vue中注册组件的两种方式分别是什么
发布时间:2023-03-17 17:40:00
发布人:syq

在 Vue 中,注册组件的两种方式分别是全局注册和局部注册。
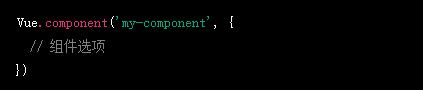
全局注册:使用 Vue.component() 方法可以注册全局组件。这意味着注册后该组件在所有的 Vue 实例中都可以使用,无需再进行局部注册。例如:

局部注册:在某个 Vue 实例的组件选项中注册组件,该组件只能在该实例以及其子组件中使用。例如:

局部注册可以提高组件的封装性,避免全局命名冲突,同时也可以优化应用性能,因为只有需要的组件才会被注册和加载。因此,在开发中通常会优先考虑局部注册组件。
下一篇java泛型类和泛型方法