前端技巧|react中的render-props模式

在前端开发的过程中,如果我们遇到两个组件功能相同或者类似,应该怎么处理呢?复用相似的功能?复用什么?state,操作state的方法。
有两种方式:render props模式、高阶组件(HOC)。这两种方式不是新的API,而是利用React自身特点的编码技巧,演化而成的固定模式,接下来我们以render-props模式为例,一步一步演示其使用流程。
案例分析
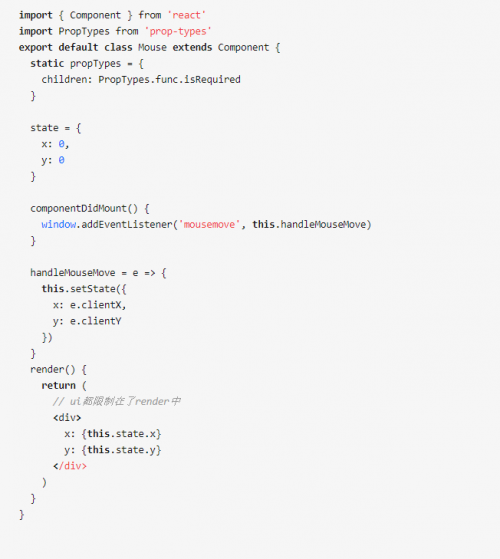
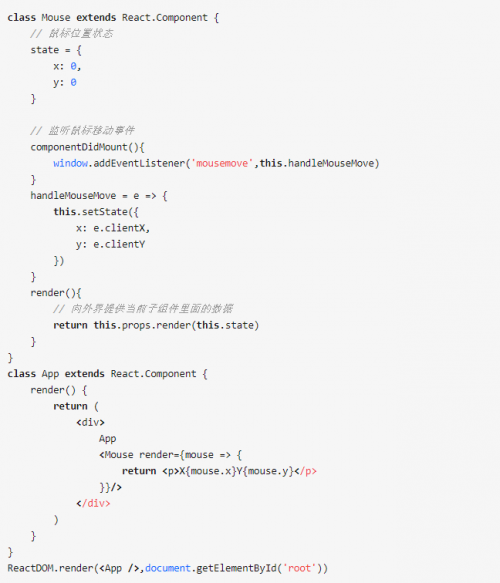
我们以鼠标移动获取坐标为例,该案例是未优化过的代码,我们发现ui都限制在了render中。

优化思路分析
思路:将要复用的state和操作state的方法封装到一个组件中
如何拿到该组件中复用的state
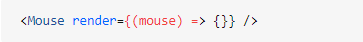
在使用组件时,添加一个值为函数的prop,通过函数参数来获取

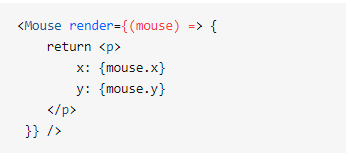
如何渲染到任意的UI,使用该函数的返回值作为要渲染的UI内容

使用步骤
创建Mouse组件,在组件中提供复用的逻辑代码
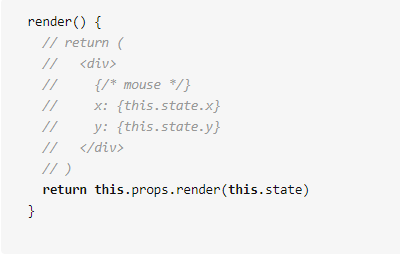
将要复用的状态作为 props.render(state)方法的参数,暴露到组件外部
使用props.render() 的返回值作为要渲染的内容

示例demo

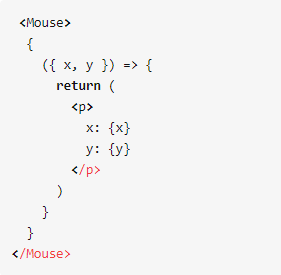
children代替render属性
注意:并不是该模式叫 render props就必须使用名为render的prop,实际上可以使用任意名称的prop
把prop是一个函数并且告诉组件要渲染什么内容的技术叫做: render props模式
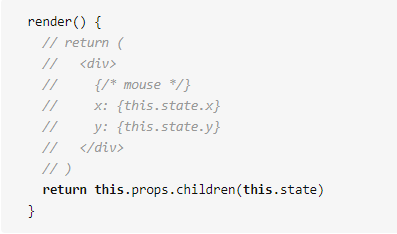
推荐:使用childre代替render属性

Mouse组件内部的render修改为:

优化代码
推荐给render-props模式添加props校验

当组件移除时候解绑事件

学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









