事件委托的使用场景
发布时间:2022-09-08 15:39:58
发布人:wjy

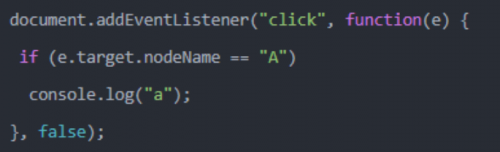
场景:给页面的所有的a标签添加click事件,代码如下:

但是这些a标签可能包含一些像span、img等元素,如果点击到了这些a标签中的元素,就不会触发click事件,因为事件绑定上在a标签元素上,而触发这些内部的元素时,e.target指向的是触发click事件的元素(span、img等其他元素)。
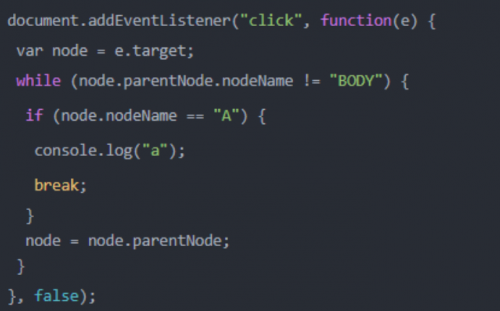
这种情况下就可以使用事件委托来处理,将事件绑定在a标签的内部元素上,当点击它的时候,就会逐级向上查找,知道找到a标签为止,代码如下:

下一篇如何防御XSS攻击?









