实现一个三角形
发布时间:2022-10-19 16:59:31
发布人:wjy

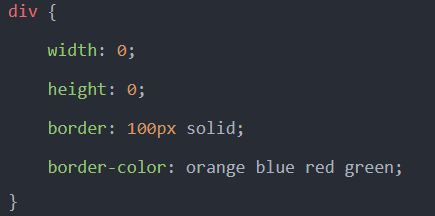
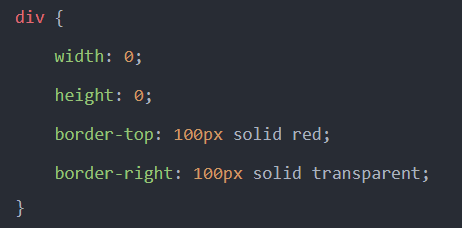
CSS绘制三角形主要用到的是border属性,也就是边框。平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border属性是右三角形组成的,下面看一个例子:

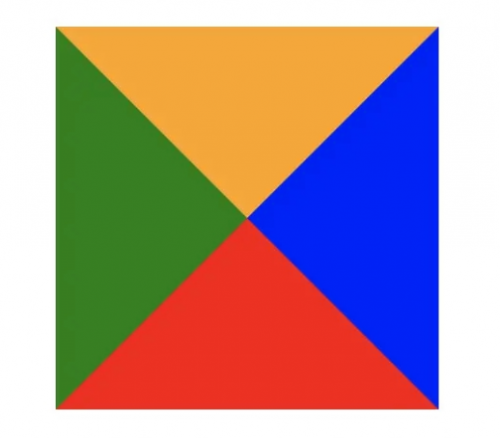
将元素的长宽都设置为0,显示出来的效果是这样的:

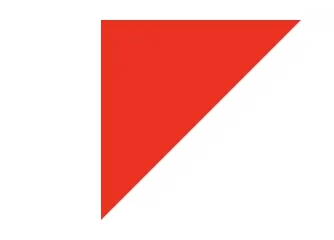
所以可以根据border这个特性来绘制三角形:
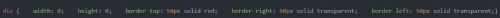
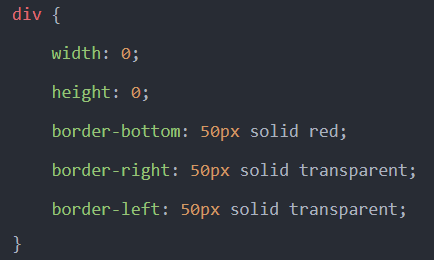
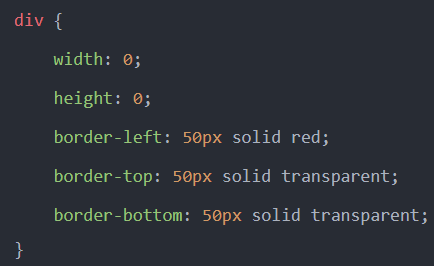
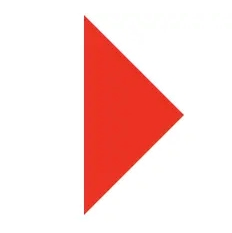
三角1:


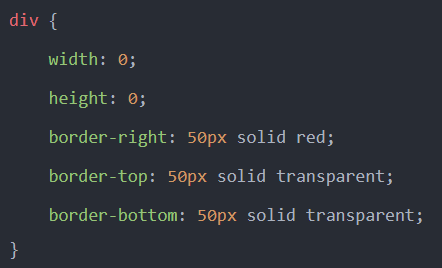
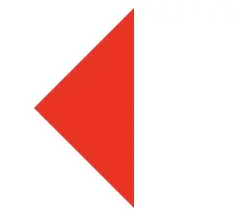
三角2


三角3:


三角4:


三角5:


还有很多,就不一一实现了,总体的原则就是通过上下左右边框来控制三角形的方向,用边框的宽度比来控制三角形的角度。








