web前端面试题合集(十二)
发布时间:2022-09-06 16:29:57
发布人:wjy

怎么实现多重边框
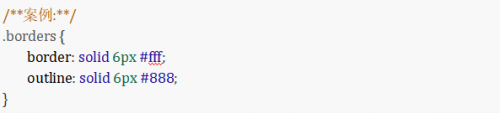
· 方法1:利用描边(outline)属性==实现双重

· 方法2:使用边框样式为double

· 方法3:利用额外的DIV外层多嵌套几层div
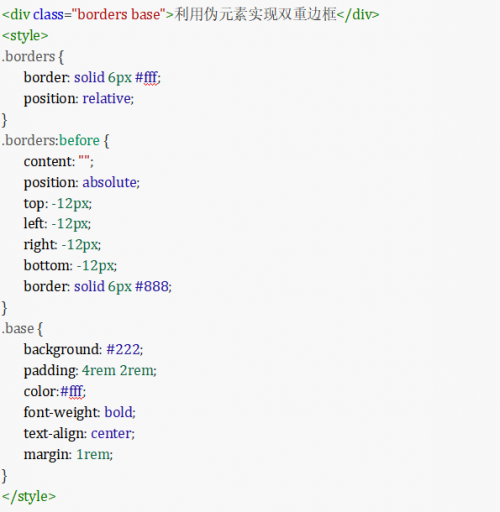
· 方法4:利用伪元素(:before)的方式实现双重边框,但是属于CSS中的hack问题,不推荐使用

· 方法5:使用box-shadow阴影实现对应的多边框效果
· 方法6:使用多背景属性:background:url1() no-repeat,url2() no-repeat,url3() no-repeat
#怎么实现三角形
```HTML
<div></div>
<style>
div{
/*为啥使用行内块元素,因为这样能与前面文本横向排列,避免浮动*/
display:inline-block;
width:0px;
height:0px;
border:10px solid transparent;
border-top:10px solid red
}
</style>
```
更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋教育多年办学,课程大纲紧跟企业需求,更科学更严谨,每年培养泛IT人才近2万人。不论你是零基础还是想提升,都可以找到适合的班型,千锋教育随时欢迎你来试听。
下一篇面试中常问的性能指标









