5个有用的JavaScript单行本,适合初学者

在短短几分钟内,您将能够减少必须编写的代码行数,并提高JS的工作效率。

几天前,我开始使用 JavaScript 担任后端开发人员。出于这个原因。正在提高我使用这种语言的技能,正在学习很多关于它的知识。随着我学习的每一个新东西,我意识到JavaScript是一种了不起的语言,你可以用它来做很多事情。
这不仅是由于开发人员用这种语言开发的所有库和框架(NodeJS,ReactJS,NextJS,ReactNative等),而且还具有一些功能,例如箭头函数,这些功能使我们能够减少为解决问题而必须编写的代码行数。
这些功能使得只需一行就可以用这种语言做令人难以置信的事情。我敢肯定,如果我在开始时知道一些单行线,我可以快速地做很多事情。由于我不希望与您重复这一点,因此这里有5个单行,即使是大多数初学者也可以理解。
什么是单行代码?
顾名思义,单行代码是仅占用一行的代码。想象一下,你压缩一个代码块的方式,它只适合一行,它将是一个单行。您可以在一行中以简洁而紧凑的方式解决指定的问题。
但是如果你使用它,要小心,因为你可以写出任何人都可以理解的复杂的单行文字。如果您使用或创建复杂、令人困惑且难以理解的单行代码,最好不要使用它们。但是,如果您使用良好且易于理解的单行本,就好像您拥有超能力一样
此外,使用JavaScript,我们可以使用一些内在的功能和数据结构,使我们能够编写真正出色的单行代码。
您是否在问自己是否应该在项目中使用单行线?检查他们的好处并自己决定:
了解和使用单线的好处
使用单行,虽然你可以在互联网上找到不同的意见,但这种编程实践可以给我们带来很多好处,例如:
它们是找到创造性解决问题的好方法。
我们可以利用 JavaScript 的一些优势来创建质量更好的单行代码。
如果您使用正确的单行代码,您的代码将很清楚。
您将减少必须编写的代码行。
能够编写单行语句非常有趣。
当你完全理解他们时,你会觉得自己像一个专业人士。
您将发现一些语言功能,以便给出更简洁的解决方案(例如数组方法,lambda函数,三元运算符等)。
此外,如果你能正确地理解单行语句,你就会学习这门语言,你将成为一个更好的开发人员。
想一想,如果你不能理解或写一行单行语句,你怎么能指望理解或写出更复杂的行呢?
已经期待在您的代码中使用这种做法了吗?以下是我的5个针对初学者的单行本,您将很容易理解:
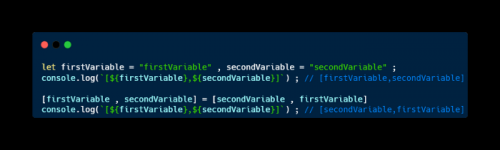
1. 交换两个变量
在 JavaScript 中交换两个变量是如此简单,如果你使用一个很酷的单行本:

仅用一行交换变量
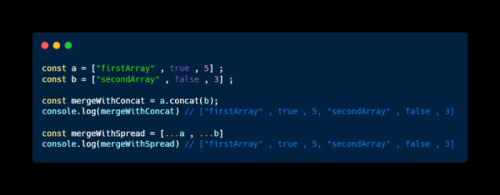
2. 合并多个数组
作为 JavaScript 开发人员,我们必须执行的一项经典任务是合并数组。当然,您知道几种合并数组的方法。但是,您是否知道如何仅使用一行代码合并数组?没问题,让我给你一些例子:

使用单行合并数组
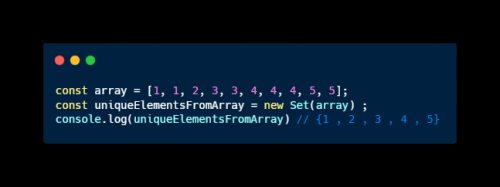
3. 寻找独特的元素
学习单行文字可以让我们发现更多关于这门语言的知识。在这种情况下,可以使用数据结构而不是箭头函数或内部函数来实现一些 JavaScript 单行函数。这里有一个示例,允许您在数组中找到唯一元素:

使用单行从数组中获取唯一元素
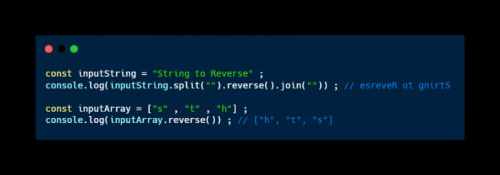
4. 反转字符串
反转字符串是您可以使用每种语言执行的操作。但是,使用 JavaScript,您只需使用一行代码即可执行此操作。您也可以反转数组。让我们来了解如何:

使用单行反转字符串
5. 检查简单条件
如果你的老板要求你检查一个数字是偶数还是奇数,你可能会使用一些if,这没关系。但是,我在这里给你一个更酷的方式来解决这个任务并获得你的晋升:使用一行。
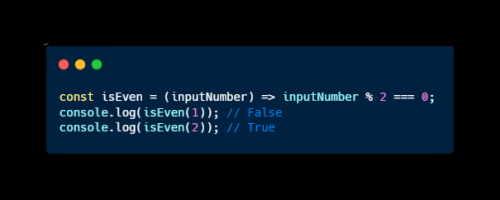
在JavaScript中,你可以使用奇妙的箭头函数来构建一些小的单行线来检查简单的条件,就好像一个数字是偶数还是奇数一样。让我举个例子:

使用单行检查数字是偶数还是奇数
最后的思考
如今,JavaScript是Web开发最关键的支柱。许多开发人员都喜欢这种语言,因为它的多功能性以及它作为开发人员必须提高生产力的能力,并减少使用某些语言功能(如箭头函数或数组方法)执行某些操作所需的代码行数。这使其成为应用单行的最佳语言。
在本文中,我介绍了5个简单的JavaScript单行代码,当我解决编码挑战或编写项目时,我会使用它们,这为我节省了很多时间。我认为它们对于初学者来说很容易理解,它们是单行线的一个很好的例子。
最后,永远不要忘记这句话:“大国带来重大责任”。 如果您使用单行本,则可以提高开发人员的工作效率,并且您将成为办公室中最酷的人。但是,这并不意味着您必须降低代码的可读性和可理解性。不要把使用单行线变成一种不好的做法,明智地使用它们。
在使用 JavaScript 时,如何减少编码中的行数?您知道这种语言中的其他单行吗?








