使用脚本构建圆包装图(二)

3. 加载数据
现在是时候添加数据了。
我想可视化福布斯最富有人群排名“福布斯亿万富翁2022”的数据,其中包括有关其净资产,国家,财富来源和行业的信息。我已经从上面的链接中获取了100个最富有的数据,并将其保存在JSON文件中。(随意使用其他支持的数据格式,只需确保设置数据的方式符合圆圈包装图表的数据说明。
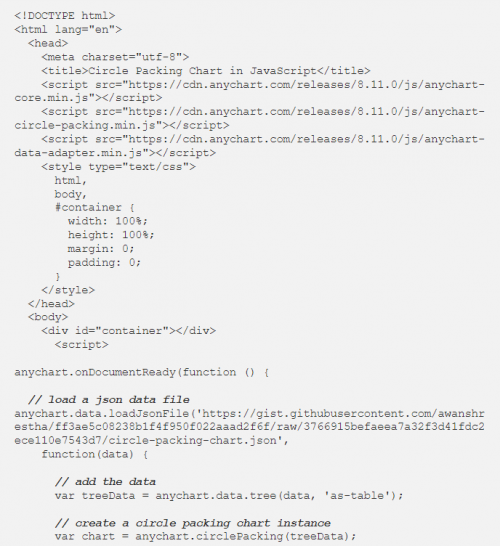
要正确加载数据,请准备好使用该函数。喜欢这个:

现在,只剩下几行 JavaScript 代码来完成圆圈包装图!
4. 编写一些脚本图表代码
最后,我们需要一些 JavaScript 代码来创建圆圈包装图。
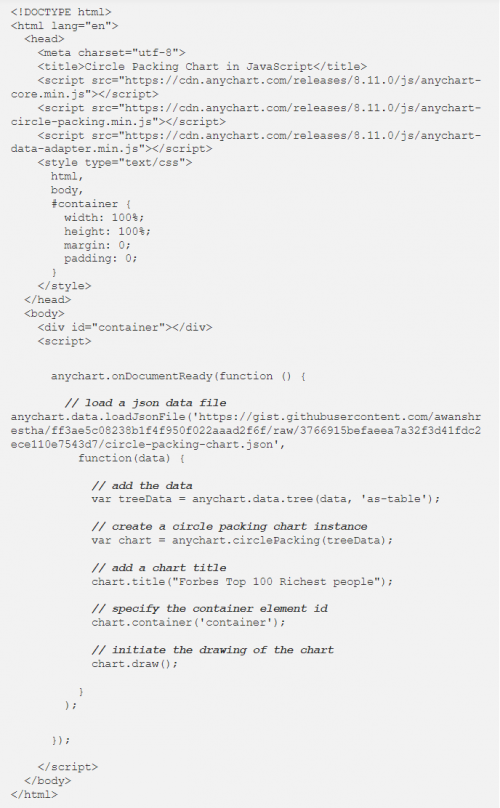
添加该函数,该函数将包含整个图表的 JS 代码。它确保代码在页面完全加载之前不会运行。anychart.onDocumentReady()

加载 JSON 数据文件,如步骤 3 所示,然后添加数据。

使用该函数创建一个圆形包装图实例,并将数据集传递到其中。circlePacking()

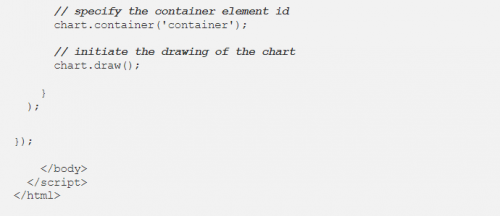
最后,为图表指定一个标题,将其放在以前指定的容器中,然后使用命令显示它。draw()

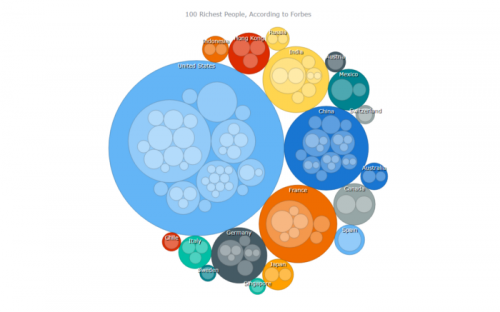
基于 JavaScript 的圆包装图已准备就绪!

您可以在任何图表游乐场图表上找到这个简单JavaScript圆圈包装图表的交互式版本以及源代码。随意尝试它。
为了您的方便,我还将完整的圆形包装图代码放在下面。

我们可以立即从圆圈包装图中推断出,大多数顶级亿万富翁来自美国,其次是中国。与此类似,我们也可以获得有关行业以及净资产金额的见解。
但是,这只是 JS 圆包装图的基本版本。图形可以进一步定制,看起来更好(仍然没有太多的麻烦)
带有脚本的高级圆包装图
到目前为止,使用JS创建的圆形包装图已经看起来令人赏心悦目。但偶尔,体面是不够的。此外,在某些情况下,您可能需要调整图表的外观和功能。
幸运的是,您可以轻松自定义圆形包装图表以满足您的需求和品味。现在,我将演示您可能还想进行的一些快速自定义以改进可视化效果:
A. 自定义工具提示。
B.自定义外观。
C. 自定义标题。
D. 自定义标签。
A.自定义工具提示
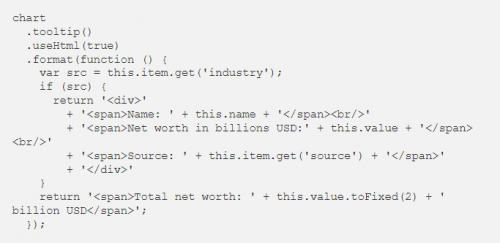
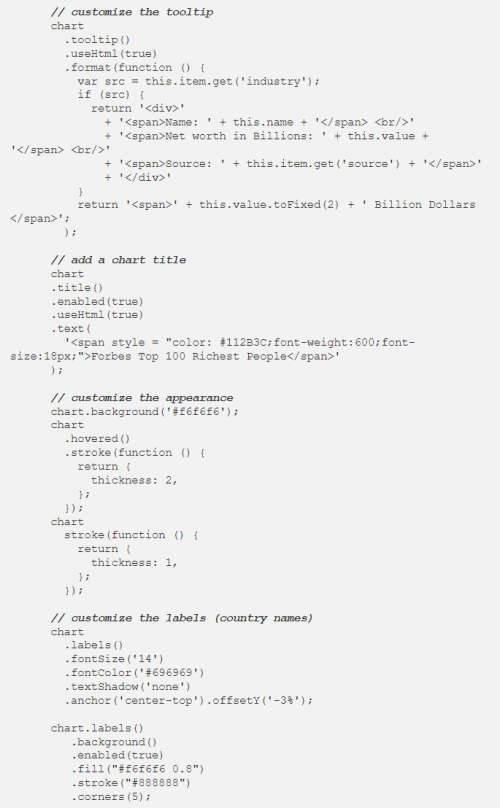
当我们将鼠标悬停在圆圈上时,将显示净值。让我们自定义工具提示,使其包含更多信息。

现在我们可以清楚地看到亿万富翁圈子的名字,净资产和财富来源,以及行业和国家集团的总净资产价值。
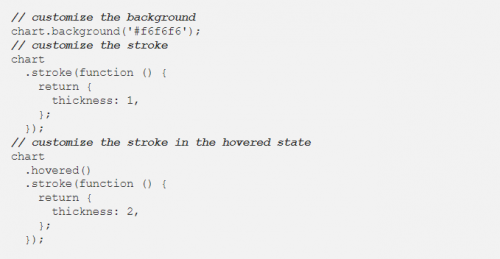
B.自定义外观
默认情况下,图表的背景色为白色。让我们将其更改为灰色。使用该功能可以轻松完成。background()
让我们也使用该函数略微增加圆圈边框的粗细。stroke()

这个JS圈包装的互动版本可以在任何图表游乐场上找到。根据需要更改颜色。
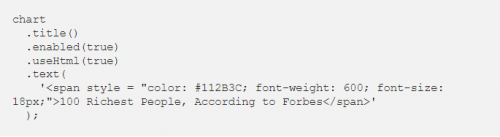
C. 自定义标题
图表标题可以轻松增强。跟随我,因为我只需启用HTML并更改字体颜色,大小和粗细:

这是此标题增强后包装图的外观:
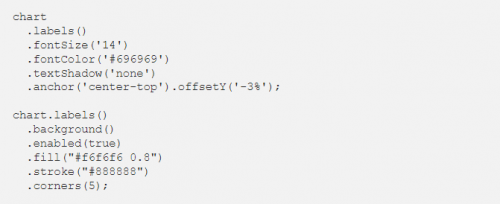
D. 自定义标签
目前,国家/地区的名称以默认格式显示。让我们自定义它们,使它们以更优雅的方式出现在框中:

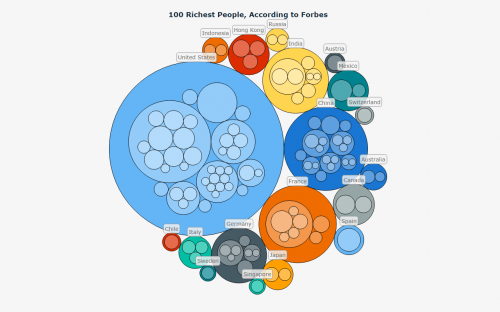
圆形包装图现在看起来非常优雅和漂亮。为什么不呢?毕竟,它被用来想象拥有数十亿价值的人!

这个最终的JavaScript圆圈包装图表的完整源代码可以在下面找到,也可以在任何图表游乐场上找到。



结论
匪夷所思!我们的 JavaScript 圆圈包装图已经构建完成。这是一个简单的过程,现在,继续创建您自己的 JavaScript 圆圈包装图表可视化!圆形包装图文档和圆形包装图示例分别为您提供进一步的说明和灵感。
此外,还有大量其他图表类型可用,不要害怕看它们。你会惊讶于你也可以轻松地在JS中构建它们!
最后,请不要犹豫,询问查询或提出建议。我期待着看到你将创建的JavaScript圆圈包装图表!








