使用React原生在5天内构建您的移动应用

在短短 5 天内使用 React 原生开发功能齐全的移动应用程序。在数字化时代,开发移动应用程序已成为当务之急。在最短的时间内启动最佳业务应用程序的竞赛是组织正在寻找的。

虽然有数百种技术可用于创建移动应用程序,但如果我们说您可以使用React Native在短短5天内构建一个功能齐全的移动应用程序,该怎么办?
相信有可能在短短5天内在2023年创建您的第一个React Native跨平台应用程序,这是否令人惊讶?
好吧,这是100%真实的!
随着移动应用程序开发领域的新兴技术和创新,对于开发人员来说,一切都变得如此简单和实用。
您所需要的只是合适的 React Native 应用程序开发团队和出色的应用程序创意,可以帮助您在行业中建立基准。
因此,请记住企业家对开发高性能应用程序的需求不断增长,我们在这里为您提供有关如何通过5个简单步骤创建React Native移动应用程序的快速教程。
在进入开发应用程序的步骤之前,让我们从 React Native 的基础知识开始。了解基于 React 原生的移动应用如何对企业有益。
了解 React 原生作为跨平台框架的理念
React原生移动应用程序开发如何在2023年使组织受益?
构建成功的 React 原生应用的秘密咒语
使用 React 原生开发移动应用程序的 5 个简单步骤是什么?
使用 React 原生开发移动应用程序,只需 5 个简单步骤
使用 React Native 开发一个成功的移动应用程序需要多少钱?
让我们深入了解这些要点的细节,以便更好地理解。
了解 React 原生作为跨平台框架的背景
React Native是一个免费的开源软件库,允许开发人员仅使用JavaScript构建本机移动应用程序。它具有各种受支持的平台,使其成为跨平台移动应用程序开发的理想选择。
该库本身主要是用JavaScript编写的,有些部分可以使用其他语言,如用于iOS开发的TypeScript或 Swift。
截至2018年,React Native正式合并到Facebook的主要代码库中,这使得构建更高级的应用程序比以往任何时候都更容易,而无需依赖Cordova或PhoneGap等第三方平台。
如果您正在考虑使用 React Native 构建下一个移动应用程序,则需要聘请 React Native 开发人员。要使用 React Native 创建应用程序,您需要使用一些重要的部分,如反应原生 CLI 工具和 Android 工作室(或 Xcode)IDE,在各自的平台上编译应用程序。
使用此工具的主要好处之一是它使你的应用代码可移植。这意味着,当您需要切换平台(例如,从iOS切换到Android)时,您可以无缝迁移它,而无需从头开始重写代码库。
它还具有许多其他功能,使开发人员非常容易使用,例如开发原型的速度,应用程序的速度有多快,因为编译的代码中没有Java或Objective-C语言等等。
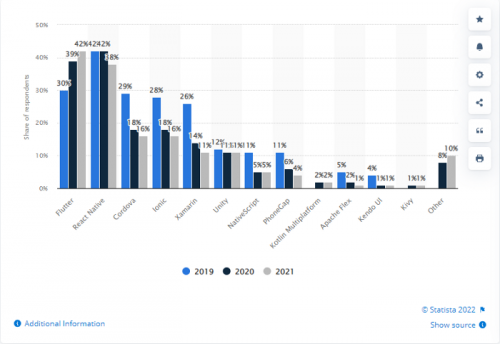
如果您仍然对是否应该考虑将React Native用于移动应用程序开发处于两难境地,那么您必须检查其受欢迎程度:
据统计,在美国500个顶级应用程序中,有14.85%是由React Native提供支持的。
据统计,在美国500个顶级应用程序中,有14.85%是由React Native提供支持的。
React Native是2021年38%的开发人员使用的第二流行的跨平台框架。

React原生移动应用程序开发如何在2023年使组织受益?
企业最常见的需求之一是需要改善其对公众的覆盖面。为了帮助实现这一目标,组织应考虑在2023年使用React Native移动应用程序开发。

通过 React Native 创建的应用程序具有无缝的外观和感觉,因为它们被设计为与每个设备平台上的本机应用程序一样运行。React Native提供了广泛的小部件,为应用程序创建漂亮的UI。
您可以聘请移动应用程序开发人员以使其更具影响力。这意味着你可以构建一个更适合用户环境的应用,而不是感觉像一个加载项。
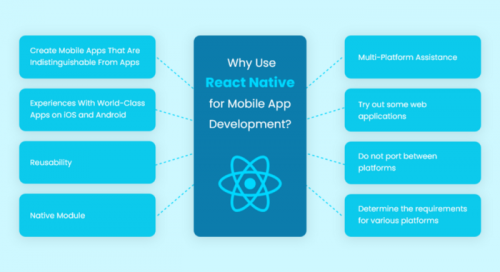
以下是 React 原生提供的一些好处:
轻松开发 iOS 和安卓应用: 使用 React Native 有助于跨平台应用开发更加顺畅,移动操作系统设计人员在更新 iOS 和 Android 等操作系统平台时会不断更新功能和规范。创建不同版本的应用也更容易。
改进的用户体验:跨平台框架可能错误且缓慢,但 React Native 使得在所有类型的设备(从手机到平板电脑再到台式计算机)中创建具有令人难以置信的用户体验的惊人应用程序成为可能。
易于理解的编码语言:由于许多开发人员已经了解 JavaScript 和 HTML,因此他们很容易过渡到学习代码在这些语言中的工作原理。已经了解Java的开发人员也可以在处理项目时使用这些技能。
经济高效的解决方案:成本节约来自不必开发两个独立版本的应用程序或让两个团队在一个项目上工作。无论您拥有哪种类型的组织,营销您的产品或服务的需求都是至关重要的。
简而言之: 通过 React Native 构建移动应用程序将为用户提供无缝体验,同时导航您的内容。此外,在 React Native 中创建跨平台应用程序,只需一个团队即可同时处理 iOS 和 Android 应用程序,从而节省时间和金钱。
构建成功的 React 原生应用的秘密咒语
无论您选择的应用程序开发框架多么出色,应用程序的成功都取决于开发人员的专业知识和项目规划的深度。如果您计划聘请应用程序开发人员使用 React Native 创建移动应用程序,请确保您有正确的应用程序开发策略。
在进行市场调查并分析了其他应用程序的成功之后,我们在这里揭示了构建一个成功的React Native应用程序的秘密咒语:
进行市场调查: 研究目标受众的规模,找到适合您预算的应用。这不仅可以帮助您瞄准有利可图的市场,还可以使您免于任何不可预见的成本。如果同时针对操作系统和Android平台,那么选择 React 原生框架将是最佳选择。
选择合适的开发人员: 完成研究后,找一个对 React Native 有深入了解的开发人员。确保他们习惯于使用相同的代码库为多个设备开发移动应用程序。
设计线框和原型:为了提供出色的用户体验,为应用内的交互设计线框和原型非常重要。这将帮助您可视化用户应如何浏览不同的菜单和屏幕,输入数据和提交新信息。请记住,此设计将用作最终产品的蓝图。
设置特性和功能: 编写详细的规格,详细说明您希望您的应用程序在应用程序中具有的所有特性和功能。确保在选择应用程序的特性和功能时非常小心,因为这将有助于您使您的应用程序脱颖而出。
此外,在编写规范时要考虑跨平台的注意事项,包括确保功能在遵守其特定准则的同时跨多个操作系统和屏幕尺寸工作。
简而言之:选择适当的编程语言和库堆栈来构建应用可以帮助您开发成功的移动应用程序。你所需要的只是一个计划,并聘请一个 React 原生开发者。他们将帮助您创建适合您预算的应用程序,并使您能够实现目标。
快速说明:无论您是初创公司还是JavaScript编程语言的新手,我们都总结了一个使用React Native开发移动应用程序的快速教程。任何技术技能低的人甚至可以在短短5天内了解开发应用程序的过程。







