如何在React路由器中验证动态路由

在呈现组件之前获取并验证数据

问题:
为了说明这个问题,让我们以用户的配置文件为例。
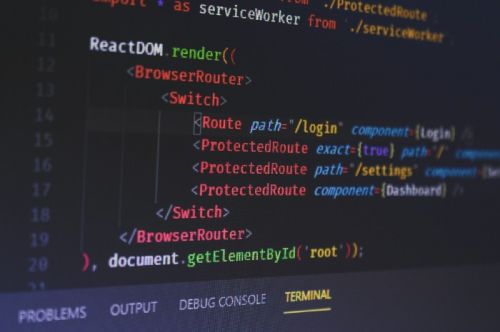
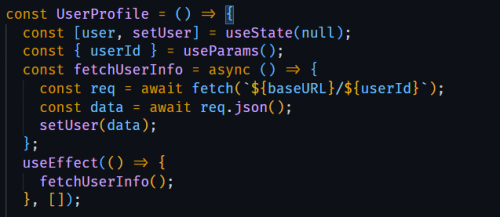
我会用一个参数定义动态路由,并呈现配置文件组件,在组件内部,我将从中获取,并在内部发出获取请求以获取用户信息。users/:userId userId useParams useEffect

问题是,真的可以是任何东西。它可能是或...由于 React 在客户端执行所有操作,因此即使有人将 URL 更改为无效内容,页面组件也会呈现,例如,如果有人尝试访问已删除的用户配置文件的 URL。userId 12 hellomom users/hilol
当然,拥有良好的结构非常重要,在获取数据时在页面组件中显示加载指示器,如果获取失败,则显示错误消息至关重要。但是,如果我们可以在渲染组件之前获取并验证数据呢?
我的解决方案
我构建了一个管理器组件,负责验证 fetch 响应是否正常,如果可以,则呈现页面组件,否则显示 404 页面。
让我引导您完成代码。
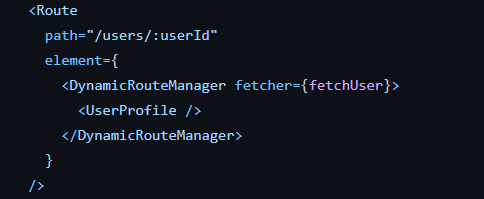
首先,我将页面组件包装在管理器组件中,如下所示:

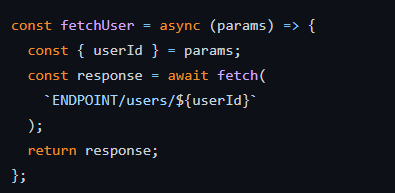
然后,我会向管理器传递一个名为 prop 的 prop,这是一个接收路由参数并返回 fetch 请求的函数。fetcher
当用户进入页面时,将发生的第一件事是管理器将执行第一个useEffect,即执行验证的那个。仅当路径名不在 中时。invalidRoutesRef
注意:每次挂载都会是空的,我建议你使用 Redux 或 React 上下文来存储,以避免验证路由徒劳无功。invalidRoutes
我使用而不是简单地使用像 一样的标志的原因是,我注意到在导航到不同的配置文件后,其值将保留为“false”,因此即使 有效,页面也会显示404。invalidRoutesRef isValid isValid userId

该函数首先将 设置为 true(Hint:默认将其设置为 true,以便在第一次渲染







