快速开发html插件emmet(小白需知)

总是有小伙伴时不时的就会冒出一个来问:
老师老师,怎么视频中老师的 ul>li*6 能打出来?我的出不来?
咱先不说为什么出不来,这个我......(点点点就是不想说了)
我想告诉你的是:它为什么能出来。
平时我们在做开发的时候
· 最费时间的工作就是写 HTML、CSS 代码。一堆的标签、属性、括号等,头疼。
· 还经常会写一些结构重复的html。如果每个重复的代码都去复制粘贴,就会很麻烦!
所以就有了一个叫 emmet 的插件,是不是想说你没有安装过?放心这个工具绝大部分的编辑器都内置了。
例如:hbuilderX、Sublime Text、Notepad++、VS code、Dreamweaver 等等。
接下来我们来看一下 emmet 这个插件的使用!
在你的编辑器新建一个html文件,创建基本的html结构代码,然后跟我一起来体验 emmet !

对!没错错,首先就是咱们常用的 html初始结构;这一坨的html初始结构,如果每次要手打,想想都。
vscode为例:直接一个!然后按 Tab 解决战斗;
hbuilderX为例:直接一个html 然后回车 解决战斗;
开始说一说语法规则:
现在就开始解决开头提出来的问题
1、后代嵌套
如果你想写一个ul,ul内部写一个li,li内部写一个span,就可以
在html文档中输入 ul>li>span,然后按下你的tab键,就会生成以下代码

2、兄弟
如果你想写一个h2,下面跟着一个p。
在html文档中输入 h2+p,然后按下你的tab键,就会生成以下代码

3、分组嵌套
如果你的div中要写一个h2和p。
在html文档中输入 div>(h2+p),然后按下你的tab键,就会生成以下代码:

4、乘法
解决你们问题的来喽!!!
如果你想写一个ul,ul内部写多个li,每个li内部写一个span,那怎么写呢?
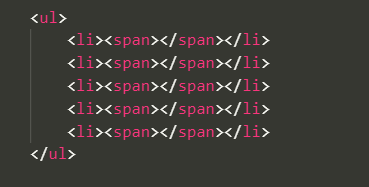
我们在html文档中输入 ul>li*5>span,然后按下你的tab键,就会生成以下代码:

这样是不是很方便?写table表格的时候是不是也很有用?
还有很多有用的小技巧咱们继续说;
5、自动增长
如果你想创建一个ul,里面有5个li,并且li的类名还是类似item-1这的形式
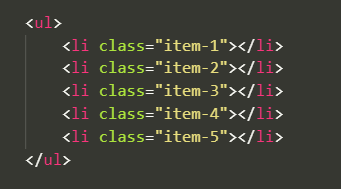
在html文档中输入 ul>li.item-$*5,然后按下你的tab键,就会生成以下代码:

6、id和类
div#box
<div id="box"></div>
div.box
<div class="box"></div>
7、文本
div{test}
<div>test</div>
以上就是emmet的常用语法!
我补充一句:还需要多加练习!才能得心应手!







