在JavaScript中创建折线图和阶梯折线图(二)

如何自定义折线图
我们按照上面的四个步骤创建的基本折线图已经看起来不错。但是,如果您想自定义它呢?
让我向您展示如何以同样快速简便的方式进行一些更改。
1. 命名轴
解释折线图的每个轴代表什么总是一个好主意,即使它看起来很明显。要将标题同时添加到 X 轴和 Y 轴,请使用以下命令:

2. 自定义标记
默认情况下,将鼠标指针移到绘图上时,标记将显示在每个线系列上,并且它们的形状不同。为什么不给标记相同的形状?另外,如果能把它们变小就好了。
了解如何自定义线条系列标记的外观:

3. 启用十字准线
十字准线是鼠标指针后面的一对垂直线,可帮助您更好地了解当前悬停的任何点处的 X 和 Y 值。
在这种情况下,只需获得一条这样的垂直线即可突出显示年份。这是如何完成的:

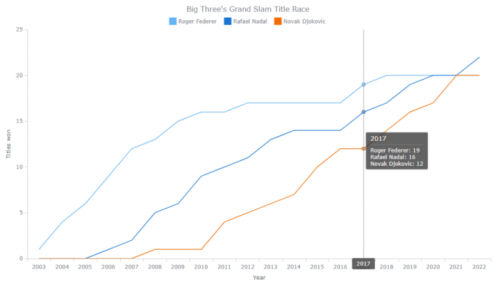
4. 更改工具提示位置
目前,工具提示跟随鼠标指针。但在这种情况下,最好让它坚持数据点。
要实现这种行为,只需将折线图工具提示位置模式定义为“点”,然后根据您的喜好微调其他位置设置。例如:

看看在所有这些自定义之后,JavaScript 折线图现在的外观。(在CodePen[或任何图表游乐场]上看到完整的代码。

5. 更改颜色
个性化数据可视化的最简单但最有效的方法之一是使用颜色。
下面的代码将每个球员的线路颜色更改为他赢得最多次数的大满贯赛事的主色:温布尔登的紫色代表费德勒,法国公开赛的棕色代表纳达尔,澳大利亚网球公开赛的蓝色代表德约科维奇。此外,还调整了线条的粗细。

6. 改进标题和图例文本
我想在本教程中演示的最后一项更改(并使交互式折线图完整)是标题和图例自定义。
您可以添加副标题以提供更多上下文,并且可以借助HTML进行一些快速调整,使文本样式更具吸引力:

对于图表图例,可以轻松修改字体大小和填充:
chart.legend().enabled(true).fontSize(14).padding([10, 0, 10, 0]);
看看我们得到了什么!(在代码笔[或任何图表游乐场]上查看此JS折线图。)

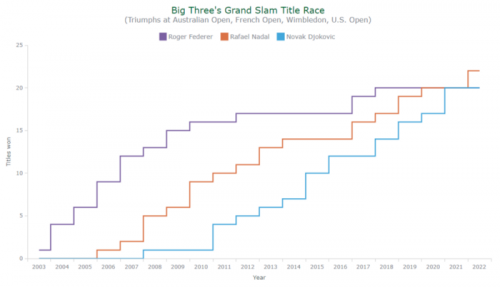
如何创建步长折线图
就像当网球比赛是五盘比赛时总是更令人兴奋一样,这里有一些额外的东西可以使本教程和这个折线图可视化更加令人敬畏。
从数据可视化的角度来看,在这种情况下,阶梯折线图实际上会更好用。我们只需一个小小的修改就可以做一个。
只需将函数更改为,折线图将成为阶梯折线图:line()stepLine()


享受优雅的JavaScript驱动的阶梯式折线图,可视化网球三巨头之间的大满贯冠军争夺战。(随意探索并继续在CodePen[或任何图表游乐场]上玩其完整的源代码。
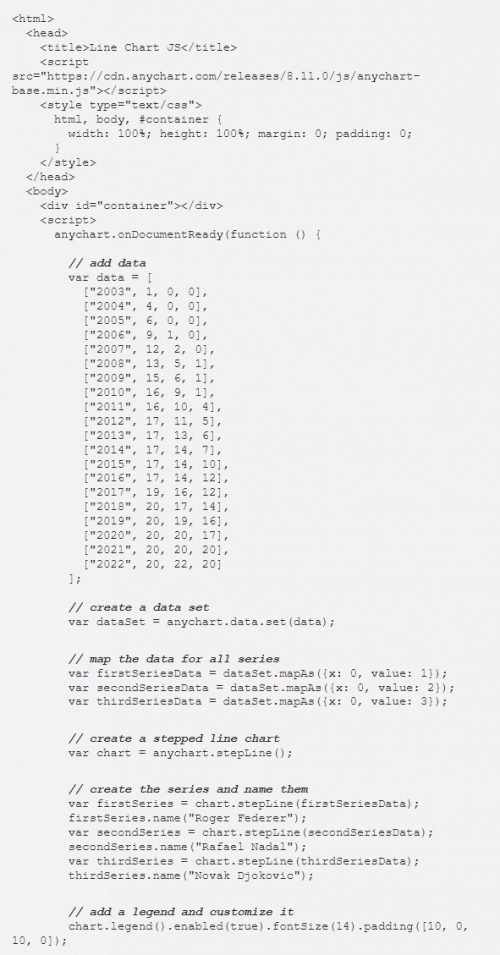
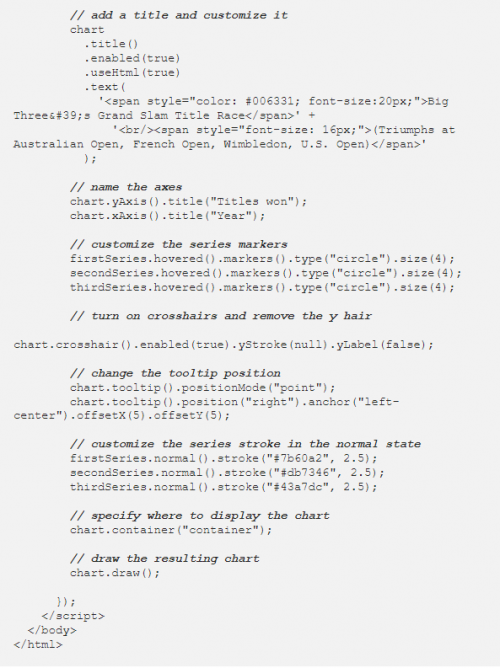
这是完整的代码:
正如您在本教程中看到的,使用 JavaScript 创建交互式折线图(和阶梯折线图)非常简单。如果您有任何问题或建议,请告诉我。
看到这些伟人在职业生涯中取得了如此大的成就,真是令人振奋。
让我们利用这一灵感,通过构建更多(以及更棒的)图表和图形,在数据可视化开发领域取得成功!







