在以角度加载页面之前加载数据的简单方法

您可能已经尝试过在 app.component 的 ngOnInit 函数中执行此操作,但意识到您的数据需要更早加载。您可能还尝试过实现解析器,但意识到它们更适合单个路由的上下文。以下是在页面加载之前加载数据的另一种方法,您可能还不知道:APP_INITIALIZER。

定义
在深入研究代码之前,让我们更好地了解APP_INITIALIZER是什么以及它是如何工作的。
APP_INITIALIZER令牌允许您为应用程序提供其他初始化函数。初始化函数(您可能已经从名称中收集到)在应用初始化期间执行。这些函数的返回类型必须是 void、Promise 或可观察的。如果从这些函数中的任何一个返回 Promise 或可观察量,则应用程序仅在它们完成后才初始化。
简单来说,我喜欢把它看作是定义一个“启动”阶段,在这个阶段中,你可以确保你的应用正常运行所需的所有核心数据在用户开始与之交互之前都已加载。
以下是可以在初始化函数中加载的内容的几个示例:
翻译
经过身份验证的用户数据
配置数据
例
为简单起见,让我们以加载当前经过身份验证的用户的数据为例。
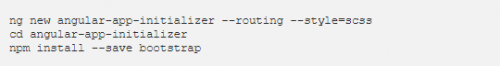
大多数 Web 应用在屏幕右上角显示当前用户的个人资料图片和名称,因此让我们实现类似的内容。我将使用一个新的角度安装(14.1)和引导5作为CSS:

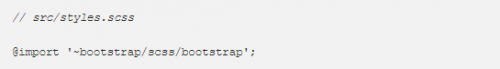
现在打开您的并导入引导:styles.scss

如果您使用的是不同版本的Angular,则某些导入和语法可能会有所不同,因此,如果您要遵循代码,请注意这一点。
奠定基础
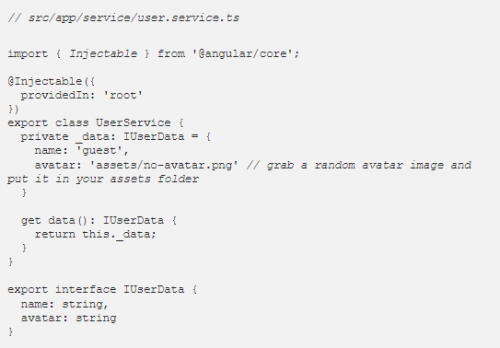
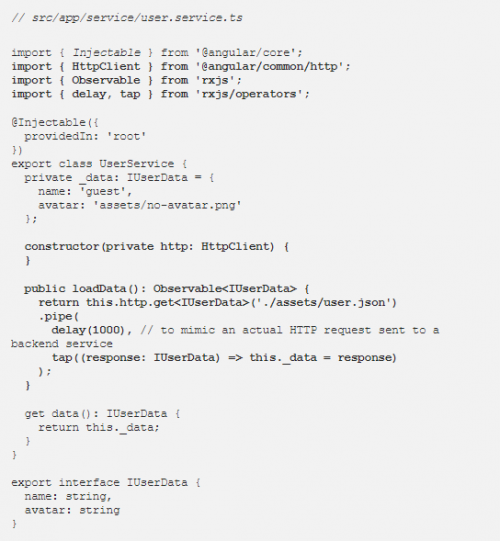
让我们从创建一个负责提供当前用户数据的服务开始,该服务现在将如下所示:

这将是我们数据的默认值,直到我们发出请求以获取实际的当前用户数据。
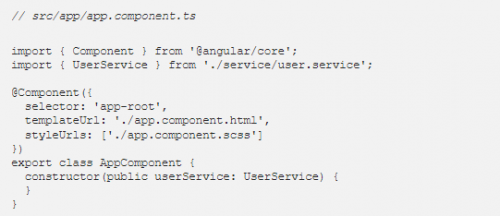
让我们利用这些数据并将其显示在屏幕的右上角。为了简单起见,我们将直接在应用程序组件中执行此操作。
首先,我们注入我们的用户服务:

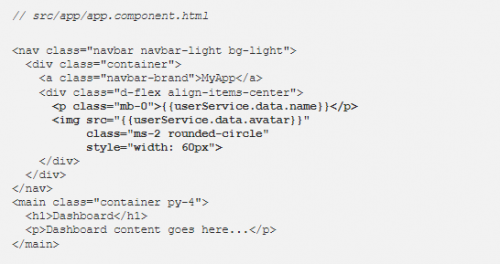
然后对于网页:

我强调了我们实际显示用户的姓名和个人资料图片的重要部分。
现在我们已经奠定了基础,剩下要做的就是实现一个函数来获取实际的用户数据,然后查看我们将在何时何地调用它。
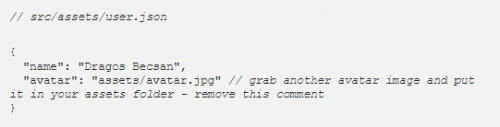
我不打算为此使用实际的后端服务,而是在我们的资产文件夹中创建一个JSON文件,我们将在其中对数据进行硬编码:

我们将定义负责获取 内部数据的函数,如下所示:UserService

不要忘记导入 中的 .HttpClientModuleAppModule
实现APP_INITIALIZER
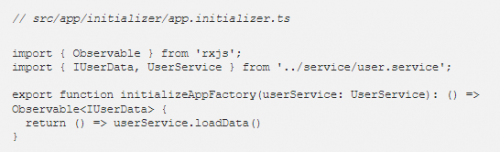
正如我们在定义部分中了解到的那样,APP_INITIALIZER让我们定义其他初始化函数,因此现在让我们在单独的文件中定义一个。

您可以根据需要命名文件和函数。我主要坚持使用更通用的名称,因为我通常使用.如果您更喜欢以不同的方式执行,则可以命名此函数或类似名称(因为这是它唯一执行的操作),然后创建单独的函数来加载您可能需要的任何其他数据。forkJoinloadUserDataFactory
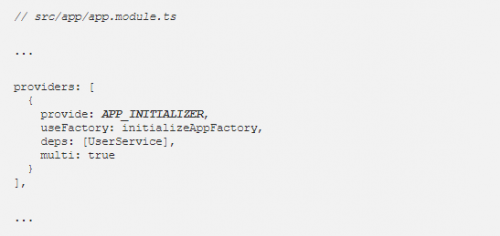
现在,唯一要做的就是将此函数标记为APP_INITIALIZER以便 Angular 知道在应用初始化期间执行它。为此,我们需要将以下提供程序添加到 AppModule 中的提供程序数组中:

就是这样。如果现在刷新页面,您应该会看到一个大约 1 秒的空白页(由于我们在获取 JSON 文件时添加的延迟),之后页面将加载,并在右上角显示实际的用户名和头像(在 user.json 文件中指定的用户名和头像)。
需要考虑的事项
可能最重要的一点是,如果从任何初始值设定项函数错误返回的可观察值,则应用将不再初始化。在我们的示例中,您可以通过重命名或临时删除文件来查看此操作,这将导致 Observable 失败并显示 404 错误。因此,您将被困在最初的空白页上。
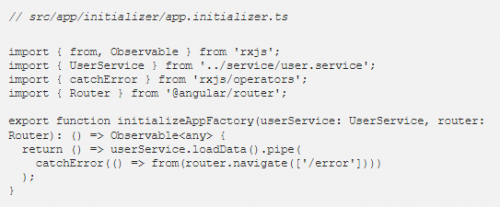
若要阻止这种情况发生,请始终确保使用运算符捕获任何潜在错误,并为数据提供默认值或将用户重定向到特定的错误页面,您可以在其中向他们提供出错的详细信息以及如何继续前进。在我们的示例中,重定向到错误页面可能如下所示 - 如果您想尝试此操作,请不要忘记通过更新 AppModule 中提供程序的键来将 添加为依赖项,然后创建新页面及其路由:user.json catchError Router deps

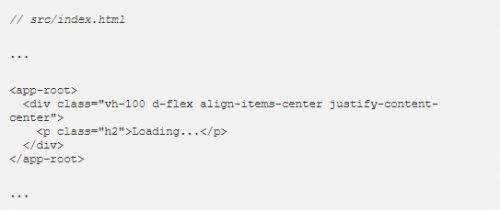
您看到 1 秒钟的空白页实际上是 .发生这种情况的原因是,由于在可观察完成之前未初始化应用,因此不会填充该元素,因此您看不到任何内容。我通常做的是添加一个加载的图像/文本作为元素的子级。当应用完成初始化时,你放入 其中的任何内容都将被覆盖。我给你一个例子,你可以在下面尝试。如果要使用它,请考虑在初始化AppFactory函数中增加可观察量的延迟。index.html<app-root><app-root><app-root>

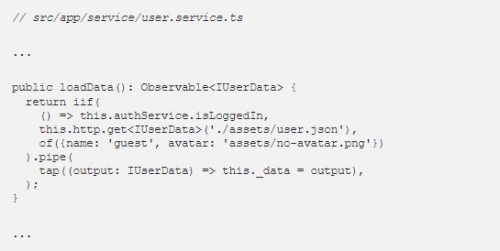
习惯使用 RxJS(除非你使用的是承诺),因为通常情况下,你需要使用一堆 RxJS 函数和运算符才能获得正确的结果,是我经常在这样的情况下使用的。例如,在我们的示例中,我们只处理了用户登录时的情况,但如果用户实际上是访客,该怎么办?在这种情况下,我们可能希望坚持使用我们定义的默认数据。在单个流中执行此操作的一种方法看起来像这样 - 请记住,这只是一个示例,由于我们尚未一起定义任何内容,因此在当前项目中不会开箱即用 :forkJoin iif switchMap map catchError tap authService