vue里面的父子通信
发布时间:2022-09-19 17:19:41
发布人:qyf

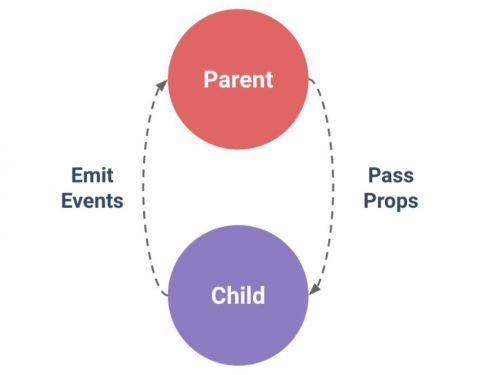
父 -> 子: 通过 Prop 向子组件传递数据,子组件通过props属性来接收。
<blog-post title="My journey with Vue"></blog-post>
Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>' //获取父组件的值
})
子 -> 父: 父组件自定义事件,子组件利用$emit来完成。
<!--拿到子组件传递的数据$event即0.1-->
<blog-post v-on:enlarge-text="postFontSize += $event"></blog-post>
Vue.component('blog-post', {
props: ['title'],
template: '<h3 v-on:click="$emit('enlarge-text', 0.1)">{{ title }}</h3>'
})