HTML初学者模板–索引的基本HTML5样板.html

HTML有不同的标签,其中一些具有语义含义。HTML 文件的基本样板如下所示:

在本文的其余部分,我将解释此样板的每个部分的含义。
样板语法
文档类型

此元素是 HTML 文件的文档类型声明。 告诉浏览器将 HTML 代码呈现为 HTML5(而不是其他一些版本的 HTML)。
这很重要,因为如果没有此声明,HTML5 元素(如 、 等)可能无法正确呈现。sectiona rticle
标记

标记是 HTML 文档的根目录。它包含您网站中使用的标记,标记和所有其他HTML元素(DOCTYPE除外)。htmlheadbody
它还具有 属性,可用于指定网站上文本内容的语言。默认值为“未知”,因此建议您始终指定一种语言。lang
定义语言有助于屏幕阅读器正确阅读单词,并帮助搜索引擎返回特定于语言的搜索结果。
头部标签

标签包含您网站的元数据。这些对于用户来说是视觉上不可见的数据,但它们提供了有关您网站内容的信息。搜索引擎特别使用这些数据对您的网站进行排名。head
head 标签中的元数据包括元标签、标题标签、链接标签、脚本、样式表等。
元标记

标记是一个元数据元素,用于向网站添加更多元数据,而不是标题等非元标记提供的那种元数据。meta
您可以将这些标签用于各种目的:
为社交媒体平台添加元数据以创建链接预览
为您的网站添加描述
为您的网站添加字符编码
以及更多
搜索引擎、社交媒体平台和 Web 服务使用此元数据来了解您网站的内容,并确定如何向用户呈现这些内容。
标题标签

标记用于指定网站的标题。您的浏览器使用此选项在标题栏上显示标题:title

此标记还有助于搜索引擎在其搜索结果中显示您网站的标题:

链接标签
顾名思义,您可以使用 标记链接到另一个文档。通常,这会在当前文档和单独文档之间建立不同类型的关系。link

例如,如上面的代码块所示,我们已经与样式.css文件建立了“样式表”文档关系。
此标记最常见的用途是向文档添加样式表,并向网站添加图标:

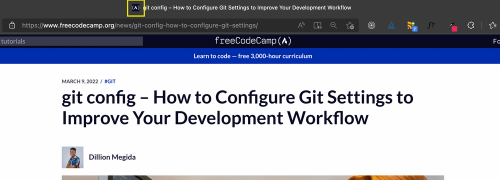
图标是靠近网页标题的小图像,如下所示:

正文标签

标签包含网站的正文内容,用户可以看到这些内容。虽然不可见的元素,如 和 也可以在这里添加,但大多数正文标签通常是可见的。bodystylescript
从标题到段落再到媒体等等,这些元素都在这里添加。此处未找到的任何元素(可能包含在 head 标记中)都不会显示在屏幕上。
主标签

标记指定网站的基本内容。这将是与网站标题相关的内容。main
例如,博客文章页面。左侧的社交媒体共享,右侧的广告,页眉和页脚是网页的次要部分。显示封面图像,标题和帖子文本内容的帖子本身是中心部分,该部分将位于 元素中。main
h1 标签
HTML 具有不同的标题元素,这些元素是 、 、 和 。标题元素用于描述网页的不同部分。这些元素有一个顺序,其中是最高的。h1 h2 h3 h4 h5 h6 h1
网页上应该只有一个元素,因为这会启动主部分。然后,您还有其他部分和子部分,您可以使用其他标题元素。h1
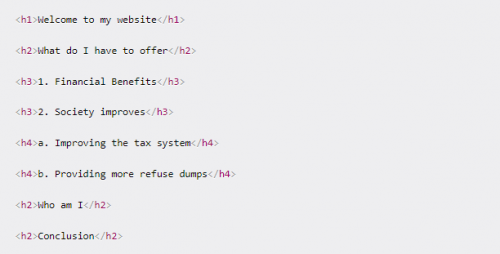
另外,请注意,您不应跳过标题。例如,在使用 元素后不应使用 元素。一个好的结构可以是这样的:h4 h2

从此代码中,您可以看到标题级别如何指定它们在节和子节中的位置。
㯱
在这篇文章中,我们看到了一个HTML初学者样板以及此模板中使用的每个标签的含义。
此元素列表并非详尽无遗,因为在 head 标签和 body 标签中可以找到更多元素,并且还具有许多属性。









