HTML视频 – 如何使用HTML5视频标记嵌入视频播放器

在HTML 5出现之前,Web开发人员必须使用Adobe Flash播放器等插件在网页上嵌入视频。如今,您可以轻松地将视频嵌入到带有 标签的HTML文档中。在本文中,我们将了解该标记在 HTML 中的工作原理。

目录
基本语法
<视频>标签的属性
属性
海报属性
控件属性
循环属性
自动播放属性
宽度和高度属性
静音属性
预加载属性
C.
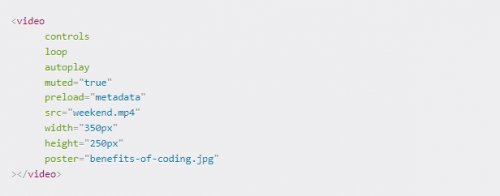
基本语法
就像 标记一样,采用一个属性,您需要使用它来指定视频的源。<img><video>src

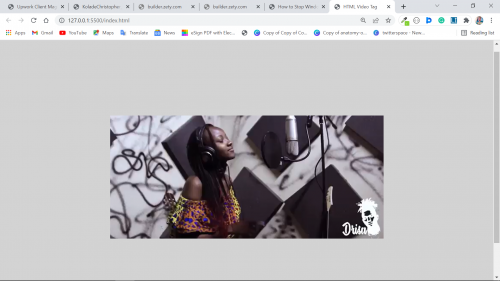
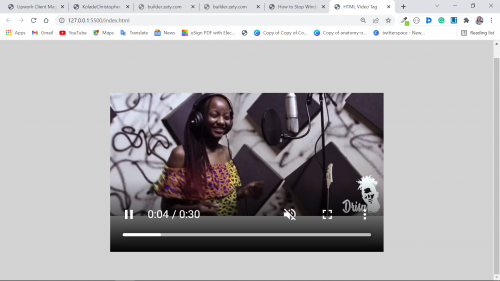
默认情况下,它在浏览器中显示为图像:

此 CSS 将网页中的所有内容居中并更改背景颜色:

此外,您还可以为 带有 标记的 指定多个视频源。此标记也必须具有自己的属性。<video><source><source>src
您可以使用多个标签来提供同一视频的不同格式。然后,浏览器将播放其支持的格式。<source>

标记的属性<source>
该标记支持全局属性,如 、 、 等。<video>id class style
如果您想知道什么是全局属性,它们是所有 HTML 标记支持的属性。
标记支持的特定属性包括 、 、 、 、 、 、 、 、 和其他属性。<video>src pister cintrols loop autoplay with height preload
属性src
src 属性用于指定视频的源。它可以是本地计算机上视频的相对路径,也可以是来自 Internet 的实时视频链接。

它是可选的,因为您可以使用 标记而不是它。
属性poster
使用 poster 属性,您可以合并要在视频开始播放之前或下载时显示的图像。

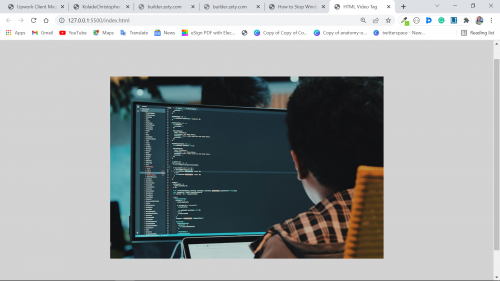
浏览器将显示以下图像,而不是视频第一个场景的图像:

属性controls
使用控制时,它允许浏览器显示播放控制器,如播放和暂停、音量、搜索等。

属性loop
使用 loop 属性,您可以使视频自动重复。也就是说,让它在每次停止播放时再次开始播放。

属性autoplay
该属性允许您在页面加载后立即自动开始播放视频。autoplay


和 属性widthheight
您可以使用宽度和高度属性来指定视频的宽度和高度(以像素为单位)。它只接受绝对值,例如像素。
属性muted
您可以使用 muted 属性告诉浏览器在视频开始播放时不要播放与视频关联的任何声音。


如果指定了该属性,则用户可以单击音量按钮以取消静音。controls
属性preload
使用 preload 属性,您可以向浏览器提供提示,说明在页面加载时是否下载视频。
此属性对于用户体验至关重要。
您可以将 3 个值与预加载属性一起使用:
none:指定在用户按下播放之前不加载视频
auto:指定即使用户不按播放也应下载视频
metadata:指定浏览器应收集长度、大小、持续时间等元数据。

结论
在本文中,您了解了 HTML5 标记及其属性,因此您可以在项目中以正确的方式使用它。
由于音频是完整视频的重要组成部分,因此您还可以使用 标记将音频文件放在网页上。但在大多数情况下,您应该将 标记用于此目的,以获得适当的用户体验。









