HTML中的有序列表 – OL标记示例
发布时间:2022-09-20 18:16:51
发布人:syq

有序列表是项目编号且顺序重要的列表。
这与默认情况下项目符号化的无序列表相反(顺序无关紧要)。

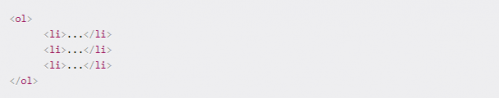
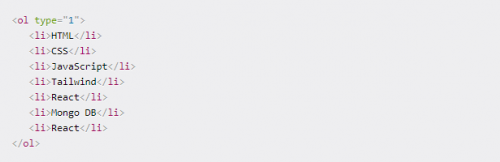
标记的基本语法<ol>
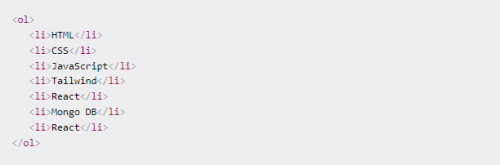
标记在 HTML 中定义有序列表。列表项由标记定义。<ol><li>
标记不是空元素,因此它在<ol></ol>

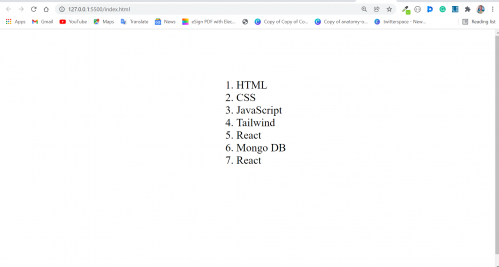
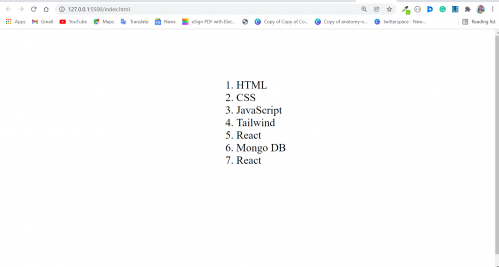
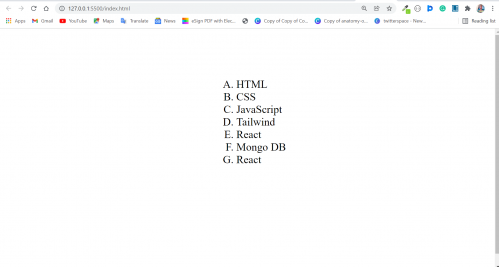
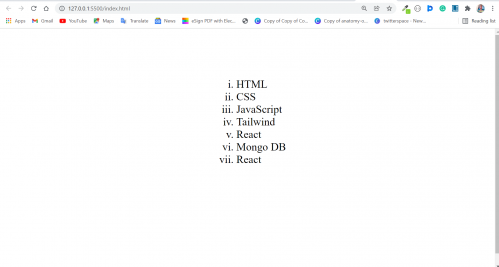
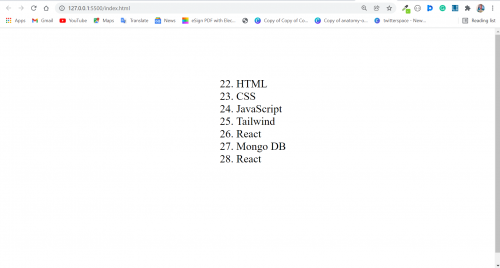
在浏览器中,有序列表显示为编号列表,如下所示:


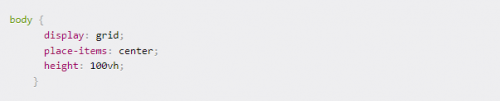
如果您想知道为什么列表项在页面上居中,那么这个CSS就实现了它:

标记的属性<ol>
标记接受 、 和 作为属性。
starttypereversed
属性type
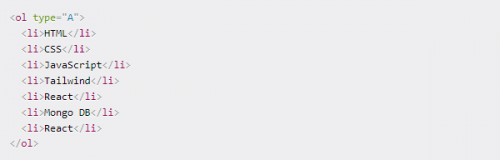
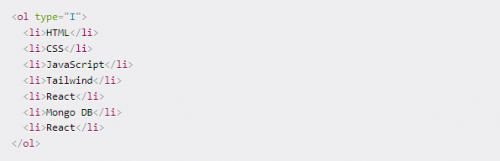
该属性用于指定要用于列表的编号类型。type
默认值为阿拉伯数字。
可以使用的列表类型包括:
1阿拉伯数字(默认)


附言:如果您将使用阿拉伯数字作为编号类型,则无需指定它,因为它是默认值。
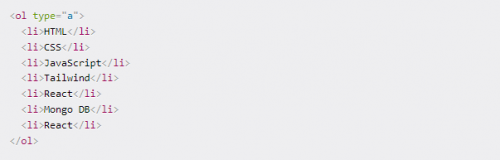
A大写字母


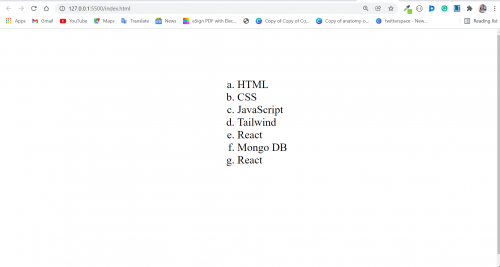
a对于小写字母


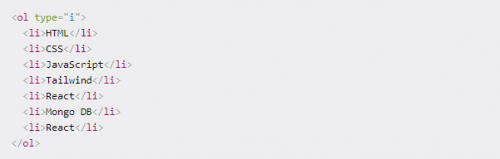
i小写罗马数字


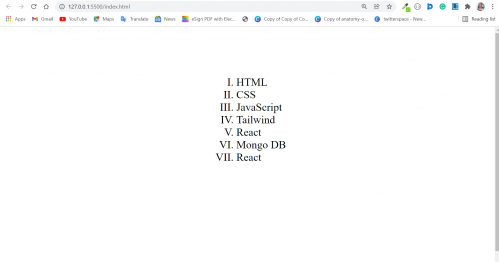
I大写罗马数字


属性start
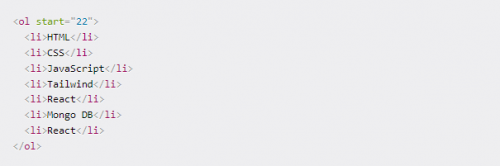
可以引入 start 属性来指定从哪个数字开始列表。因此,它接受整数作为值。默认值为 1。
如果指定一个类似 22 的数字,则下一个列表项将采用下一个数字 23,on 和 on...


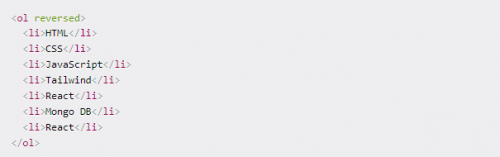
属性reversed
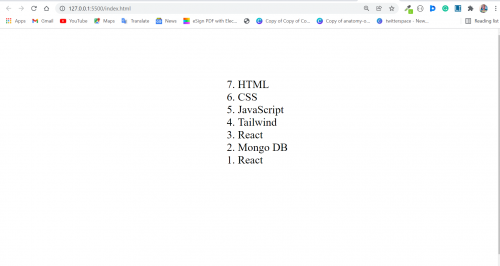
在有序列表上使用该属性时,列表项将按相反的顺序呈现。即从最高到最低的数字。reversed


您无需为属性指定值,因为您指定的任何值都将被忽略。reversed
结论
在本文中,您了解了标记及其属性,因此您可以在项目中更好地控制它。









