7个我最常用的JavaScript实用程序函数

JavaScript 实用程序函数是有用的、可重用的片段,你可以在许多不同的项目中重用它们。它们的目的是为常见任务提供一致且有效的答案,并帮助提高代码的一致性。
在本文中,我想重点介绍我在许多项目中使用的 7 个实用函数并解释它们的用途。
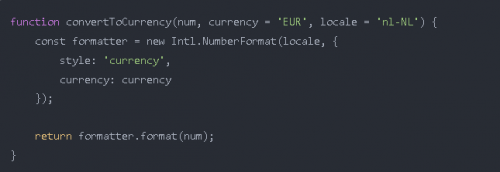
1.将数字转换为货币
在 JavaScript 中处理货币时,事情会变得复杂。特别是当你需要处理显示不同类型的货币时。
JavaScript 提供了 Intl.NumberFormat 对象,它允许你以对语言敏感的方式格式化数字。它提供的选项之一是将数字格式化为货币。
该函数接受 3 个参数:
num - 要格式化的数字。
currency——要格式化的货币——默认设置为“欧元”,因为我主要需要处理基于欧元的价格。
locale — 默认设置为“nl-NL”,因为我经常处理显示为荷兰的价格。
你可以使用下面 CodePen 中的值。例如,你会看到将语言环境更改为“en-US”会将十进制表示法从逗号更改为点。

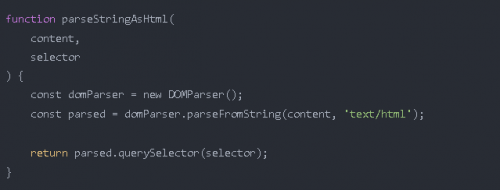
2.将 HTML 字符串转换为 DOM 对象
在很多情况下,你可能会收到 HTML 字符串而不是 HTML 元素。例如,当接收来自 API 的 JSON 响应中的 HTML 或通过 Nunjucks 之类的模板解析器呈现模板时。
你可以通过 innerHTML 属性将此 HTML 字符串直接注入到 dom 中,但有时你希望将此字符串转换为 HTML 对象以进行额外的转换、验证或更具体的 DOM 注入。
该函数接受 2 个参数:
content — 要转换为对象的 HTML 字符串。
selector——你想要接收的选择器——DOMParser 对象将创建一个完整的 HTMLObject,包括一个 和 标记。如果你只想要某个元素,你可以传入选择器,例如“section”,你将收到该元素。

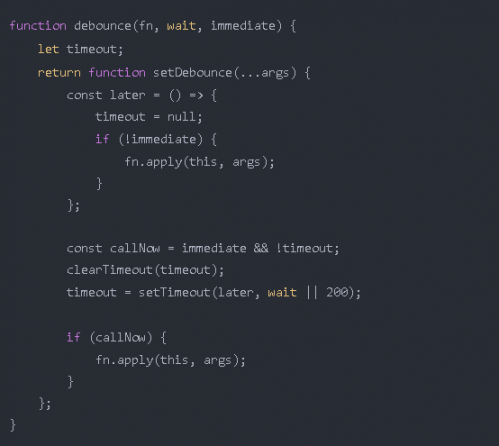
3.去抖
在 JavaScript 中,debounce 函数将确保你的函数只会在每次用户输入时触发一次,或者在等待参数中指定的时间段内至少触发一次。
例如,假设我们想根据搜索查询向用户显示建议,我们可以在用户输入时显示建议并在输入每个字母后刷新,但这可能会让用户感到烦恼。通常在输入一个键后等待至少 300 毫秒以显示建议以确保用户完成输入。
这个函数有 3 个参数:
fn - 要执行的函数。
wait — 函数执行前的等待时间。
immediate — 一个布尔值,指示第一次调用函数时是否应立即调用。

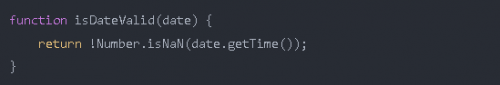
4.日期验证
有时,你从代码、用户输入或 API 中的某处收到日期字符串,你将其转换为日期对象并尝试编辑或显示日期并收到日期无效的错误。
使用这个简单的实用方法,你可以验证新构建的日期对象是否实际上是有效的日期对象。

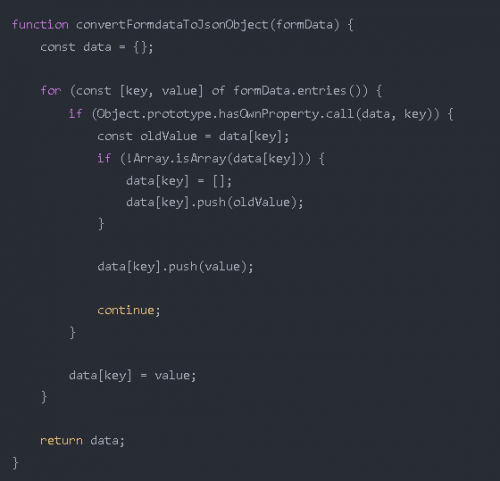
5.将 FormData 转换为 JSON
创建 FormData 对象时,有时将其转换为类似 JSON 的对象很有用。例如,当你向其发布数据的 API 只接受 JSON 请求时,它不接受任何内容。
在大多数情况下,一个 FormData 对象可以很容易地映射到一个对象,但是在处理多选复选框时,事情会变得混乱。由于每个复选框都具有相同的名称,因此对象的键值对将相互覆盖。
这个简单的实用方法为FormData 转换为一个对象,并确保将多选值映射到一个数组,而不是每次都覆盖该值。

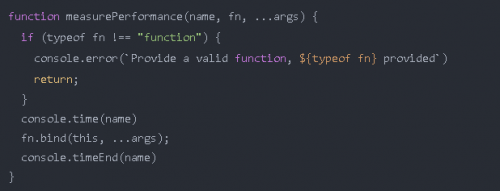
6.衡量一个函数的性能
有时你想知道你的应用程序的哪一部分正在减慢你的网站速度,调试函数的执行时间很有用。
幸运的是,浏览器提供了本地支持来帮助你计算这一点。但不是将这些控制台方法添加到每个函数中,而是每次都想测试,你可以简单地调用这个有用的实用程序方法。
此函数需要 2 个或更多参数:
name — 标签的名称显示在控制台中。
fn - 您要衡量其性能的函数。
任何附加参数——你正在调用的函数的参数。

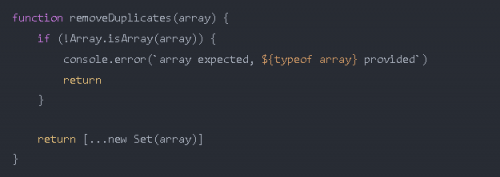
7.从数组中删除重复项
我经常发现自己需要从数组中删除可能的重复项。此方法只是在将数组转换为 Set 并返回后返回一个新数组。
集合是一个简单的对象,它存储只能出现一次的值,使其成为对数组进行重复数据删除的简单方法。