HTML中的文本框–输入字段HTML标记(一)

在本文中,您将学习如何在 HTML 中创建文本输入字段。您还将了解 Web 表单并大致了解它们的工作原理,因为文本框是每个表单的共同功能。让我们开始吧!
什么是 Web 窗体?
表单是收集信息的有效方式。
在许多情况下,您需要填写实体表格,打印的物理文档,并提供个人详细信息。
例如,当您开始一份新工作时,或者当您要进行体检时,或者当您正在租房/买房时,或者当您需要文书工作的任何其他时间时,您可以填写一份表格并将其交给某人。
就像物理表单一样,在线数字 Web 表单是一种使用 Web 技术组合从用户和访问者接收和收集输入、信息和重要数据的方式。
Web 表单通过包含供用户填写其信息的空间来模拟物理表单。
Web 窗体使用各种工具或窗体控件来收集用户输入。
网站可以具有搜索框或文本输入字段,用于输入单行文本。这使用户能够搜索特定内容。
网站还可以包含一个注册表单,允许用户注册新闻通讯或其他更新。
这通常包含一个文本输入字段,用于输入用户的名字、姓氏和电子邮件地址。
许多网站在进行在线购买时也有注册/登录表单,例如,用户在文本字段中输入用户名,在单独的字段中输入密码。尽管密码字段也是文本字段,但每个文本字符都由黑点遮盖,以隐藏正在键入的内容。
网站还可以有一个更大的文本区域,供用户输入更长的文本段落,这对于在博客文章下面发表评论是有用的。
许多表单还允许用户通过选择单选按钮从多个选项中选择特定选项。它们可以通过选中/取消选中复选框来允许用户选择多个选项。
最后,所有表单都有一个提交按钮,用于将数据提交到将存储或处理的服务器。
Web 表单的工作原理
互联网是一个大型的全球网络,连接着世界各地数以百万计的计算机。
作为网络一部分的计算机通过发送和接收信息来相互通信。
实现这一点的方式要归功于Web的客户端/服务器请求/响应架构。
客户端通常是网络浏览器(如谷歌浏览器),向网络服务器发送请求。
Web服务器是一种计算机硬件或软件,用于存储组成网站的文件,并在收到请求时分发这些文件。
请求可能是查看作为网页一部分的表单。
服务器将组成 Web 表单的文件作为响应发回。然后,Web 浏览器将文件组合在一起,用户在 Web 浏览器中查看表单。
此请求/响应周期由称为 HTTP(代表超文本传输协议)的协议构建。
因此,在使用 Web 表单时,用户需要输入必要的数据。然后,在检查是否填写了所有必填字段以及数据格式是否正确的客户端验证之后,用户单击提交按钮。
然后,数据在 HTTP 请求中以名称-值对的形式发送到服务器。这种在名称-值对中组织信息的方法可确保正确的数据对应于正确的表单元素。
然后使用服务器端语言(如 PHP、Ruby 或 Python)来处理信息并将其存储在数据库中以供以后使用或检索。
如何在 HTML 中创建网页表单
要在 HTML 中创建表单,您需要使用用于收集信息的元素。<form>
该元素具有开始标记和结束标记。<form><form></form>

元素采用两个属性:<form>
属性,指定要在其中发送和处理数据的 URL。action
接受两个 HTTP 谓词之一(或 )作为值的属性。如果未包括任何属性,则默认使用该方法。method GET POST method GET

但是,仅此一点并不能收集任何用户输入。
什么是 HTML 元素?input
元素最常用于从 Web 窗体收集和检索用户数据。<input>
这是用户输入数据的地方。
它嵌套在 元素中,并且是一个自闭合元素。这意味着它不需要结束标记。(结束标记具有正斜杠 。<form></>
您可以使用它来创建不同样式的输入字段或表单输入控件,以便用户输入各种不同类型的信息。
它可以创建文本字段,电子邮件字段,密码字段,复选框,单选按钮,下拉菜单,提交按钮,从用户计算机选择和上传文件和图像的功能等等。
确定输入字段或表单输入控件类型的方法是设置属性并为其赋值。type的一般语法如下所示:<input>

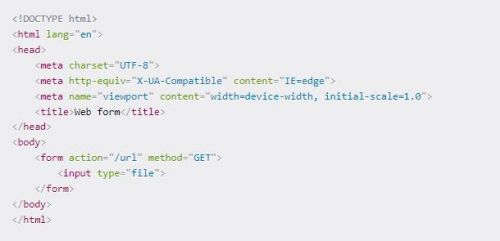
例如,若要创建允许用户上传文件的字段,该元素将如下所示:<input>

该属性确定元素可以接受的数据类型。type input
如何创建 HTML 文本框输入字段
未指定 时,属性的默认值为文本。因此,文本输入是最常见的输入样式。input type
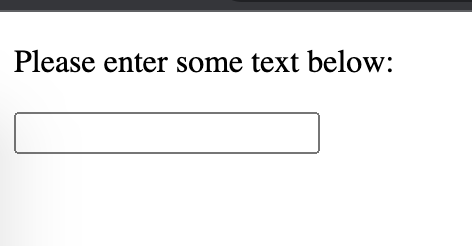
该行创建一个单行文本输入字段,用户可以在其中键入任何文本输入。<input type="texe">

当您在浏览器中查看页面时,您可以看到已创建单行文本输入字段:

如何将占位符文本添加到文本字段
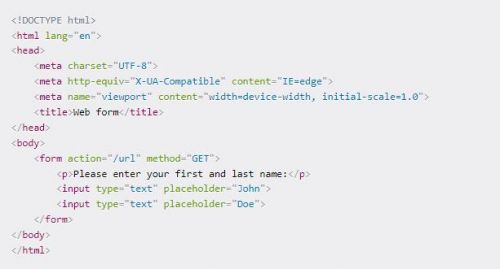
占位符文本(也称为填充文本)是一种提示和提示用户需要在表单中填写哪种信息的方法。它还可以在他们开始键入之前提供默认值。

上面的代码将导致以下内容: