在React中使文本加粗的3种简单方法

要在 React 中使文本加粗,请使用 元素环绕文本,并将 的 style 属性设置为 。span fontWeight span bold
例如:
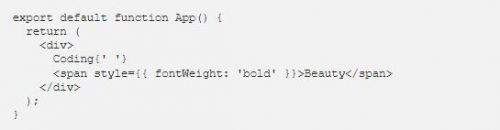
应用.js


我们使用内联样式使文本加粗。React 元素的特性接受具有驼峰大小写属性的 JavaScript 对象,而不是 CSS 串形字符串。因此,设置 CSS 属性。style fontWeightfont-weight
如果我们不需要用条件来控制粗体,那么我们可以只用元素包装文本。b
应用.js

具有内联样式的条件粗体文本
有时,我们可能只想将一段文本加粗,仅当某个条件为 。以下是我们执行此操作的方法:true
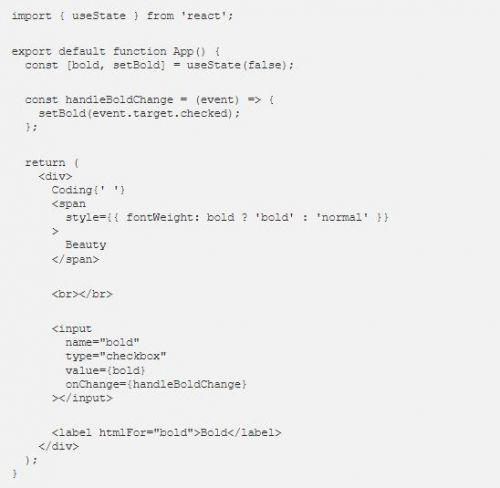
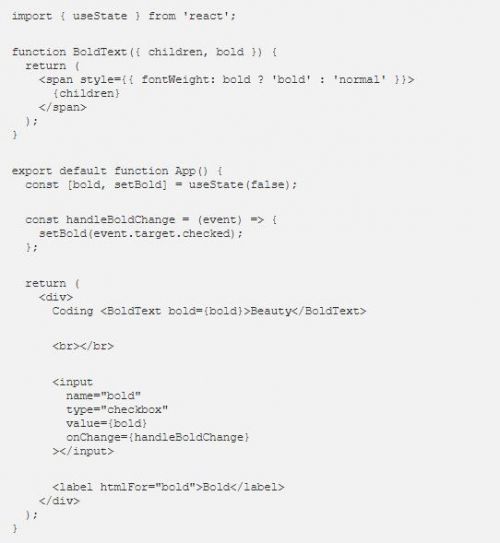
应用.js


我们使用一个名为 state 变量来存储复选框的当前选中状态,并确定相关文本是否应为粗体。bold
我们将事件侦听器附加到事件,以便在选中或取消选中复选框时调用它。在此侦听器中,我们使用该函数来更新文本的值并更改文本的粗体。onChange setBold bold
带自定义组件的粗体文本
如果我们经常需要将文本设为粗体,我们可以将逻辑抽象为可重用的自定义组件。
应用.js

此代码将在网页上生成相同的结果。

无论在 和 标记中放置什么文本,都将具有粗体字体。<BoldText></BoldText>
具有自定义组件的条件粗体文本
若要使用自定义组件有条件地使文本加粗,我们可以创建一个布尔属性,该属性将确定组件的子文本是否应为粗体。bold
应用.js


带类的粗体文本
或者,我们可以通过在CSS文件中定义一个类来使 React 中的文本加粗,例如:bold App.css
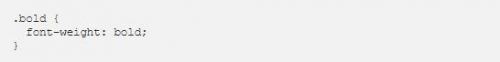
应用.css

然后,我们将导入文件并将类应用于元素,以使其中的所有文本都加粗。App.css bold span
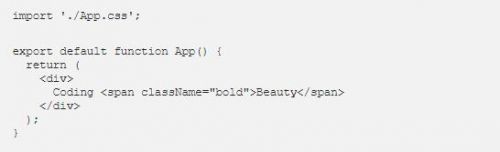
应用.js

这将产生与前两种方法完全相同的结果:
带类的条件粗体文本
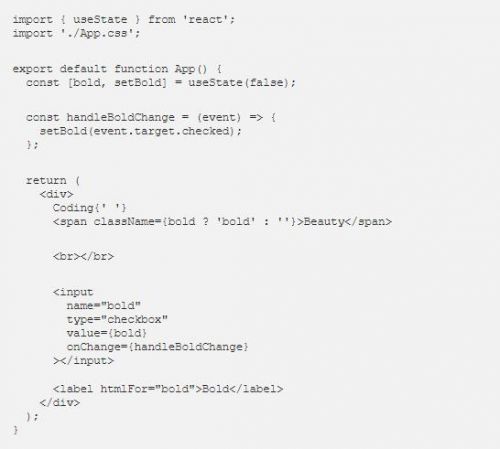
下面介绍如何使用类名使文本加粗,仅当特定条件是:true
应用.js

使用三元运算符,如果变量为 ,则将属性设置为类。否则,我们将设置为空字符串 ()。class Namebold bold true className''

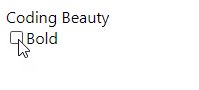
仅当选中该复选框时,文本才以粗体显示
提示: 您可以使用 NPM 中的 clsx 实用程序从 React 中的一组条件更轻松地构造类名,而不是三元运算符。










