React中的主道具和道具类型

React 有一个内置的用于验证道具的系统,这被称为道具类型。
React 鼓励开发人员通过将 UI 划分为组件来构建网站。即使我们将它们放在一起并且它们相互依赖,也始终需要将数据从一个组件传递到另一个组件 - 特别是从父组件传递到子组件。React 将组件之间传递的数据作为道具引用,我们将非常详细地介绍它们。

有了这个,让我们一起解开这些重要而复杂的术语 。
什么是道具?
首先,让我再次解释一下什么是 React。React 旨在轻松制作单页应用程序。React 使创建交互式 UI 变得简单。为应用程序的每个状态创建简单的视图,当数据更改时,React 将更新并呈现必要的组件。
现在让我们深入了解什么是道具,以及它们在 React 中的用途。术语“道具”实际上是“属性”的缩写形式。它用于将父组件中用户插入的值传递给子组件。这使得网站更加动态和用户友好。
现在,我们明白了道具是将值从一个组件传递到另一个组件的东西。让我们通过以下示例了解如何访问和传递数据。我实际上正在举一个动态的卡片示例。
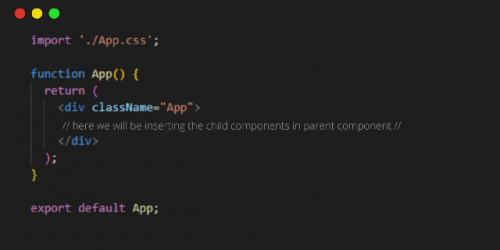
首先,我的App.js如下图所示:

应用.js
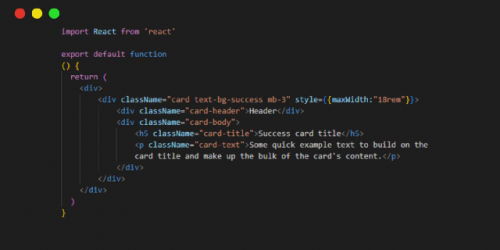
现在我将制作Card.js文件,我们将在其中使用基于功能的组件。我正在从引导网站上复制其中一个卡源代码。所以我的卡.js文件看起来像这样:

卡.js
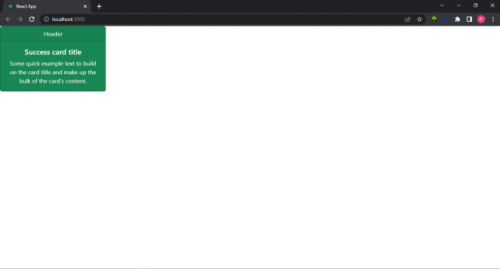
你可以看到我们已经做了一个 React 组件。

实时服务器
在 React 中使用道具的两种方式
在我向你解释我们如何在 React 中使用道具之前。我想告诉你,我们可以使用带有或不具有解构功能的道具。
道具与解构
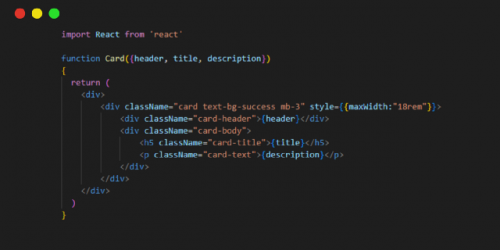
我们将 props 变量的名称作为函数参数传递。

卡.js
您的应用程序.js将如下图所示,因为您已经在App.js中传递了道具值。访问 props 值可以通过将变量名称放在大括号中来完成。
不变形的道具
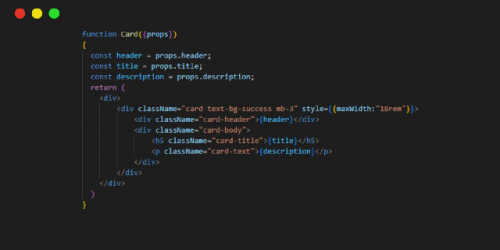
以前,我们在基于组件的函数中将变量作为参数传递。但现在我们将传递道具作为论据。我们将声明道具变量。

卡.j
您还可以通过将 {标头} 替换为 {props.header} 来避免声明属性变量。
传递默认
有时您不想传递值,而是使用默认值来避免任何类型的错误。










