从React中的短语列表中键入动画

你一定看过所有这些很酷的动画,其中单词只是在页面上自动键入? 有没有想过在 React 中是如何完成的?
在这里,我将逐步指导您制作具有附加功能的打字动画,其中每2秒随机选择一个短语并键入它。

先决条件
React 钩子的基本知识,如使用状态和使用效果。
步骤1
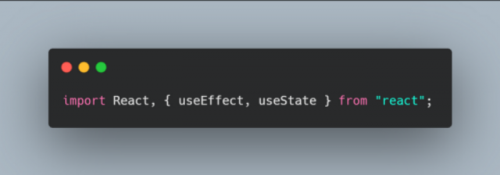
在组件中导入要播放动画的挂钩。在这里,我们将使用使用状态和使用效果钩子。

第 2 步
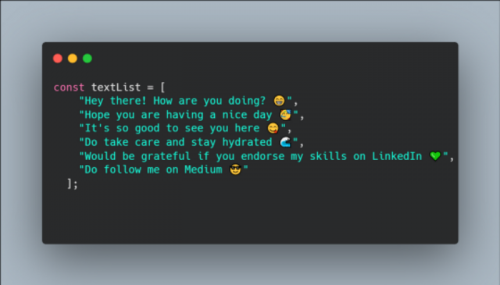
我们需要一个数组来存储我们想要使用的短语,如下所示:

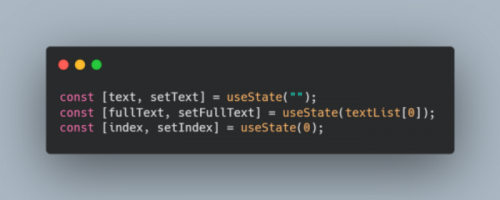
然后,我们将需要一些状态,它们是:
文本:页面上显示的当前文本
全文:我们希望看到的最终文本
索引:这是页面上显示的字符的当前索引。

第 3 步
现在我们需要编写键入动画逻辑。
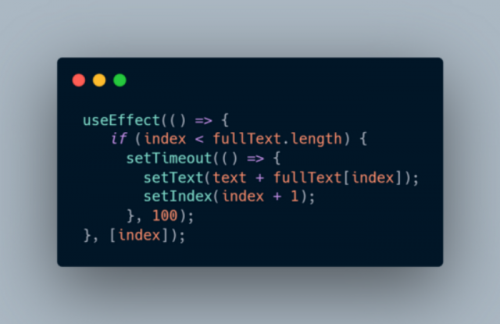
逻辑:随着索引的增加,我们将 fullText 状态的下一个字符添加到文本状态中,最终显示在我们的页面上。
我们希望每200毫秒增加一次索引,所以我们可以使用超时函数(内置于JS中)来实现,这将像这样实现:

步骤4
需要使用使用效果挂钩,每次索引值更改时调用 timeOut 函数。
因此,在继续制作动画之前,我们会检查索引是否小于全文的长度。如果索引超过长度,则无需进一步动画,因为我们的 fullText 已经显示。

步骤5
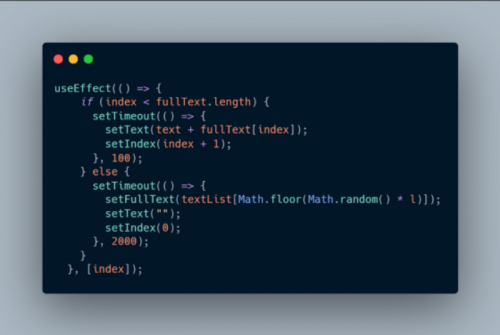
更改全文以从我们的文本列表数组中随机选择一个短语。
只有当索引超过全文的长度时,才会发生这种情况(因为只有这样,才会显示以前的全文)。所以这将是另一个条件。
在这里,我们需要 textList 的长度,以便为 fullText 选择一个介于 0 和 l 之间的随机索引。

现在,需要做些什么来随机选择一个新短语,每2秒?
我们需要将文本状态的值更改为空 (“ ”)
我们需要将全文的值更改为文本列表的随机索引位置。
我们需要将索引设置为 0,以便它从 fullText 的初始位置开始。
我们需要将所有这些放在一个超时函数中,该函数每2秒触发一次

将步骤 5 代码放在您在步骤 4 中创建的 useEffect 挂钩的 else 条件中。

步骤6
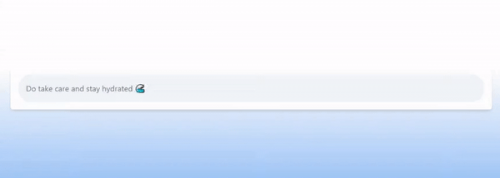
将文本呈现在您希望显示的位置:

最终代码:

瞧!有你很酷的打字动画。