样式反应应用程序:风格化与样式化组件

比较这两种工具在设置 React 应用样式时的方法。风格化根据您编写的内容生成实用程序优先的CSS。它适用于任何框架和任何工具。带样式的组件是用于设置 React 组件样式的库。本文不是关于哪种工具更好,而是关于比较使用这些工具设置应用样式时的方法。
设置
对于下面的所有示例,我将使用 vite-react 设置。
样式化需要安装和一些配置。这是因为 CSS 是在应用初始化之前在构建期间生成的:
npm i -D @stylify/unplugin
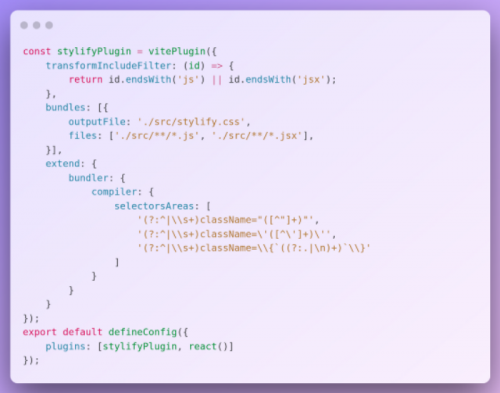
和配置.js:

您可以尝试编辑堆栈闪电战上的风格化+维特+反应和风格化+下一个示例。
样式化组件只需要安装库,就可以立即使用。
npm i styled-components
语法和用法
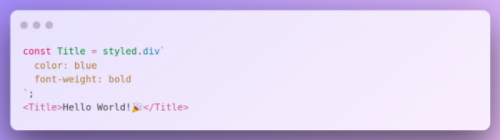
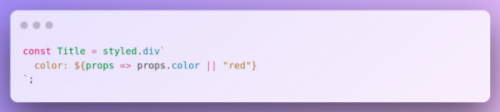
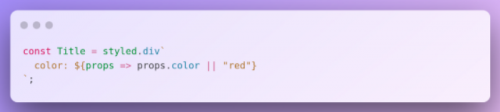
如果要使用“带样式的组件”设置元素的样式,可以使用 CSS API 或创建组件:

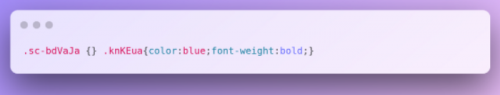
生成的 CSS 如下所示:

另一方面,样式化获取文件内容并为每个匹配的选择器生成CSS。默认情况下,每个选择器都是一个实用程序,并且仅生成一次。
默认情况下,语法是本机 CSS 。此外,在编写值时,您可以使用(两个下划线)而不是空格和(帽子)作为引号。它类似于Tailwind,但不必学习和记住自定义选择器和快捷方式。如果您了解 CSS,那么您已经知道样式化选择器。如果您需要更短或自定义的选择器,可以添加自己的宏。property:value__^
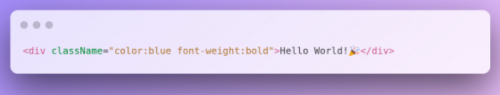
无需定义组件即可立即写入选择器。

输出:

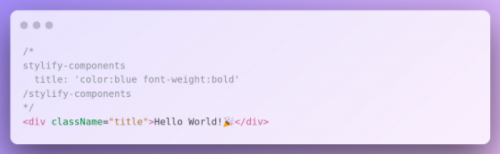
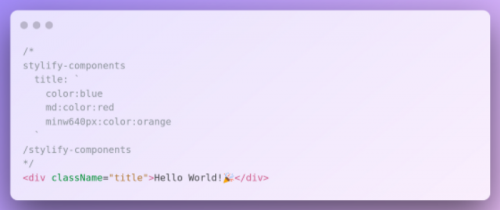
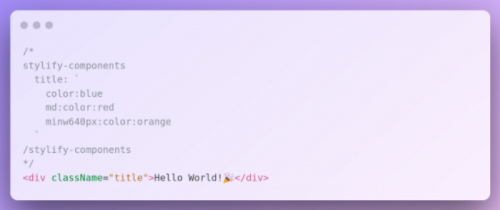
但是,没有人想要带有实用程序的臃肿模板。有时组件是必需的。它们可以在配置中全局定义,也可以在文件中本地定义(通过内容选项),并在文件中使用它们。在文件中,它需要一个没有周围括号的 javascript 对象。建议在注释中使用该定义,因为几乎任何文件格式都可以处理注释。在样式化中,组件是一个CSS类,它可以用于任何元素:

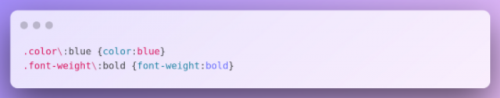
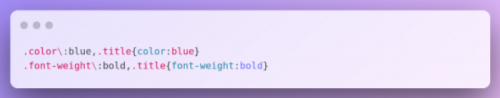
CSS 中的选择器附加到它需要的每个选择器。因此,选择器/重复项较少,CSS较小。title

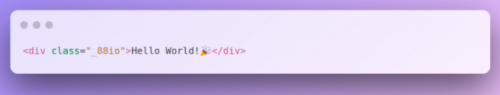
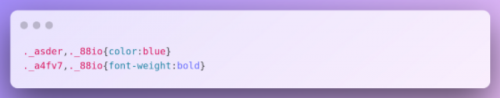
在生产方面,可以选择器可以缩小:
HTML:

CSS:

媒体查询
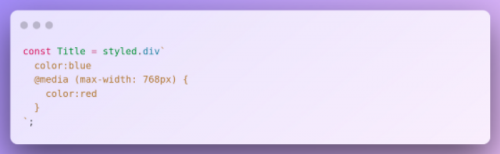
当我们需要为各种媒体查询使用不同的样式时,我们可以在样式化组件中像这样执行此操作:

使用样式化,您可以使用预定义的屏幕或动态屏幕:

变量
变量可以直接在样式化组件中使用:

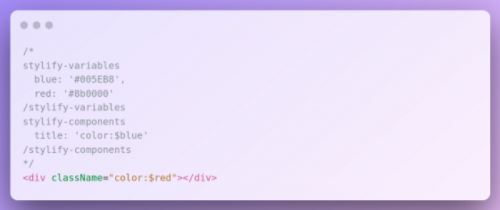
样式化允许您定义变量,然后在选择器中使用它们:

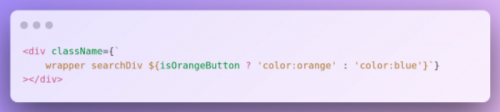
当存在我们需要各种类型的一个按钮的情况时,我们需要在Stylify中编写完整的选择器:

关键帧
样式化零部件中的关键帧可以按如下方式定义:

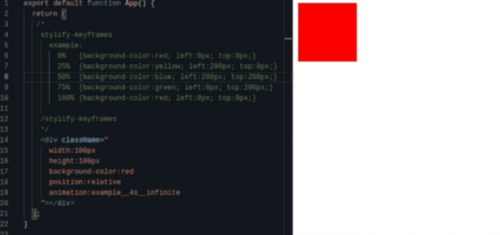
在风格化中,它看起来有点不同:

一个简单的动画示例:

设置关键帧样式示例
普通选择器
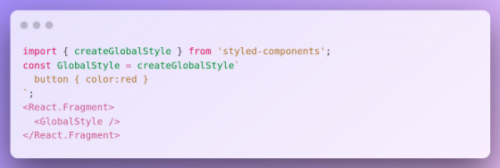
当涉及到全局样式和简单选择器时,可以使用在样式化组件中定义它们:createGlobalStyle

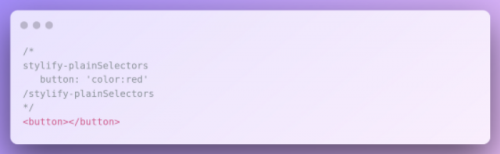
在样式化中,使用普通选择器也可以实现相同的操作。选择器直接注入到生成的 CSS 文件中。

拆分断层扫描
在优化方面,样式化组件是一个很好的工作,因为它会自动将CSS拆分为关键和非关键,并注入所用组件的CSS。但是,编译是在应用运行时完成的。
风格化不是这样工作的。
它根据您的配置生成CSS文件,您必须告诉应用程序何时应加载CSS。
您可以为每个页面/组件/布局单独配置捆绑包。即使您可以根据需要拆分CSS,但由于实用程序/组件组合,CSS的大小将相对较小,因为选择器仅生成一次。因此,有时只有前端+管理员CSS是有意义的。样式化网站的 Kb 小于 20 Kb,其他网站在 30–50 Kb 之间,
还有一个功能是,它不会减慢应用程序的速度,因为 CSS 是在应用程序初始化之前生成的。










