如何破坏客户端表单验证

在将表单提交到服务器之前,默认的浏览器行为是检查所有必填字段是否存在且格式是否正确。这称为客户端表单验证。但是,很容易无意中禁用此有用的浏览器行为。
对用户体验的影响
首先,我们在这里谈论的是用户体验问题,而不是安全问题。提交表单后,必须在服务器端对其进行验证。这可确保只有正确的数据才能进入数据库。因此,虽然客户端表单验证不应涉及应用程序的安全性,但它对于良好的用户体验非常重要。您希望向用户提供有关输入数据是否“已准备好提交”的即时反馈。如果没有客户端验证,用户必须等到响应从服务器返回,并在等待后调整数据。
浏览器检查的内容
虽然您可以在 JavaScript 中构建额外的检查,但以下是浏览器将自动执行的内置检查:
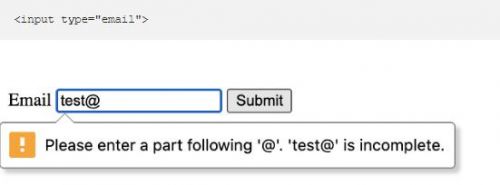
输入类型检查
每当您为输入字段指定类型时,浏览器都会检查用户输入是否与表单提交中的该类型匹配。更具体地说,当您提交表单并且您的输入不匹配时,浏览器会通知您,并且在您修复表单之前不会提交表单。

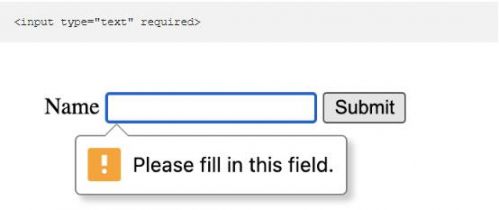
检查必填字段是否存在
每当输入字段具有必需属性时,就会检查其是否存在。

您可以使用更多用于客户端输入验证的内置功能。
现在,我们回顾了浏览器出色的验证功能,让我们来看看它是如何在意外中被破坏的,以及如何缓解这种情况。
使用表单属性破坏表单验证
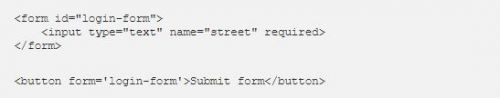
从HTML5开始,您可以使用表单外部的按钮来提交表单。为此,您必须为按钮提供具有表单 ID 值的表单属性。

这将提交表单,即使按钮位于表单之外。虽然可以做到这一点,但它跳过了浏览器的本机输入检查功能。
使用 JS 提交函数破坏表单验证
如果表单是通过 JS 提交函数提交的,则跳过所有输入检查。
form.submit();
如何缓解
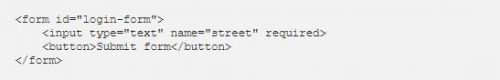
非 JS 方法:使用标准表单标记
将按钮保留在表单内并通过用户直接单击提交表单,表单将自动验证

2.JS方法:使用HTML格式元素报告有效性()
您可以通过在窗体上调用该方法来使用内置的浏览器验证。在验证输入后使用 JavaScript 方法。reportValiditysubmit
截至发布日期,此方法在除 IE 之外的所有浏览器中都可用。
还有另一种类似的方法:。但是,它在Safari中尚不受支持(当然还有IE)。使用该方法,您可以立即请求提交表单,并在提交之前进行验证。它就像单击提交按钮(在表单内部)时发生的默认行为一样。requestSubmit requestSubmit

您可以在此处检查实现状态,但现在,在JS表单提交时,您应该坚持使用和方法。reportValiditysubmit
您可以通过在提交表单之前验证客户端的输入来改善用户体验。请注意,因为浏览器的默认验证行为很容易被拆除。
避免在表单外部使用按钮,但如果这样做,请仅在调用表单后使用 JavaScript 提交表单。reportValidity










