Kbone基础-[04]React+Kbone实现Todos App

1、搭建React开发环境
在命令行输入以下命令,创建一个 react-todos 项目:
// 如果全局没有安装create-react-app, 可以使用npx安装
npx create-react-app react-todos
// 运行项目
cd react-todos
npm start
2、编写React todos代码
2.1 改写index.js
引入组件Todos.js。
// ...
import Todos from './Todos';
// ...
ReactDOM.render(, document.getElementById('root'));
// ...
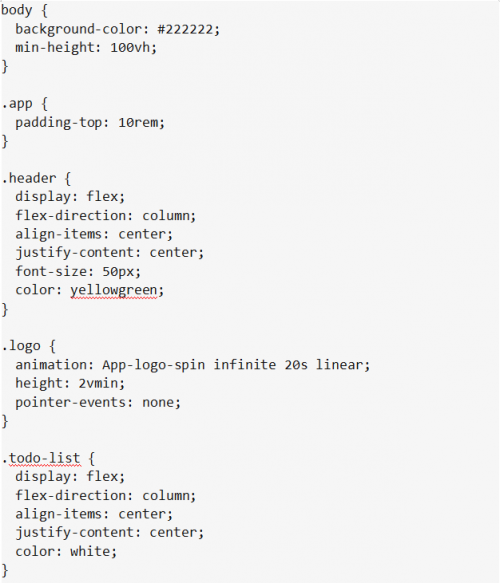
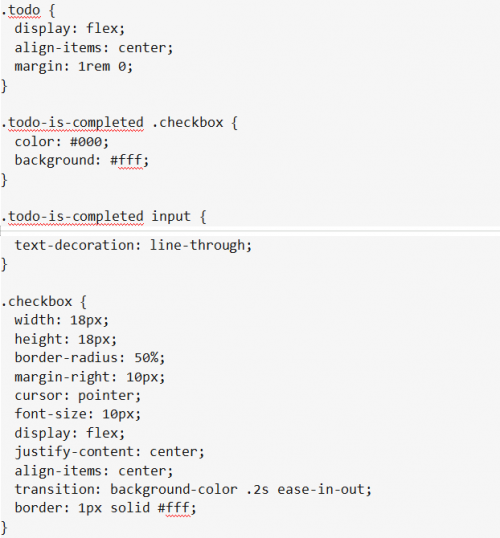
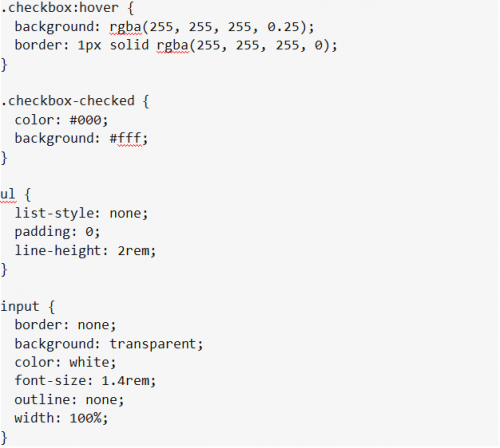
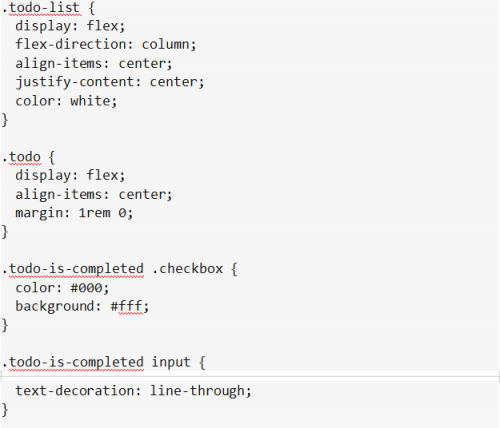
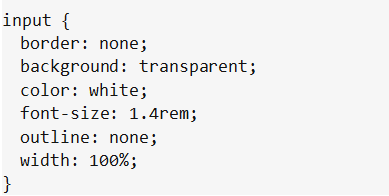
2.2 编写 Todos.css
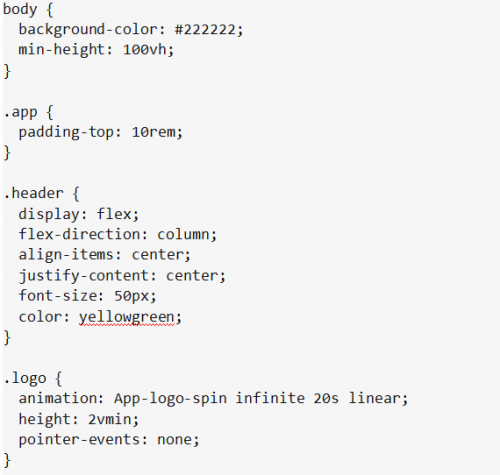
在项目目录 react-todos/src 下创建 Todos.css:



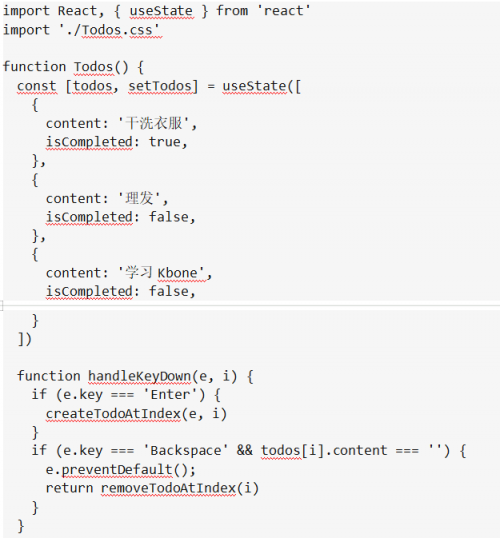
2.3 编写 Todos.js 组件
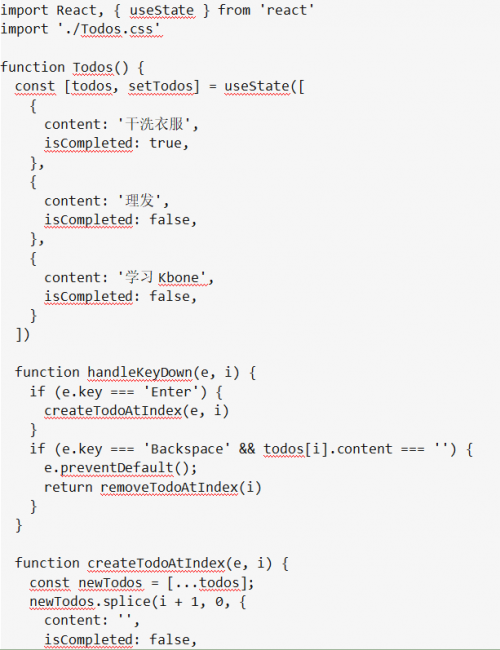
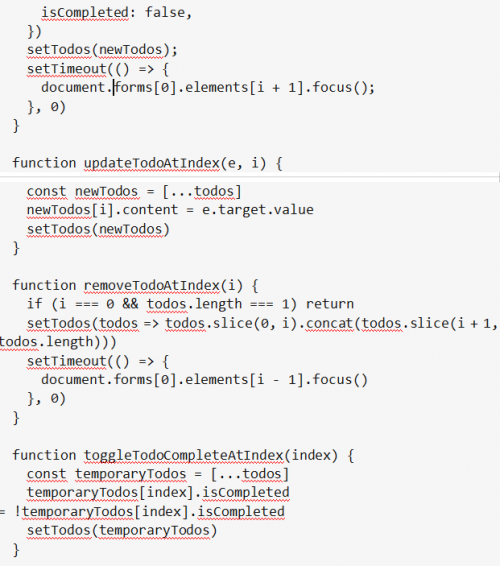
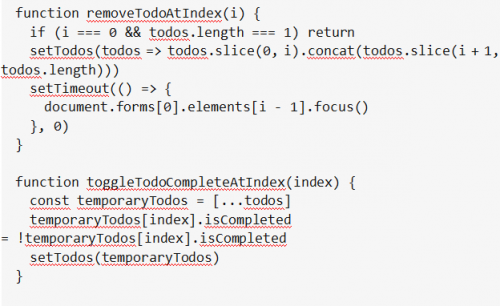
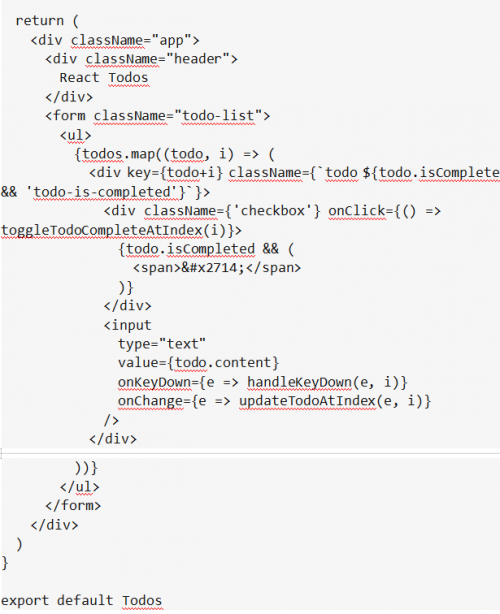
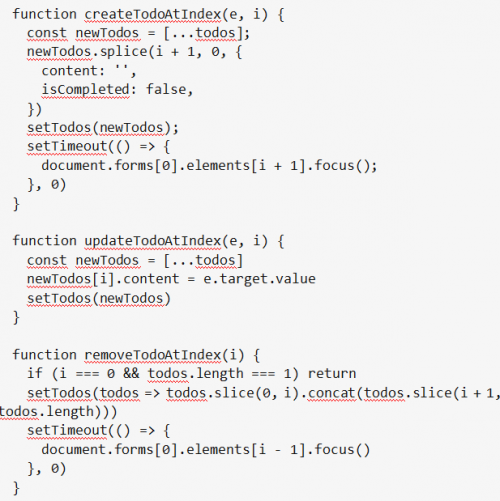
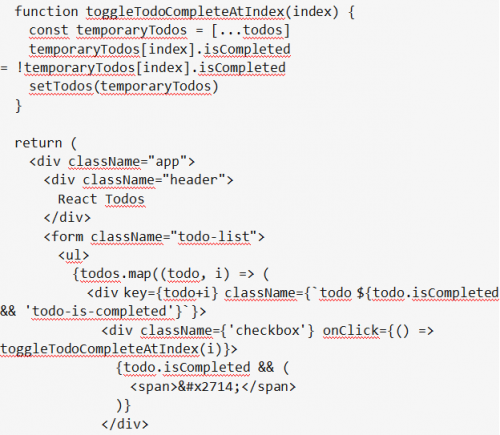
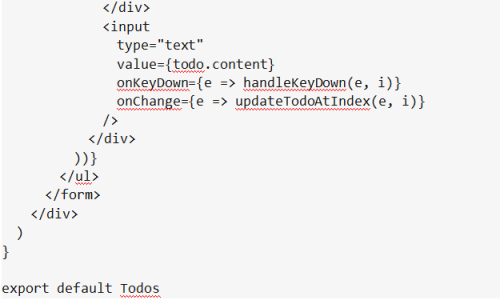
在项目目录 react-todos/src 下创建 Todos.js:




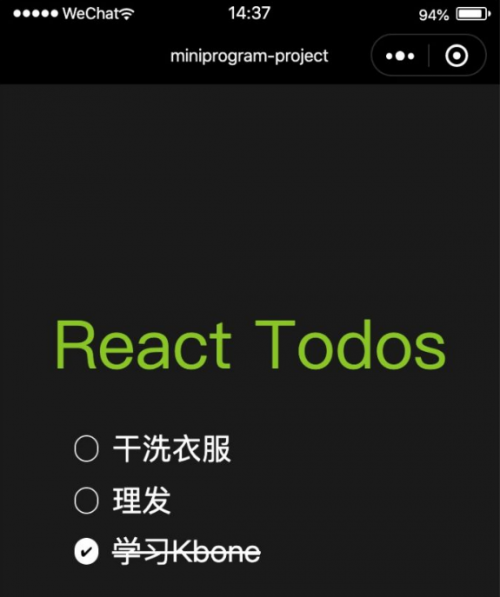
2.4 项目预览效果
在控制台执行 npm start 命令,浏览器效果如下:

3、将 React 项目编入Kbone
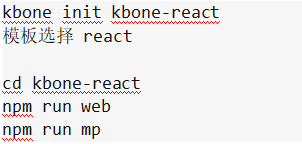
3.1 搭建Kbone的React环境

效果如下图:

3.2 修改 index.js
修改 kbone-react/src/index.js:
// ...
// import Counter from './components/counter'
import Todos from './components/todos/Todos'
export default function createApp() {
// ...
ReactDOM.render(, container)
}
// ...
3.3 创建 Todos.js 组件
在 kbone-react/src/components 下创建 todos文件夹,创建Todos.js,内容如下:




3.4 创建 Todos.css 样式




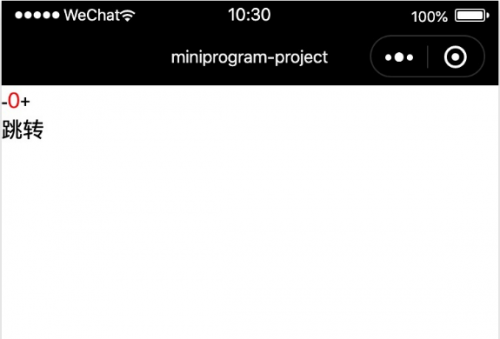
3.5 项目预览效果
命令行进入 kbone-react 目录,执行:
npm run web
npm run mp (或者 npm start)