Kbone基础 - [03] Vue+Kbone实现Todos App

Kbone 基础 - [03] Vue + Kbone 实现 Todos App
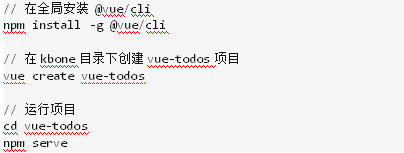
1、搭建Vue开发环境
在命令行输入以下命令,创建一个 vue-todos 项目:

2、编写Vue todos代码
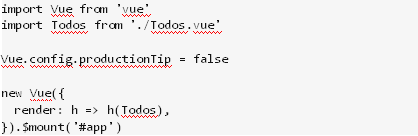
2.1 改写main.js
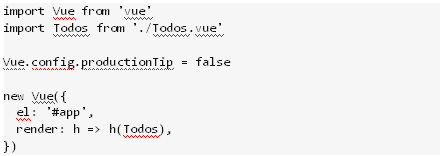
将 main.js 引入的 App.vue 组件替换为 Todos.vue 组件:

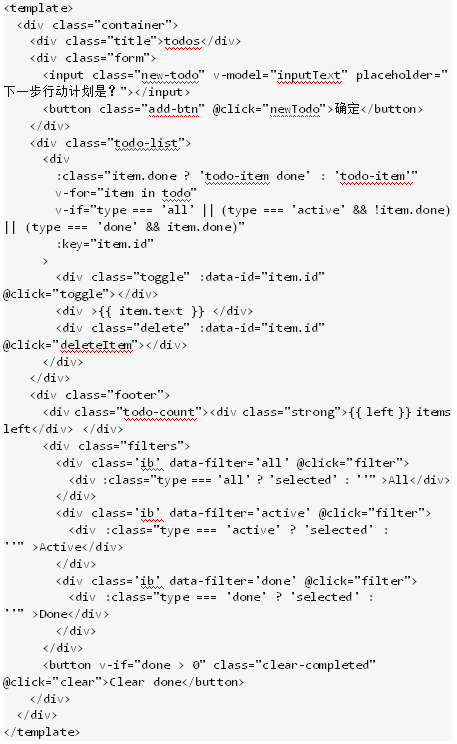
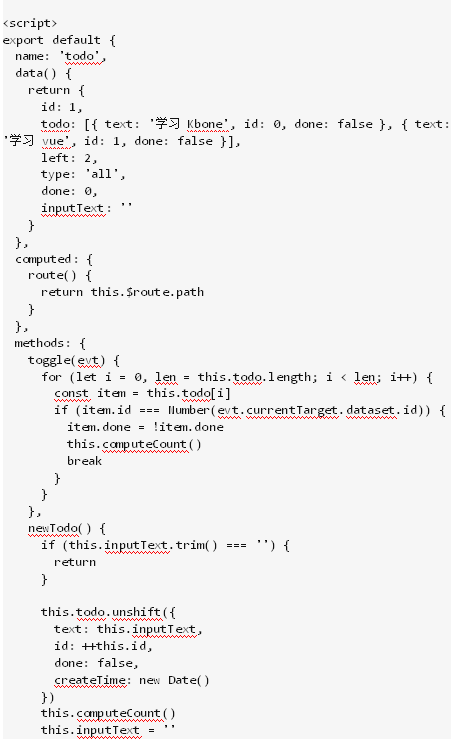
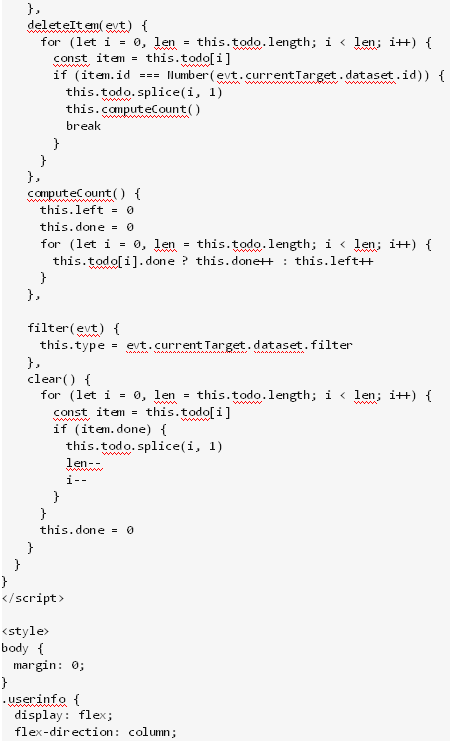
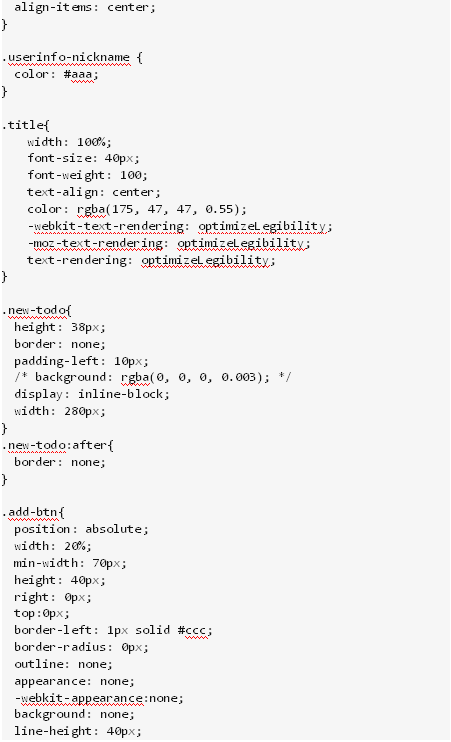
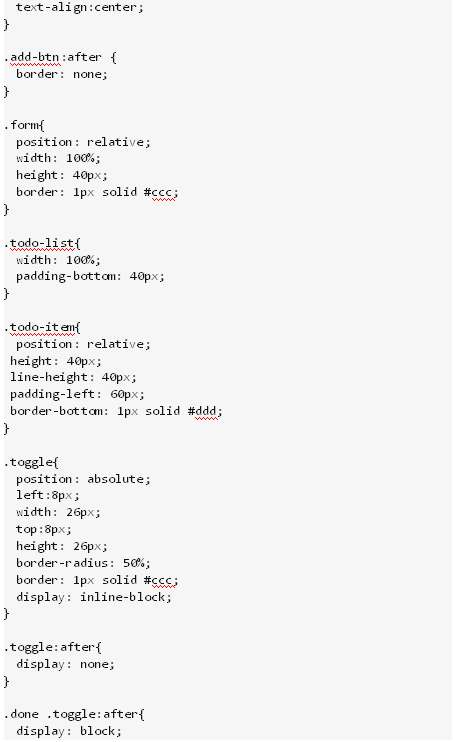
2.2 编写 Todo.vue 组件
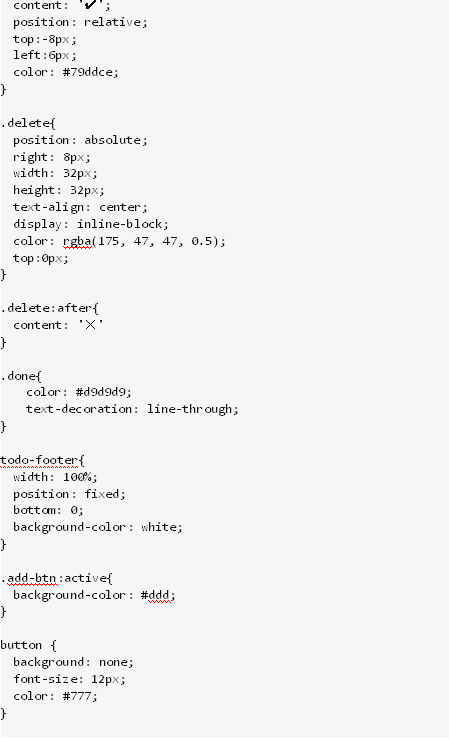
在项目 src 目录下,创建 Todos.vue 文件:








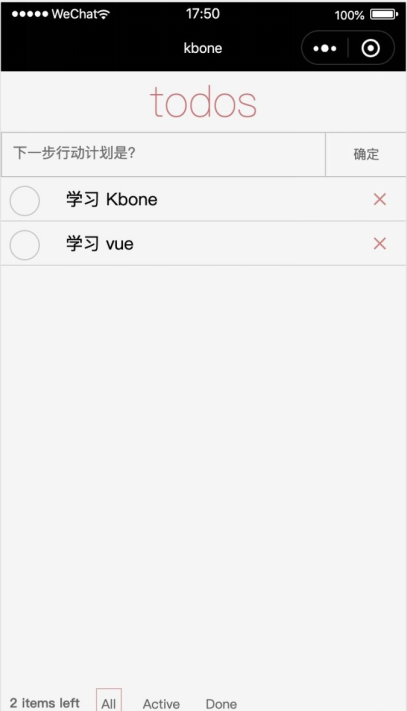
2.3 项目预览效果
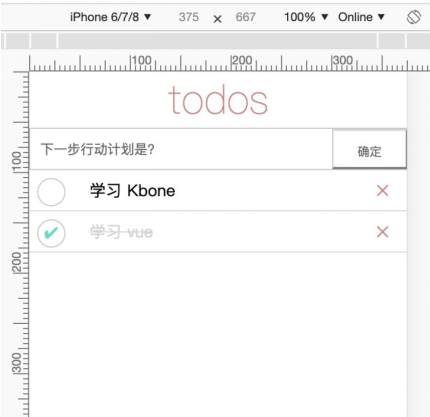
在控制台执行 npm serve 命令,浏览器效果如下:

3、将vue项目编入Kbone
3.1 改写kbone-vue项目main.js文件

3.2 拷贝Totos.vue组件
拷贝 Todos.vue 到 kbone-vue 项目的 src 根目录下。
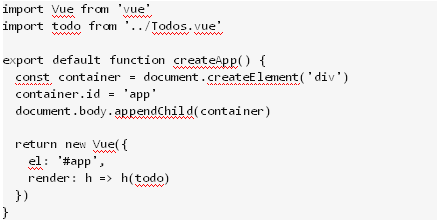
3.3 编写 todos.mp.js
在 kbone-vue 项目的 src/mp 根目录下,创建 todos.mp.js 文件:

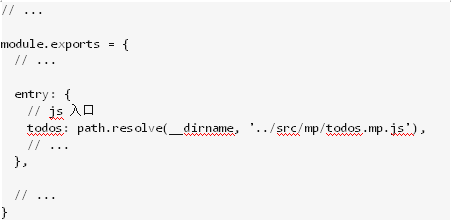
3.4 修改kbone-vue项目的webpack.mp.config.js

注意:确保 todos 在 entry 里位于第一个key,这样 todos 对应的页面就是小程序的默认打开页面。
3.5 项目预览效果
在控制台执行 npm run mp 或者 npm run build 命令,在小程序开发工具中导入 kbone-vue/dist/mp, 效果如下: