6个ES6中很酷的数组函数

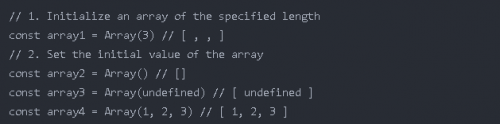
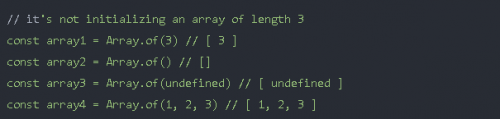
1、Array .of
关于奇怪的 Array 函数,众所周知,我们可以通过Array函数做以下事情。
初始化指定长度的数组;设置数组的初始值。

传递给Array函数的参数个数不一样,其作用也不一样。这常常让我感到困惑。
幸运的是,我们可以使用 Array.of 来弥补 Array 的不足。

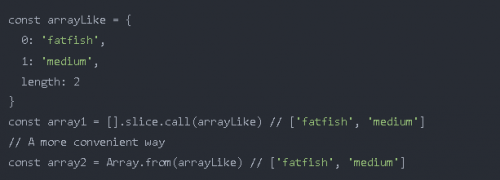
2、 Array.from
from 方法中,我们可以通过 Array.from 方法将类数组对象、arguments 对象、NodeList 对象转换为真正的数组。
1)、类数组对象

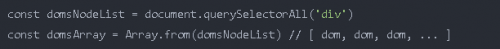
2)、节点列表

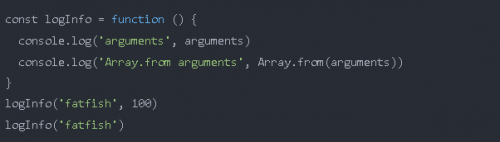
3)、 Arguments

4)、Array.from的第二个参数
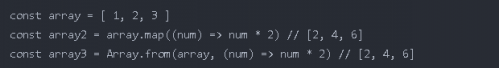
我们可以使用 Array.from 方法,如“[].map”。

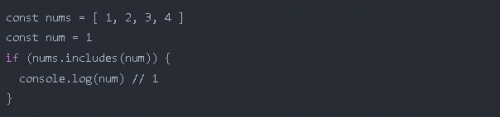
3、 includes
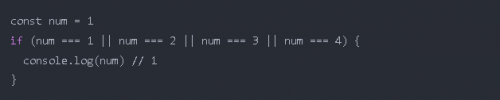
当满足其中一个条件时,我们经常会写这样的判断语句来做某事。

其实可以通过include方法来简化代码。

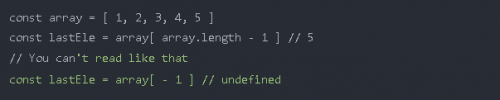
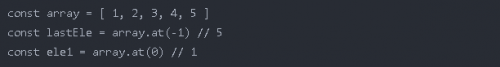
4、使用“at方法”读取数组的尾部元素
你如何读取数组的尾部元素?是的,我们需要以“array.length-1”作为下标来读取。

还有其他方法吗?
是的,“at”方法将成为您的魔法。当然,您也可以读取数组中其他位置的元素。

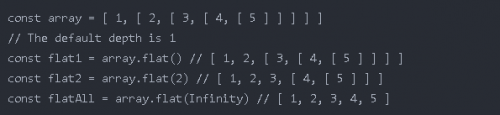
5、 flat
flat() 方法创建一个新数组,其中所有子数组元素递归连接到指定深度。

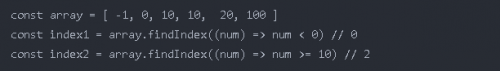
6、 findIndex
“findIndex() 方法返回数组中满足提供的测试函数的第一个元素的索引。否则,它返回 -1,表示没有元素通过测试。”