15 种TypeScript最常用的实用程序类型

我们在使用 TypeScript 的过程中,我们是面向类型编程的,为了满足不同的工作场景,我们需要对已知类型进行改造。
为了方便 TypeScript 用户,TypeScript 开发团队为我们提供了许多有用的内置实用程序类型。
通过这些实用类型,我们可以轻松地转换类型、提取类型、排除类型,或者获取函数的参数类型或返回值类型。
在本文中,我从 TypeScript 的内置实用程序类型中挑选了 15 种非常有用的类型,并以图像的形式介绍了它们的用法和内部工作原理,看完这篇文章,相信你可以真正掌握这些内置实用程序类型的用法。
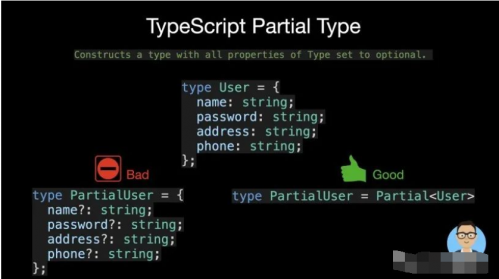
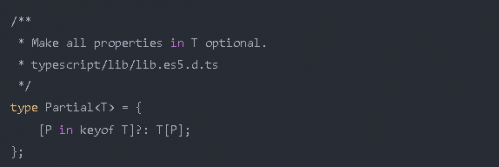
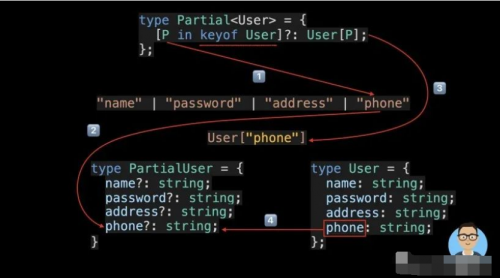
1.Partial
构造一个类型,其中 Type 的所有属性都设置为可选。



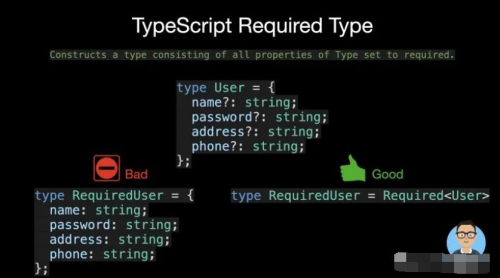
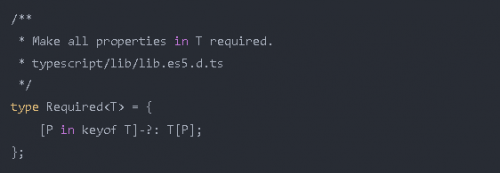
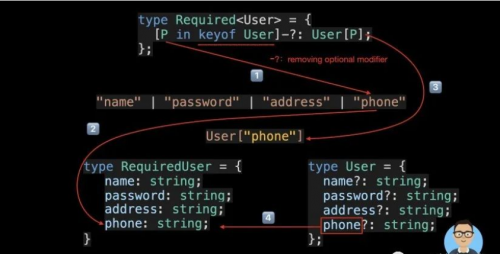
2.Required
构造一个类型,该类型由设置为 required Type 的所有属性组成,部分的反义词。



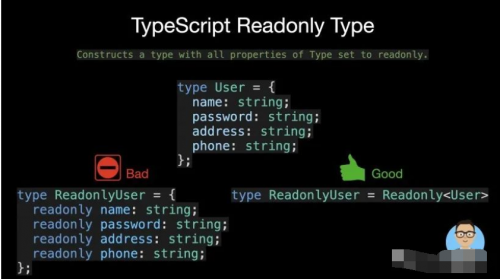
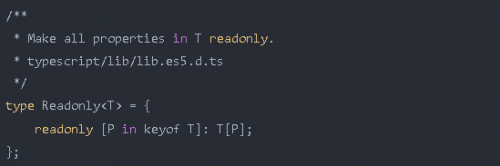
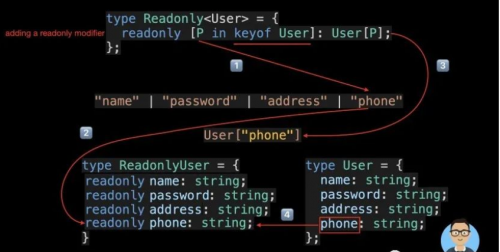
3.Readonly
构造一个 Type 的所有属性都设置为 readonly 的类型,这意味着构造类型的属性不能被重新分配。



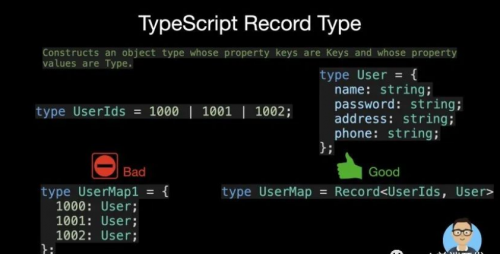
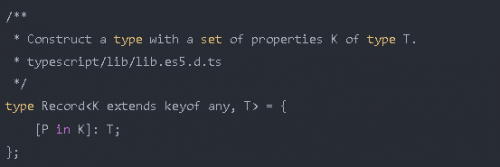
4.Record<keys, type="">
构造一个对象类型,其属性键为 Keys,其属性值为 Type,此实用程序可用于将一种类型的属性映射到另一种类型。


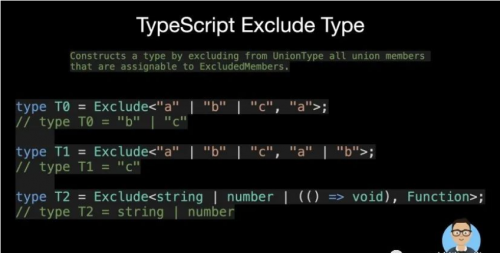
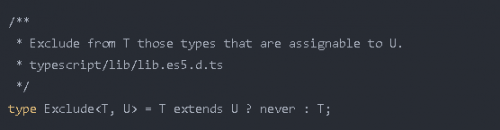
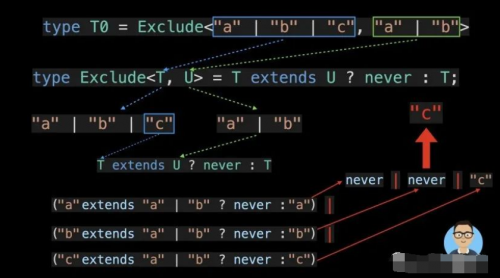
5.Exclude<uniontype, excludedmembers="">
通过从 UnionType 中排除可分配给 ExcludedMembers 的所有联合成员来构造类型。



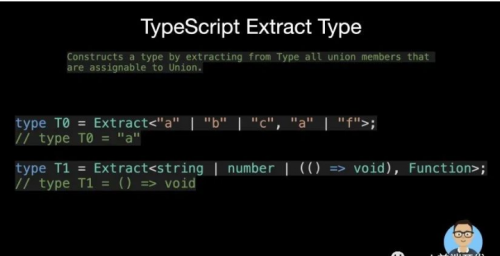
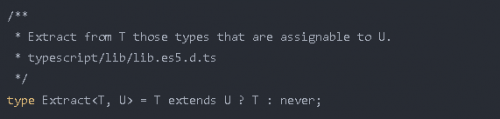
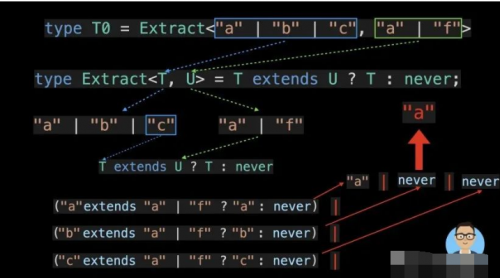
6.Extract<type, union="">
通过从 Type 中提取所有可分配给 Union 的联合成员来构造一个类型。



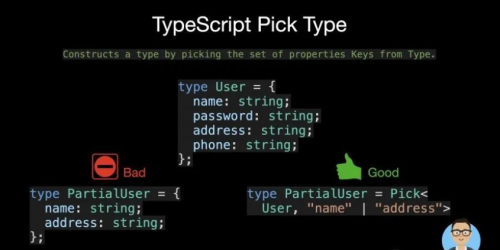
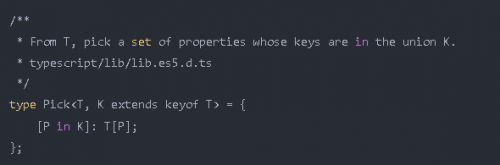
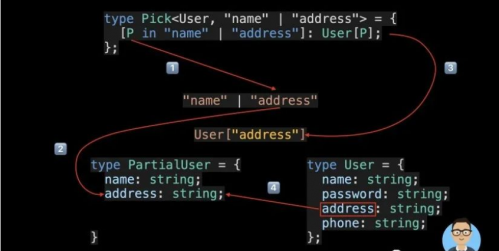
7.Pick<type, keys="">
通过从 Type 中选择一组属性 Keys(字符串文字或字符串文字的联合)来构造一个类型。



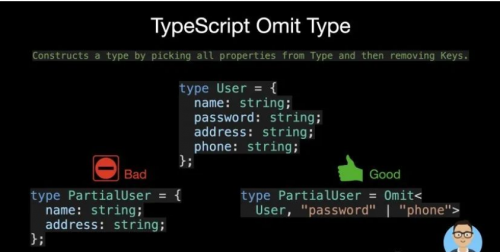
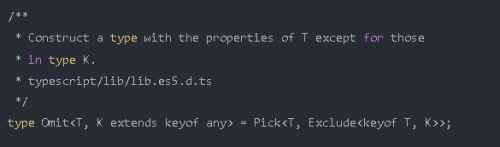
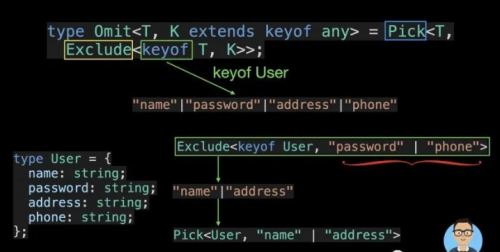
8.Omit<type, keys="">
通过从 Type 中选择所有属性然后删除 Keys(字符串文字或字符串文字的联合)来构造一个类型。



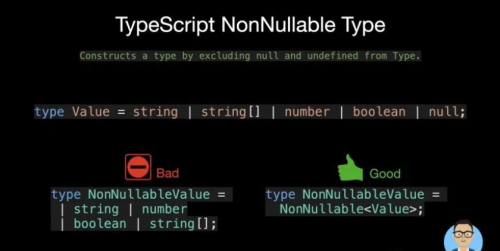
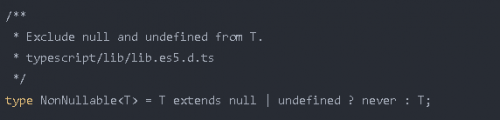
9.NonNullable
通过从 Type 中排除 null 和 undefined 来构造一个类型。


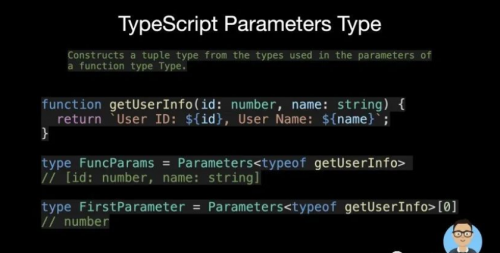
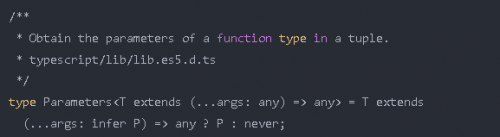
10.Parameters
从函数类型 Type 的参数中使用的类型构造元组类型。


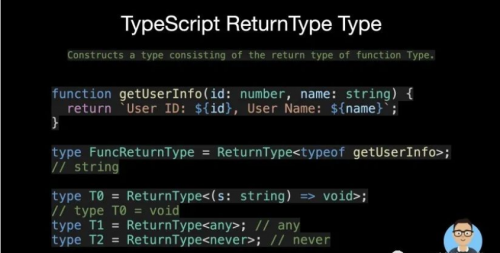
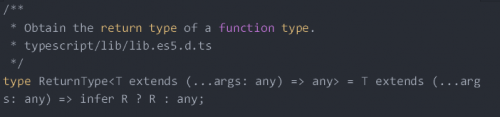
11.ReturnType
构造一个由函数 Type 的返回类型组成的类型。


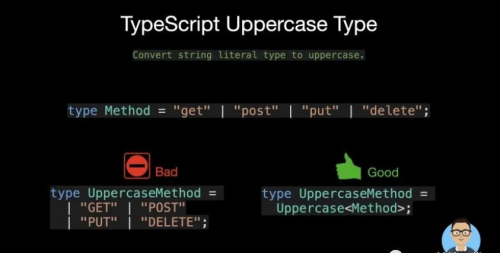
12.Uppercase
将字符串文字类型转换为大写。

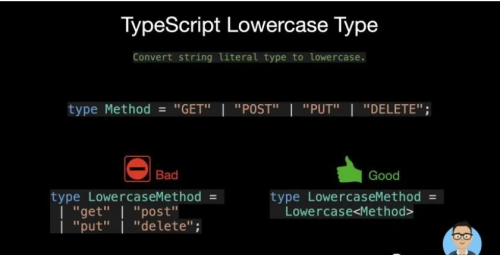
13.小写
将字符串文字类型转换为小写。

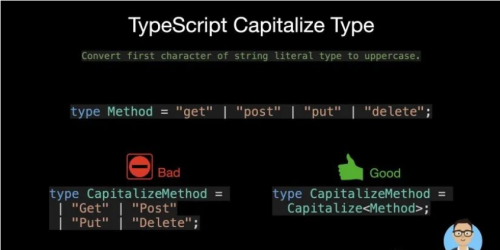
14.大写
将字符串文字类型的第一个字符转换为大写。

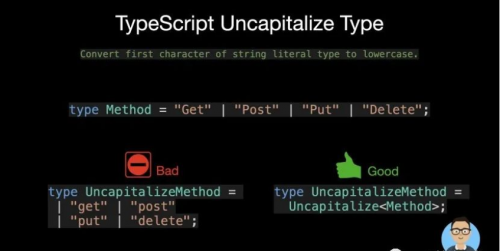
15.取消大写
将字符串文字类型的第一个字符转换为小写。

除了上述这些实用程序类型之外,还有一些其他常用的 TypeScript 内置实用程序类型,具体如下:
ConstructorParameters:根据构造函数类型的类型构造元组或数组类型。它产生一个包含所有参数类型的元组类型(如果 Type 不是函数,则类型 never )。
InstanceType:构造一个由Type中构造函数的实例类型组成的类型。
ThisParameterType:为函数类型提取此参数的类型,如果函数类型没有此参数,则为未知。









