一次性搞定JavaScript 从 ES6 到 ES12的基础框架知识

Javascript 是前端三剑客技术最重要的技能之一。每个学习前端的人,这个JavaScript技术是必须要学的。随着技术不断更新迭代,所以现在有一些新的知识来支持我们去学习 ES6 ~ ES12。
一、ECMAScript简介
ECMA 规范由各方组成,包括浏览器供应商,他们会开会推动 JavaScript 提案。
二、ES6 (ES2015)
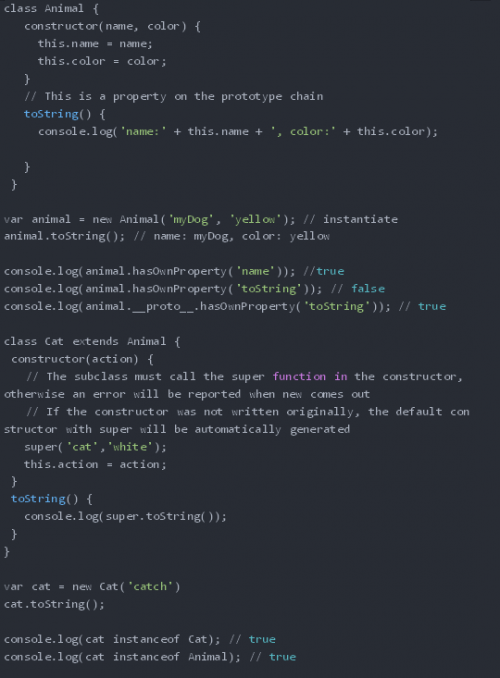
1.Class
JavaScript 是一种使用原型链的语言。
早期,类似OO的概念是通过原型链做出来的,相当复杂。Class 终于在 ES6 中推出。

2.模块
每个模块都有自己的命名空间以避免冲突,使用导入和导出来导入和导出。
基本上将 .js 文件视为模块。
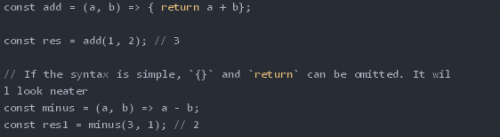
3.箭头函数
() => {…},是函数的缩写。最重要的是,他可以确保这始终指向自己
不再写 var self = this、var that = this 等等!

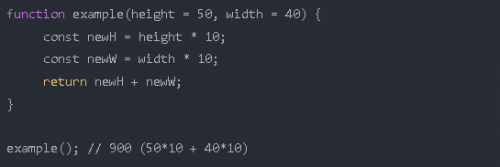
4.函数参数默认值
如果函数不传递参数,则使用默认值,更简洁的写法。

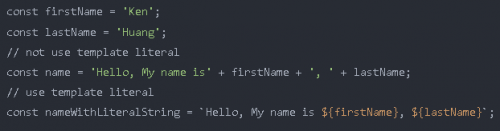
5.模板字面量
过去,长字符串的组合是通过 + 号来连接的。
它的可读性很差,使用模板字符串,它更容易阅读。

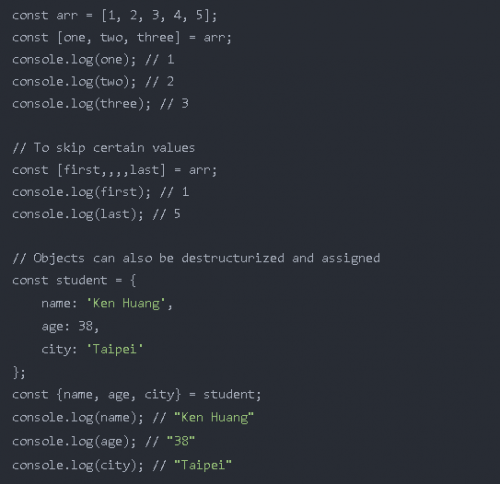
6.解构赋值
允许 JavaScript 轻松地从数组和对象中获取内容。

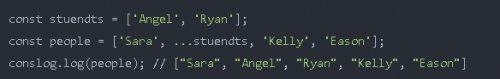
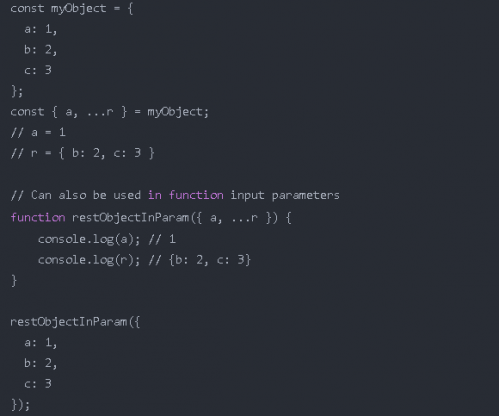
7.扩展运算符
它是用三点(...)表示,Array是可以扩展的,如果是Object,会按照key-value进行扩展。

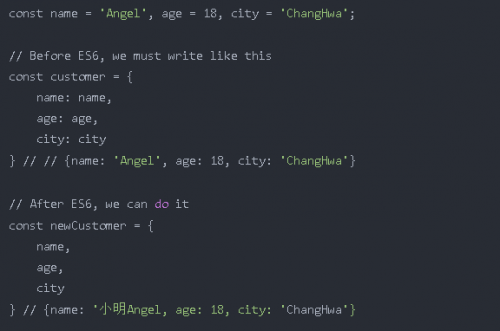
8.对象属性简写
如果构成对象的字段名称与前面段落中的变量相同,则可以省略该值,看起来更流线型。

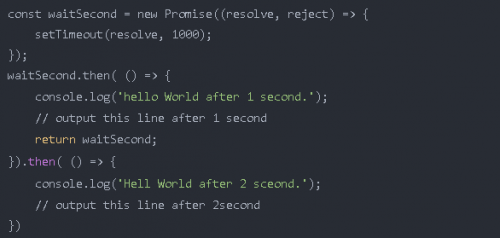
9.Promise
Promise 是一种异步(非同步)写法的解决方案,比原来的回调写法更加优雅。
早期是开源社区的套件,后来被纳入语言标准。
早期回调 hell……
使用 Promise 后,回调 hell 扁平化

并且ES8(ES2017)发布了更完美的async,await,直接让异步写得像同步一样。
缺点是当思路落到复杂的业务逻辑上时,有时会错过await,在运行时发现错误。
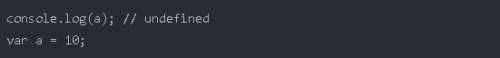
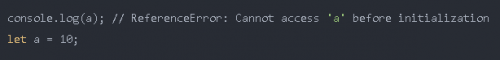
10.let, const 替换 var
let:通用变量,可以被覆盖
const:一旦声明,其内容不可修改。因为数组和对象都是指标,所以它们的内容可以增加或减少, 但不改变其指标.
早期,JavaScript的var作用域是全局的。
也就是说,变量是在使用后声明的,执行的时候会自动提到顶层,后面会赋值。
更容易受到污染。

使用 let 或 const

三、ES7 (ES2016)
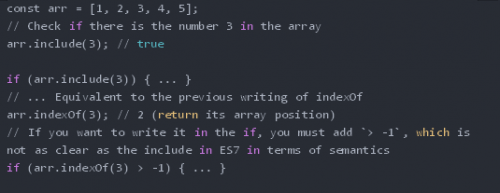
1.Array.prototype.includes()
用于判断数组是否包含指定值,如果是,则返回true;否则,返回假。
和之前indexOf的用法一样,可以认为是返回一个布尔值,语义上更加清晰。

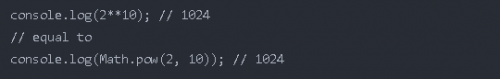
2.幂运算符

四、ES8 (ES2017)
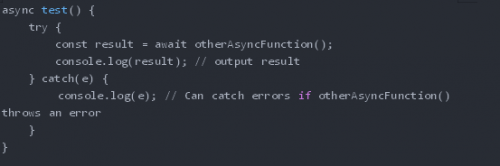
1.async, await
异步函数是使用 async 关键字声明的函数,并且允许在其中使用 await 关键字。async 和 await 关键字使异步的、基于 Promise 的行为能够以更简洁的方式编写,避免了显式配置 Promise 链的需要。

2.Object.values()
返回对象自身属性的所有值,不包括继承的值。

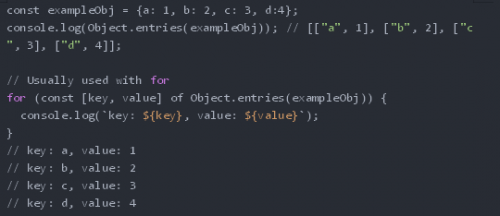
3.Object.entries()
返回可枚举键,即传入对象本身的值。

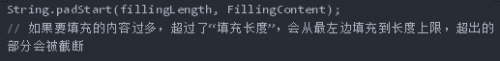
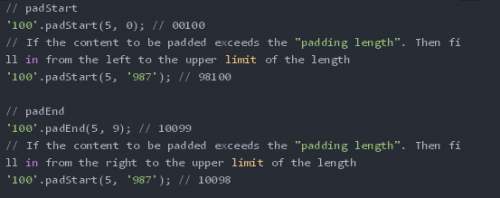
4.字符串 padStart() & padEnd()
你可以在字符串的开头或结尾添加其他内容,并将其填充到指定的长度。
过去,这些功能通常是通过通用的辅助工具包(如 lodash)引入的,并将它们放在一起。
本机语法现在直接提供:

最常用的情况应该是金额,填写指定长度,不足加0。

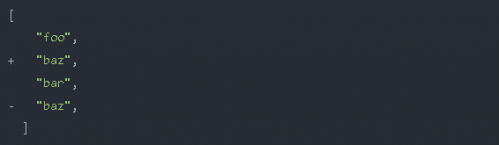
5.尾随逗号
允许在函数参数列表末尾使用逗号

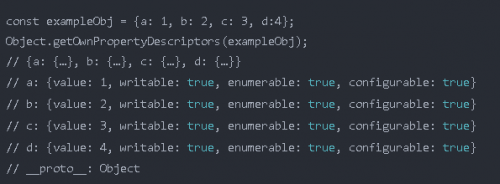
6.Object.getOwnPropertyDescriptors()
获取你自己的描述符,一般的开发业务需求通常不会用到。

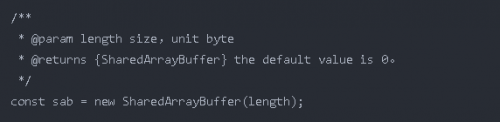
7.共享数组缓冲区
SharedArrayBuffer 是一个固定长度的原始二进制数据缓冲区,类似于 ArrayBuffer。
可用于在共享内存上创建数据。与 ArrayBuffer 不同,SharedArrayBuffer 不能分离。

8.Atomics object
Atomics 对象,它提供了一组静态方法来对 SharedArrayBuffer 执行原子操作。
原子的所有属性和函数都是静态的,就像数学一样,出不来新的。
如果一个多线程同时在同一个位置读写数据,原子操作保证了正在操作的数据如预期的那样:即在上一个子操作结束后执行下一个,操作不中断。
可以说是针对Node.Js中多线程Server的开发而加强的功能,在前端开发中使用的机会相当低。
chrome 已经提供了支持
五、ES9 (ES2018)
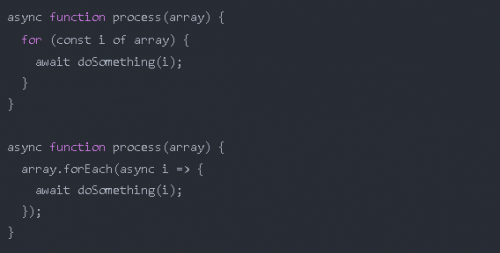
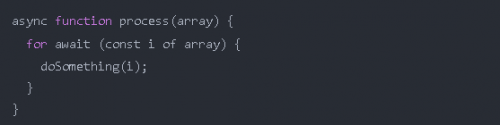
1.循环等待
在异步函数中,有时需要在同步 for 循环中使用异步(非同步)函数。

上面的代码不会像预期的那样输出期望的结果。
for循环本身还是同步的,会在循环中的异步函数完成之前执行整个for循环,然后将里面的异步函数逐一执行。
ES9 增加了异步迭代器,允许 await 与 for 循环一起使用,逐步执行异步操作。

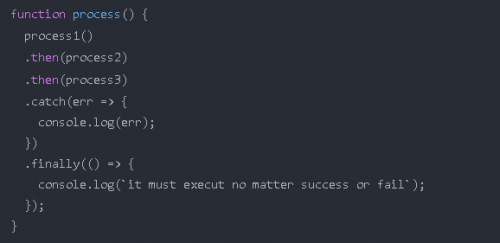
2.promise.finally()
无论是成功(.then())还是失败(.catch()),Promise 后面都会执行的部分。

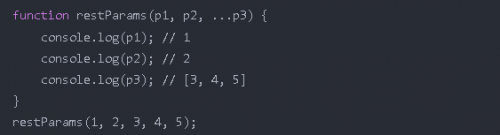
3.Rest, Spread
在 ES2015 中,Rest 不定长度参数…,可以转换成数组传入。

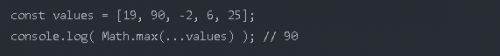
而传播则与其他相反,将数组转换为单独的参数。
例如,Math.max() 返回传入数字中的最大值。

它还提供了对Objects进行解构赋值的功能。

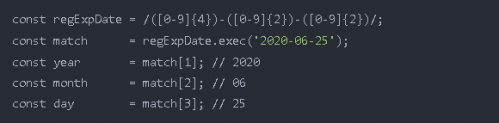
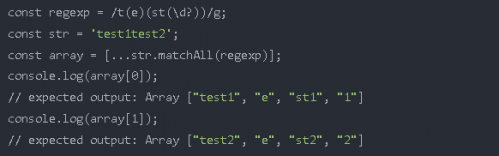
4.正则表达式组
RegExp 可以返回匹配的数据包

5.正则表达式前瞻否定

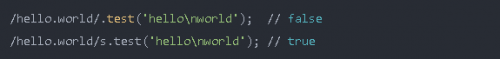
6.正则表达式 dotAll
. 表示匹配除输入以外的任何符号,添加这些标志后,允许匹配输入。

六、ES10 (ES2019)
1.更友好的 JSON.stringify
如果输入是 Unicode 但超出范围,则 JSON.stringify 最初会返回格式错误的 Unicode 字符串。
现在是第 3 阶段的提案,使其成为有效的 Unicode 并以 UTF-8 呈现
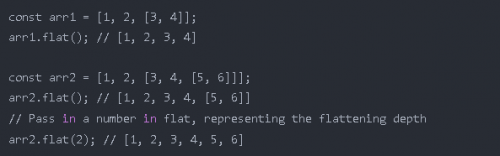
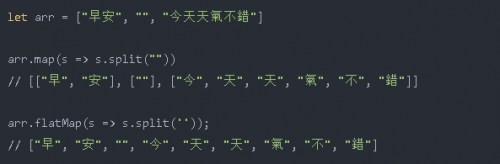
2.Array.prototype.flat() & Array.prototype.flatMap()
展平阵列

flatMap(),相当于reduce with concat,可以展平一个维度

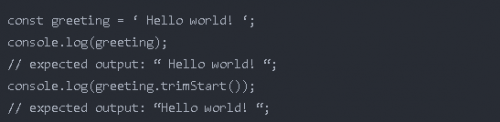
3.String.prototype.trimStart() & String.prototype.trimEnd()
trimStart() 方法从字符串的开头删除空格,trimLeft() 是此方法的别名。

trimEnd() 方法从字符串末尾删除空格,trimRight() 是此方法的别名。

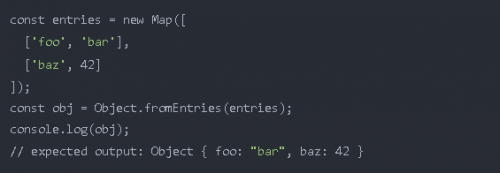
4.Object.fromEntries()
Object.fromEntries() 方法将键值对列表转换为对象。

5.String.prototype.matchAll
matchAll() 方法返回将字符串与正则表达式匹配的所有结果的迭代器,包括捕获组。

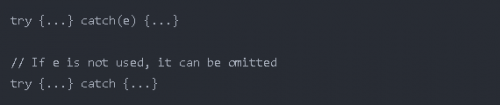
6.fixed catch 绑定
在使用catch之前,不管有用与否,一定要传入一个eparameter来表示接收到的错误。
如果现在不用,可以省略。

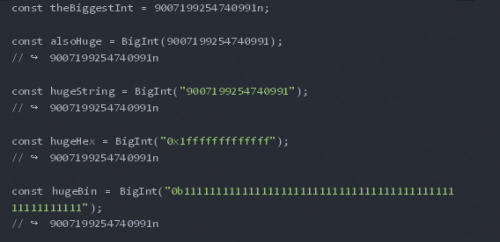
7.BigInt(新数字类型)
BigInt 值,有时也称为 BigInt,是一个 bigint 原语,通过将 n 附加到整数文字的末尾,或通过调用 BigInt() 函数(没有 new 运算符)并给它一个整数值或字符串来创建 价值。
ES5:String, Number, Boolean, Null, Undefined
ES6 新增:Symbol,到ES6就一共有6 种类型
ES10 新增:BigInt,就达到 7 种类型

七、ES11 (ES2020)
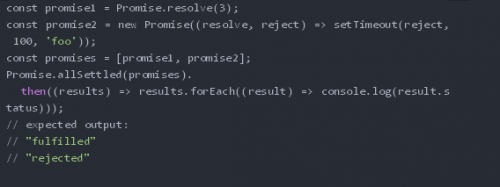
1.Promise.allSettled()
Promise.allSettled() 方法返回一个在所有给定的 Promise 都已实现或拒绝后实现的 Promise,并带有一组对象,每个对象都描述了每个 Promise 的结果。
它通常用于当你有多个不依赖于彼此成功完成的异步任务,或者你总是想知道每个 Promise 的结果时。
相比之下,Promise.all() 返回的 Promise 可能更合适,如果任务相互依赖/如果你想立即拒绝其中任何一个拒绝。

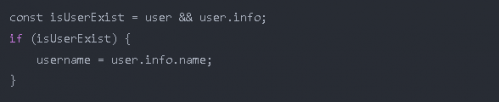
2.可选链接?
在开发中,很容易遇到先判断数据是否存在,判断是否写入。

如果返回的数据为null或者用户对象下没有.intounder,则会抛出Uncaught TypeError: Cannot read property...。
导致程序无法继续执行
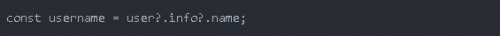
使用 ?,语法更简单

如果存在,获取name的值,如果不存在,赋值undefined
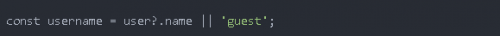
与 || 一起使用,只需一行!

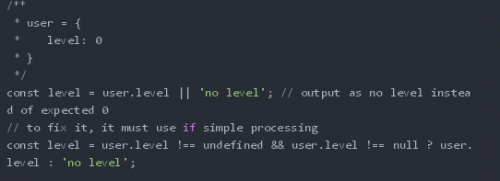
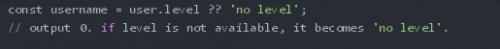
3.Nullish 合并运算符 ??
在JavaScript中,遇到0、null、undefuded时会自动转为false。
但有时0其实是一个正常的值,只能容错undefined和null

但是使用??,你可以保持简洁

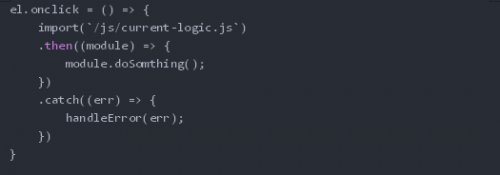
4.Dynamic-import
从字面上看,应该很容易理解,就是在需要的时候加载相关的逻辑。

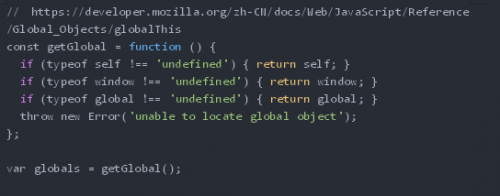
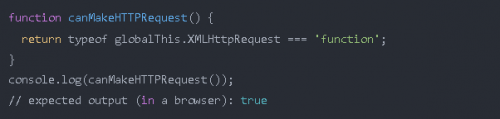
5.GlobalThis
全局 globalThis 属性包含全局 this 值,类似于全局对象。
过去的做法是:

现在,我们可以这样做:

八、ES12 (ES2021)
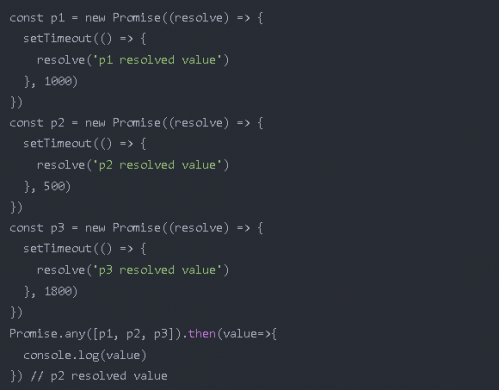
1.Promise.any()
Promise.any() 接受一个可迭代的 Promise 对象。它返回一个单一的 Promise,只要 iterable 中的任何一个 Promise 完成,就会返回一个 Promise,并带有已完成的 Promise 的值。
如果可迭代的实现中没有任何承诺(如果所有给定的承诺都被拒绝),则返回的承诺会被 AggregateError 拒绝,AggregateError 是 Error 的一个新子类,它将单个错误组合在一起。

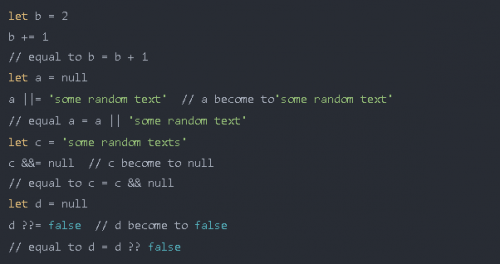
2.逻辑赋值运算符
在开发过程中,我们可以使用 ES2020 中提出的逻辑运算符 ||、&& 和 ??(Nullish coalescing operator)来解决一些问题。
而 ES2021 会提出 ||= , &&= , ??= ,概念类似于 += :

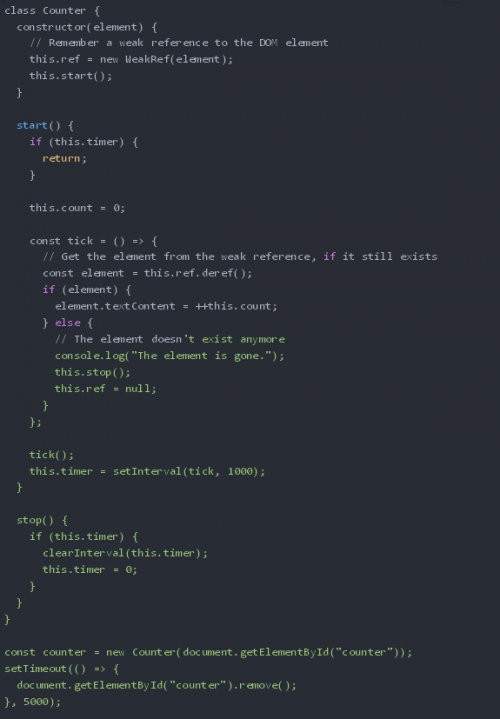
3.WeakRef
WeakRef 对象包含对对象的弱引用,该对象称为其目标或引用对象。对对象的弱引用是不会阻止对象被垃圾收集器回收的引用。
相反,普通(或强)引用将对象保存在内存中,当一个对象不再有任何强引用时,JavaScript 引擎的垃圾收集器可能会销毁该对象并回收其内存。
如果发生这种情况,你将无法再从弱引用中获取对象。
此示例启动一个显示在 DOM 元素中的计数器,当该元素不再存在时停止:

到这里,今天要跟你分享的内容就全部结束了,这些都是我的一些练习和学习笔记总结,希望对你有用。









