Fiddler功能大详解

1.Fiddler工作原理
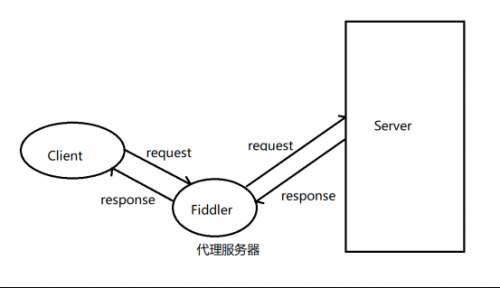
如下图所示, Fiddler是客户端与服务器之间的代理服务器, 能够获取从客户端发起的请求及从服务器端返回是响应数据. 同时可以设置断点、发起请求、修改请求、响应数据等。

2.Fiddler使用界面介绍
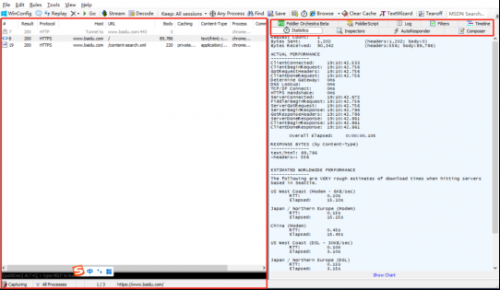
Fiddler主界面如下图:

2.1 左侧面板字段
工作中使用较为重要的有:

2.2 右侧详情和数据展示操作面板
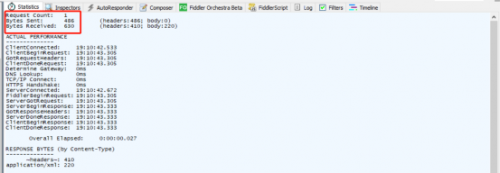
2.3.1 Statistics数据统计的性能

1. Request Count – 请求数,表示该session总共发起了多少个请求
2. Bytes Sent – 发送请求的字节数(包括请求头和请求体)
3. Bytes Received – 接收到的字节数(包括响应头和响应体)
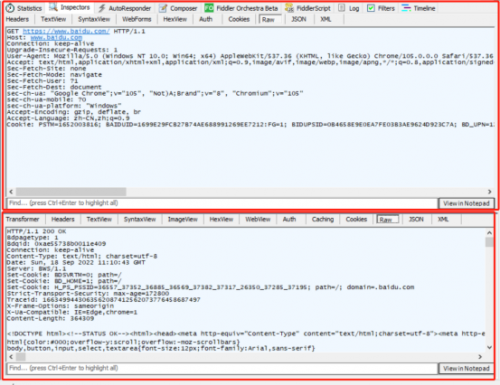
2.3.2 Inspectors用于查看会话内容, 上半部分是请求内容, 下半部分是响应内容.
能够查看与分析请求和响应的数据构成.

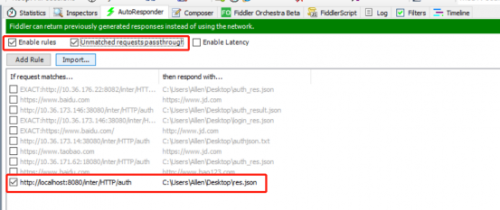
2.3.3 AutoResponder 重定向功能: 按照自定义的规则重定向到本地资源, 替代服务器响应.
工作中可以借助用于Mock功能, 但需要注意, 再不适用时记得取消勾选.

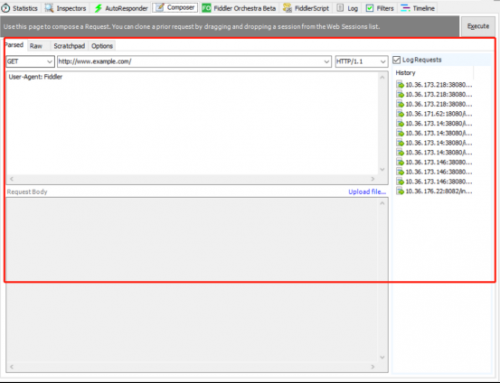
2.3.4 Composer 自定义发起请求, 可以用于接口测试等
依次填写, 请求方法, URL, 请求协议及版本, 请求头, 请求体数据, 即可发起请求进行接口测试

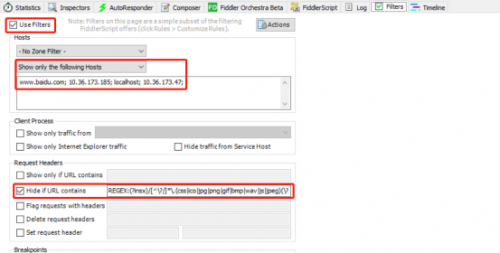
2.3.5 Filters 过滤规则, 通过设置过滤规则来过滤所需的http请求.
勾选左上角的Use Filters开启过滤器
最常用的两个过滤条件: Zone和Host
a. Zone指定只显示内网或互联网的内容
b. Host指定显示某个域名下的内容

同时也支持, 在Request Headers中通过URL 过滤掉, css/js/jpg/gif等其它资源
3.Fiddler其它功能介绍
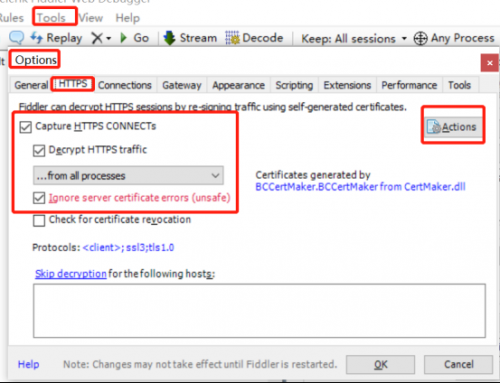
3.1 Fiddler设置抓取HTTPS请求数据
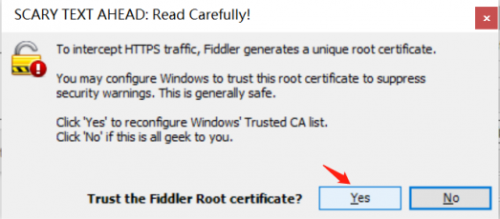
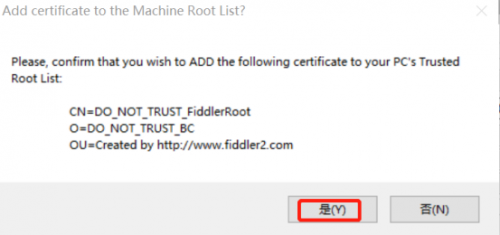
操作步骤, Tools --> Fiddler Options --> HTTPS --> 勾选 Decrypt HTTP traffic --> 点击yes, 最后弹出对话框 点击 是.



也可以选择, Export Root Certificate to Desktop, 导出到桌面 会生成一个 FiddlerRoot.cer文件, 通过浏览器导入受信任证书即可.
3.2 Fiddler断点设置
设置断点的步骤: Fiddler --> Rules --> Automatic Breakpoints --> Before Requests/ After Respons
Before Requests 即: 发起请求前断点.
After Responses 即: 返回响应后断点.
Before Requests 断点时, 可以修改请求数据, 可以对接口的安全及参数数据的传递进行测试.
After Responses 断点时, 可以在响应数据返回时, 对响应数据进行修改.
3.3 Fiddler代理端口号设置
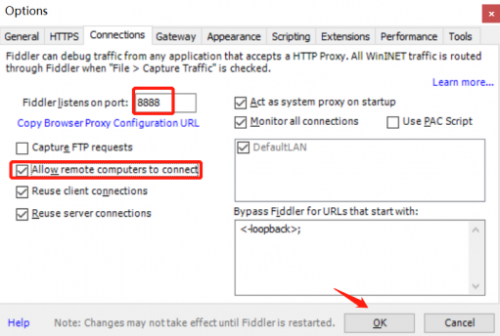
Tools --> Options --> Connections, 设置端口号: 8877, 勾选Allow remote computers to connect , 即允许远程计算机连接Fiddler.
注: 默认端口号为: 8888, 允许修改, 需要注意 修改后的端口号为空闲端口, 同时设置代理时要与修改的端口号一致.

另: 如果需要通过抓APP的包, 则需要将手机与安装Fiddler的电脑连接到同一WIFI下. 然后设置手动 -- 手机代理服务器, 填写电脑的IP地址及Fiddler端口号.
同时, 如果需要证书, 在手机中打开浏览器 访问: http://ip:端口, 对证书进行安装.
这样就可以抓App的包啦.
3.4 Fiddler模拟弱网环境
Fiddler --> Rules --> Performance --> 勾选 Simulate Modem Speed, 勾选后会发现网速已下降, 系统里有默认的网络参数值.
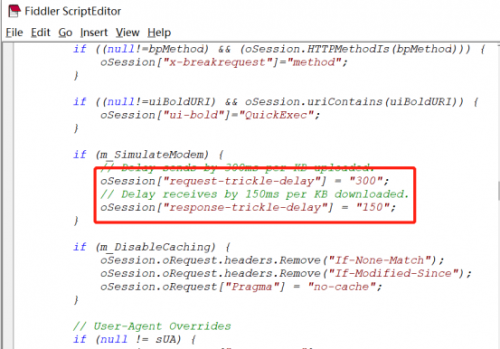
通过 Fiddler --> Rules --> Customize Rules 进入编辑设置界面.
如下图, 测试时根据需要对数据进行修改即可.

以上就是本期为大家带来的Fiddler功能详解, 希望能够给大家的工作带来帮助, 谢谢!








