jquery中的入口函数什么时候可以不写
发布时间:2023-03-31 11:43:00
发布人:syq

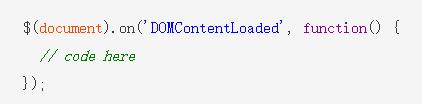
在 jQuery 3.x 版本及以上,入口函数 .ready() 是可以省略的。jQuery 3.x 版本中引入了对原生 DOMContentLoaded 事件的支持,该事件在页面 DOM 加载完成后触发,因此可以使用如下方式来代替 .ready():

在早期版本的 jQuery 中,.ready() 是必须的入口函数,因为其可以保证在 DOM 加载完成后再执行 JavaScript 代码,避免因为 DOM 元素尚未加载完成而导致的 JavaScript 执行失败。但是从 jQuery 3.x 开始,这个问题已经被解决了,因此可以省略 .ready(),直接使用 $(document).on('DOMContentLoaded', function() {}); 来代替。










