什么是响应式网页?

现如今更多网页采用响应式设计方式,这样能够让用户在不同设备上都有更好的浏览体验,今天小千就来给大家介绍一下响应式网页的那点事。
响应式网页设计的产生
响应式网页设计,全称是Responsive Web Design,最早是由伊桑·马卡特(Ethan Marcotte)在2010年提出的一个概念,最主要的动机是“如何使得页面布局适应任何的浏览窗口”。响应式页面的设计理念是,页面的设计与开发应当能够根据用户的行为以及设备环境(包括系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整,也就是页面应该有能力去自动响应用户的设备环境。简而言之,这个概念指的就是网站的页面能够兼容多种不同的终端,根据不同的环境做出自动的响应及调整。
响应式网页开发的实现方案有很多,包括CSS媒体查询的使用、弹性网格和布局、流式图像等。无论用户使用的是哪种设备,响应式页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以实现自动的适应。
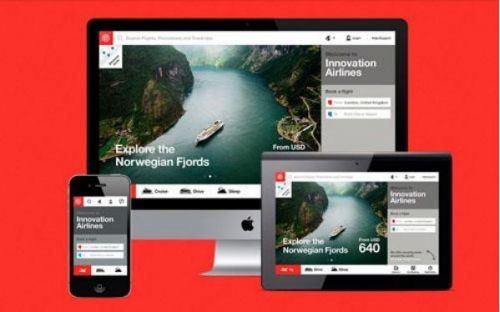
伊桑·马卡特在其个人网站上给出了响应式网页的简单示例。这个网站虽然简单,却具备了响应式网页的要素:自动适应、流式网格布局、流式图像显示等等。读者可以尝试浏览这个网页,通过手动拖动鼠标改变浏览器窗口的大小,查看在不同浏览器窗口尺寸下页面显示的变化。可以看到,在不同的浏览器窗口尺寸下,网页的地址没有发生变化,但网页的布局显示却可能有所改变,如图所示。

响应式和“自适应网页”
提到响应式网页,不得不提的就是另一个“自适应网页”的概念了。初学者对于这两个概念往往容易混淆。响应式网页具有自适应的特性,是指页面能自动响应及适配用户的设备环境,但平常所说的“自适应网页”是否就是响应式网页呢?
答案是否定的。适配不同浏览环境的技术有很多,而传统意义上的“自适应网页”虽然也可以针对不同的浏览环境做出自动调整,但其使用的并不一定是响应式网页的技术。比如早期的一些网站或现在一些门户网站的首页,可以根据检测到的不同的客户端而提供不同的浏览网页,比如专门提供一个Android的版本,或者一个iPhone / iPad的版本等,这也是实现网站兼容不同终端的其中一种做法。我们往往可以看到一些“自适应”网站的首页,用PC端浏览时访问的是类似“www.xxx.com”的地址,而使用移动设备访问的是类似“m.xxx.com”的地址,可见打开的并非同一个网页。事实上这种做法同时提供了多个不同的网页,好处是可以极大地保证不同环境下的显示效果,但是缺点也非常明显,就是在网站维护时需要同时兼顾多个不同版本的网页,而且维护的工作将会呈几何级数上升。假如这个网站有多个入口,还会大大地增加架构设计的复杂度。所以,这种使用不同页面来适配浏览条件的方式,往往比较多见于网站的首页,因为如果网站的所有内容页都采用这种方式,这个网站的结构将会变得非常臃肿。而类似这种跳转到不同地址、打开不同网页的适配方式,并不能称为真正的响应式网页,只能叫作“自适应”的。
响应式网页的特点
响应式网页的核心思想,在于“一次设计,普遍适用”,强调的是让同一个地址的同一个网页自动地去适应不同的显示环境,并且能够根据屏幕的设置和布局需要,来自动调整网页内容的显示。而响应式的网站,不管使用什么设备,打开及显示的都是同一个地址、同一个网页,只是这个网页可以通过自动地识别屏幕宽度,对不同的使用环境做出相应的自动调整,从而造成网页的布局和内容展示在不同环境下时可能会有所不同。
开发响应式网页时,首先我们需要改变一下以往的观念,在开发时“以移动设备优先”。为什么要选择移动优先呢?第一个原因就是现在移动设备的使用率越来越高,而且随着移动互联网技术的发展,移动端的应用将成为重点。
还有基于网站开发流程方面的考虑。打个比方,想象一下我们搬家的时候,如果我们要把所有的东西从一个大房子搬到一个小房子,那么很有可能空间会比以前拥挤,而且如果东西太多放不下,可能要不得不舍弃掉一些东西,这种“舍弃”有时会是一个很艰难的决定。但是如果反过来,从一个小房子搬到一个大房子,那么空间会宽松很多。同样的道理,移动端稍微偏小的屏幕尺寸会使得空间比较受限,那么就要求我们在设计时考虑把最重要的内容优先加载和展示,这样,即使后面迁移到较大的屏幕,也可以保证整体的结构不会受到破坏,也许为了页面的美观可能需要增加一些内容,但毕竟做加法会比做减法容易得多。而且由于大小、带宽等限制,移动网页的设计绝大部分应该是内容性的设计,移动优先原则下提高用户体验的一大法宝,就是“把最重要的东西放在最显眼的地方”。
这里最后给大家总结出几个响应式网页的几个特点,未来大家可以重点深入学习这些特点在网页中的实现。
(1)媒体查询技术(Media Query)。响应式网页往往包含多个媒体查询语句,用于适配不同的显示条件。
(2)流式网格布局(Fluid Grid Layout)。让网页元素来决定网格的大小和设计,并根据网页元素来决定所占用的网格位置尺寸。
(3)灵活的多媒体显示(Flexible Media)。根据不同设备、不同分辨率、不同网速等环境,来自动适配多媒体内容的显示。比如可以让同一个图像,在iPhone 6上显示“高清”的版本,而在iPhone 4上只显示“一般”的版本。
(4)高性能的JavaScript脚本。由于有些用户终端的运行条件有限,响应式网页里的脚本肯定要考虑运行效率的问题。现在已有一些较成熟的JavaScript框架,比如jQuery等,能大大改进脚本程序的运行性能和效率。








