前端问题之:img标签下方出现空隙的问题解决方案
发布时间:2020-12-09 09:07:00
发布人:小千

很多初学小伙伴在写页面的时候碰到过一个问题,当我们用一个div直接包裹img,img的下方会出现3px间距,如图

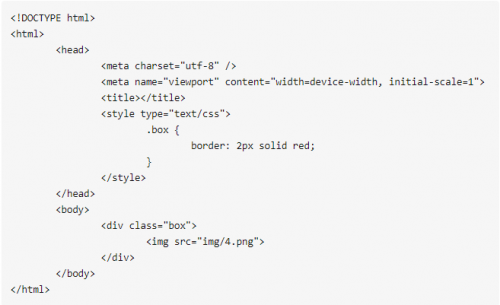
代码如下:


为什么会出现这种情况呢?
因为img是一种类似text的标签元素,在结束的时候,会在末尾加上一个空白符(匿名文本),导致下方会多出来 3px 间距,其实我们在img右侧添加一个span包裹住文本,现象会更明显。
下面我们来解决这个问题
第一种方法:
- 给div设置和img一样的高度;
- 缺点:该方法不够灵活,一旦img尺寸改变,我们要重新设置div的高度
第二种方法:
- 给img设置vertical-align为除baseline以外的值,常用
第三种方法:
- 给img添加display:block;
- 这个方法是我们比较常用,但需要注意,img一旦设置为块,text-align:center;就不再生效,图片的水平居中应使用margin:auto;
第四种方法:
- 给img设置浮动,设置浮动会让img脱离文档流
- 缺点:父元素高度不会被img自动撑开
第五种方法:
- 给div设置font-size:0;
- 缺点:该方法会使div中的文字消失
上述五种方式同学们根据实际情况选择使用即可,最后效果如图所示

欢迎小伙伴们添加我们的前端交流qq群:791201477 或者 857920838,添加群找群管理要前端学习资料和视频即可,欢迎大家关注和转发。









