纯前端CSS实现动态太极阴阳鱼效果

今天小千来给大家分享一期纯CSS实现太极动态效果的教程,最终的效果如下图所示,完全没用到JavaScript哦,看下去。

把2d静态的太极图改成了3d,阴极和阳极分到了两个平面里实现旋转效果,这个好实现,重点是实现它的透明效果,平面太极图显示出两极是用另加的块元素挡住底面的颜色,但如果上图的两极用遮挡来实现效果的话并不能实现透明,将遮挡的块设为透明又会显示出底面原本的样子,所以这个思路不对。那就只能将底面本身变为透明,但怎么实现既透明又能出现这种样子呢?渐变,而且为了能出现圆的样子选择了径向渐变。

效果:

思路明确,开始操作
一个极分成四个块,圆头,肚子,尾,还有分离的小圆。第一块圆,中间透明。

第二块与之相连,为了不遮挡第一块中间的圆所以要改一下,给右上角加圆角属性改为半圆,加上径向渐变,原点改为靠左居中再调一下透明的百分比。
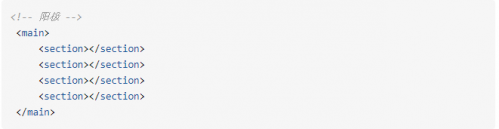
阳极结构代码如下:

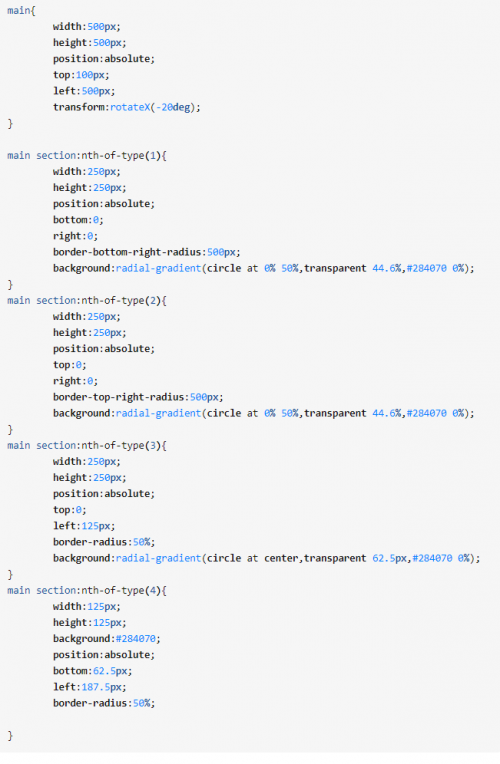
阳极css代码如下:

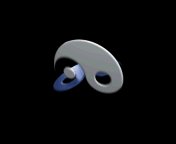
阳极效果图如下:

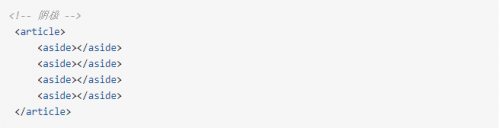
阴极结构代码如下:

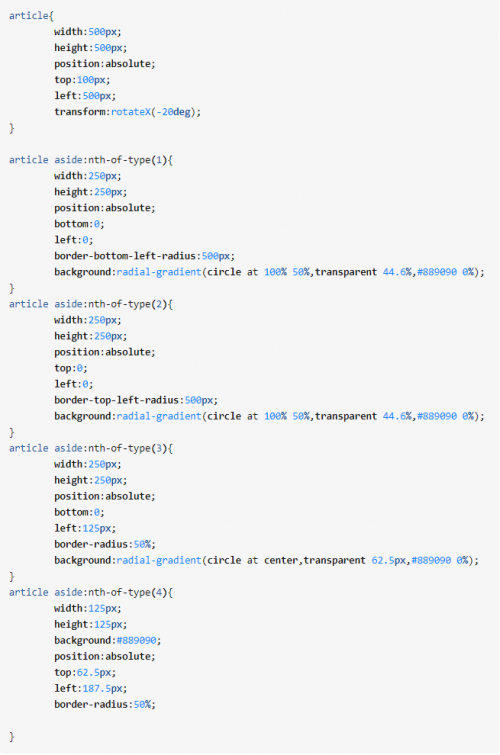
阴极css代码如下:

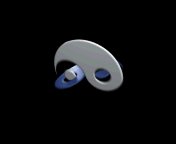
阴极效果图如下:

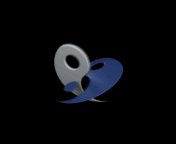
阳极加阴极效果图:

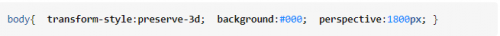
将2d平面转换为3d代码如下:

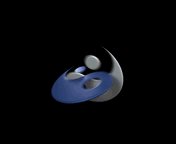
将2d平面转换为3d效果如下:

创建动画关键帧及添加animation属性代码:
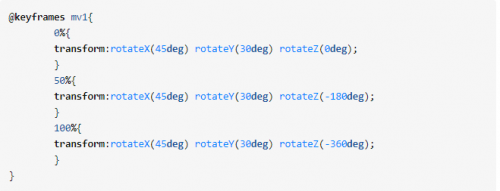
阳极动画关键帧:

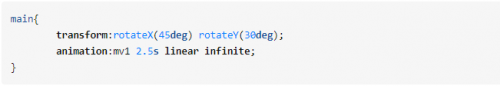
给阳极添加animation属性代码:

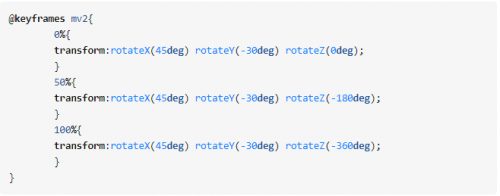
阴极动画关键帧:

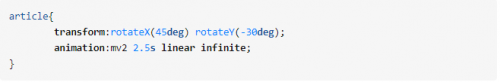
给阴极添加animation属性代码:

上述操作完成之后就能够看到文章开头的动态效果了,同学们赶紧去试试吧,仅仅是看明白了是不够的哦。很多同学都是脑子说我会了,然后你的手说我才没会~~
最后欢迎大家添加我们的web前端技术分享交流qq群:791201477 加群找群管理要学习资料或者项目代码即可,等你来哦~~~~~









