教你用AI十步绘制一个小清新的风车插画

作为一个设计师,小清新的插画是必须要会制作的,小千今天就来教大家用10步就绘制一个风车插画,看到就是学到。
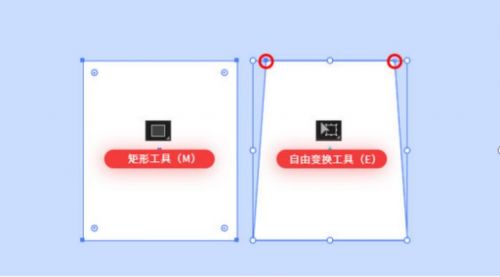
一、绘制房子的基础图形,先使用矩形工具(M)绘制一个120×140PX的白色矩形,作为风车房子的基础图形。但是我们的房子是一个梯形现在只是长方形,所以我们要使用自由变换工具(E)选中图形顶部的顶点向中间移动,记住移动的数值,为了图形美观我们要确保两边变换数值一致,然后我们的梯形就完成了。

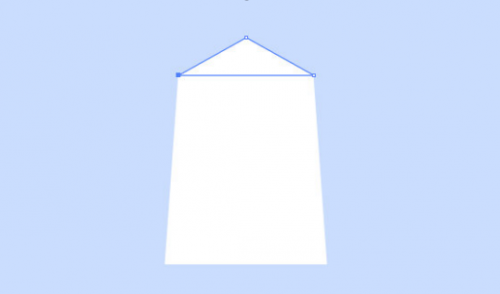
二、绘制风车的房顶,我们只需要在梯形顶部上绘制一个三角形就ojbk了,可以直接用多边形工具或者钢笔工具(P)绘制一个三角形,然后将三角形填充改成白色即可。

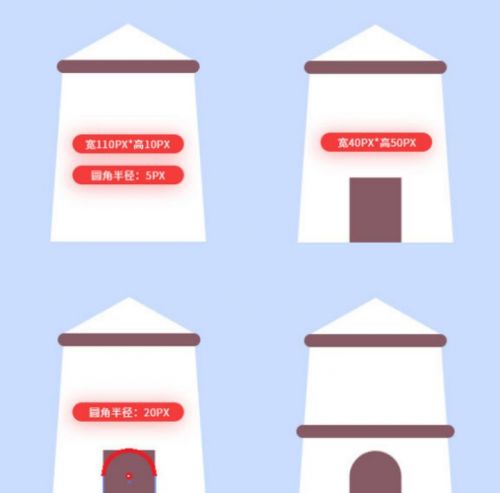
三、我们需要给房子加点装饰,使用圆角矩形工具绘制一个110×10像素的棕色: #865B65 圆角矩形,添加5PX的圆角半径。
房子还缺少一个门,我们使用矩形工具(M)绘制一个40×50像素的长方形填充: #865B65。再使用直接选择工具(A)选择它的两个顶点,摁住鼠标下移,实现圆角效果,或直接给顶部两个定点添加20PX的圆角半径,房子的门就绘制好了。
最后,在门的顶部绘制一个棕色: #865B65 圆角矩形,直接复制刚刚做好的也行拖长一点即可。
为了确保图形的规范性我们把它们都居中对齐,选择所有图形,然后单击“ 对齐面板 ”中的“ 水平对齐中心 ” (窗口-对齐)。

四、使用选择工具(V)选择门,按住Alt+Shift并向上拖动,此时你会神奇的发现居然复制了一个一模一样的门。( 问:为什么要按住Shift移动?,答:帮助手残党实现直线移动,确保图形更加美观规范 )
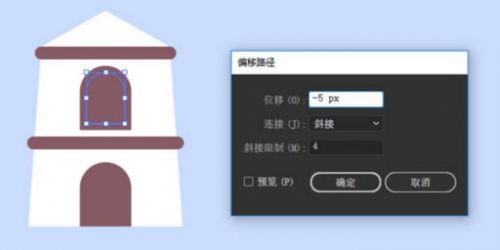
选中刚刚复制的门,转到对象>路径>偏移路径。将“ 偏移”值设置为-5 px,然后单击“ 确定”。此时会神奇多出了一个门,给它填充一个深棕色: #7a525b即可。

五、房子是钢筋加砖头加水泥建起来的,竟然是建房子所以我们要回归初心,给它做点砖头点缀一下。
制作一个25×10像素的浅灰色: #f4f5fa 圆角矩形,添加5PX的圆角半径,然后根据你的喜好随意放置,可以有点个性,把其中一些砖块穿过房子的边缘。然后使用形状生成工具(Shift+M),按住Alt剪去超出的部分,我们的砖头装饰就完成了。

六、到了上色的环节,我们给屋顶填充一个棕色: #7a525b 即可。再使用直线段工具(\)绘制一个十字架给它5PT描边,填充浅棕色: #865b65 放在屋顶下方的门上,我们的窗户就完成了。

七、使用矩形工具(M)绘制30×130像素的矩形,再给它加5PT的描边,来制作风车的风叶。给矩形填充深橙色: #f3924b ,描边填充为浅橙色: #fda34b。然后打开“ 描边面板 ”将描边对齐改成“ 内部描边 ”。然后使用直线段工具(\)在矩形中间绘制一条直线,把填充去掉再把描边改成5PT,使用“ 对齐”面板把他们都水平居中对齐。
八、再次使用直线段工具(\)画一条横线,使用选择工具(V)选择它,按住Alt+Shift并向下拖动快速复制,然后按快捷键Ctrl+D重复上一步操作即可。

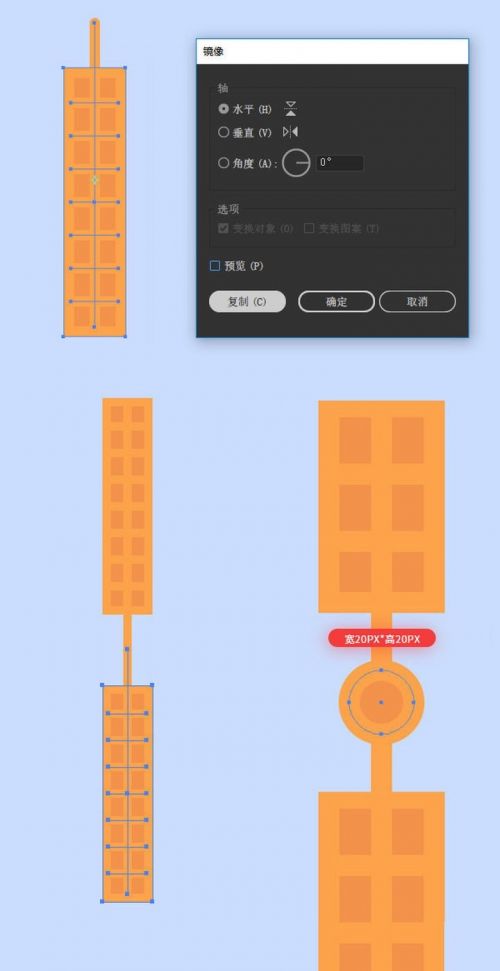
九、一个完整的风叶做好了,然后全选它组成编组(Ctrl+G),然后鼠标右键变换-对称-水平-复制。
得到一个一模一样的风叶,然后按住Shift键向下拖动。在两个风叶相交的点处创建一个20×20像素的圆。

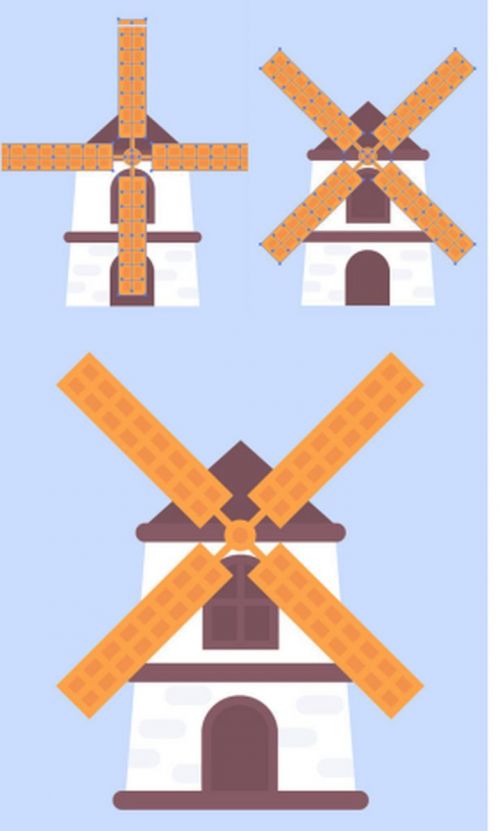
十、在选中刚刚做好的的两个风叶,并复制它们(Ctrl+C复制Ctrl+F粘贴)。然后鼠标右键-变换-旋转-90°,然后将这四个风叶连接对齐到一起,然后鼠标右键-变换-旋转-45°,我们的插画就绘制好了,可以使用圆角矩形工具适当的加点云彩点缀一下。

学习ui设计,可以参考千锋UI培训班提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据千锋UI培训机构提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解,并能快速入门ui设计。想要获取免费的UI学习资源可以添加我们的UI技术交流qq群:809348958 加群找管理领取即可,等你来哦~~~~








