前端技巧|web前端遍历数组的方法

前端开发中给我们提供了数组这个概念,很多的数据可以存在一个数组中,但当我们需要寻找里面的数据的时候就需要遍历数组,那么遍历数组都有哪些方式呢?
一.for循环
length属性是一个很特别的属性,看到数组,大家一定会想到length, 那他具体有什么特性那?
1.数组是一组数据,length属性表示这个数组中的内容的个数。简称数组的长度。
2.数组对象是没有任何方法的,只有一个唯一的属性length。
3.当设置属性的时候,表示要修改该数组的长度。数组的长度会发生变化。
4.当读取时,会实时返回数组的当时的长度。
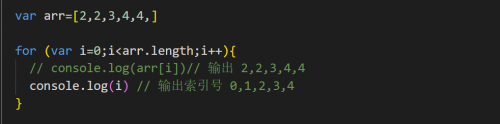
for循环实现数组的遍历

原理:
1.通过for 构造下标,根据下标取出具体元素
2.(变量名.length) 可以动态检测数组元素的个数
3.arr[i] 表示的是第几个,不是计数器,是数组元素
4.arr.length 表示有几个 ,是数组的长度
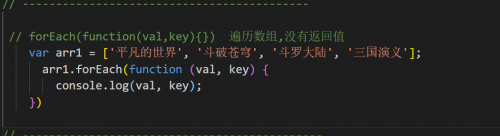
二、forEach
forEach()函数从头到尾把数组遍历一遍。有三个参数分别是:数组元素,元素的索引,数组本身(如果是一个参数就是数组元素,也就是数组的值。

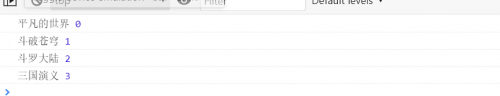
输出结果:

由此可见:
1.val代表着数组中的值,而key代表着相对应数组的下标
2.方法用于调用数组的每个元素,并将元素传递给回调函数, 没有返回值
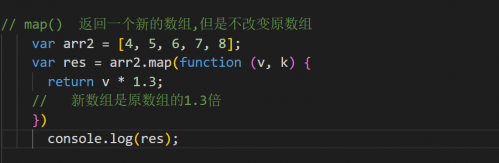
三、map()
map方法是通过循环的方式一个一个项的处理原来的数组,并返回新的数组,同时,不会改变原数组的值

输出结果:

注意:
1.返回一个新的数组,但是不改变原数组
2.map方法有返回值,返回值用变量接收。
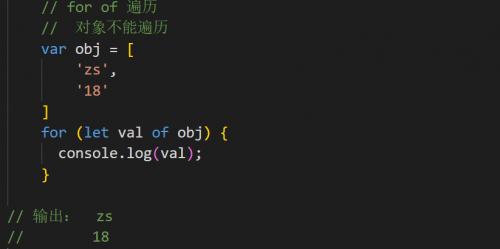
四、for of遍历数组
es6新增加一个for of循环 得到的是元素

优点:
不同用于forEach方法,它可以与break、continue和return配合使用
提供了遍历所有数据结构的统一操作接口
注意:
for of不能遍历对象。
喜欢web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









