前端技巧|谷歌浏览器的font boosting[Text Autosizer]

同学们在前端开发的时候经常会遇到一些莫名其妙的问题,比如今天小千给大家介绍的这个问题,谷歌浏览器的font boosting[Text Autosizer],接着往下看。
问题
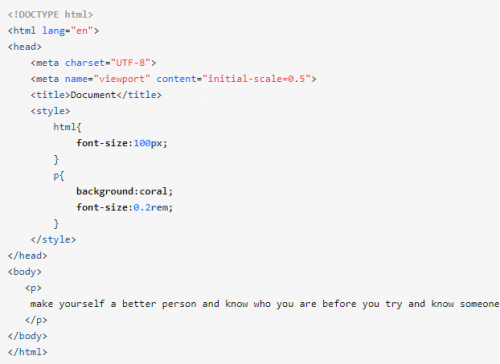
用谷歌浏览器的开发者工作测试移动端的一个demo,页面中的文本在浏览器中显示的大小和代码中设置的大小有很大的区别,具体代码如下:

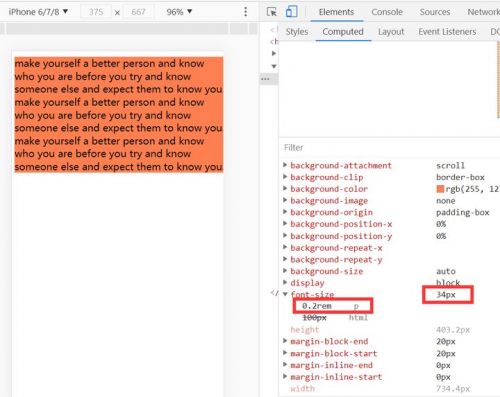
效果如下:

根据以上代码设置,p标签中的文本大小是20px,但是在以上截图中可以看出,p标签在浏览器中显示的文本大小是34px,为什么会比代码设置的文本值差那么多呢?
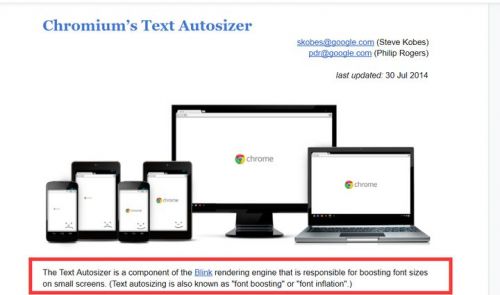
经过本人一顿查阅,了解到这是webkit给移动端浏览器提供的一个特性的Text Autosizer特性,也叫做Font Boosting-字体提升、Font Inflation-字体膨胀,这个特性的作用是:在手机上浏览网页时,很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。而 Font Boosting 特性在这时会自动将其中的文字变大,可以让用户方便阅读页面中的文本。


什么情况会触发Text Autosizer特性
(1)在默认视口980的情况下,页面会在屏幕中缩小显示,并且文本比较多的情况下,会触发Text Autosizer;
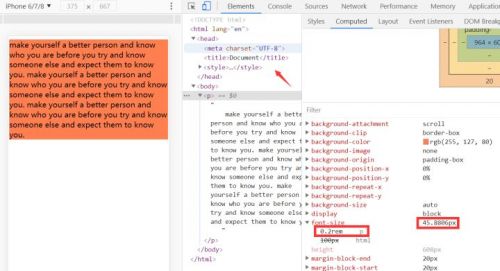
如下展示,没有设置视口大小,视口为默认的980px,p标签根据代码设置,文本大小为20px,但是在浏览器中显示的大小为45.8886px

(2)设置页面在视口中显示时缩小显示,并且文本比较多的情况下,会触发Text Autosizer;
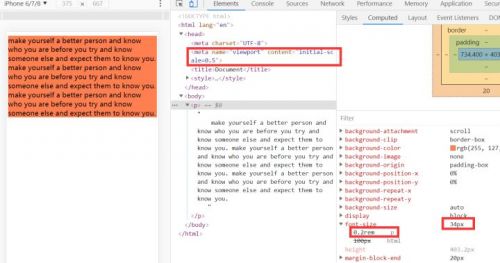
如下展示,设置页面初次显示时缩小为0.5,p标签根据代码设置,文本大小为20px,但是在浏览器中显示的大小为34px

如果有以上情况,但是文本的量不都多,也是不会触发此问题的,请知晓;
如何解决此问题
经过前辈们的总结和本人的此时,总结出以下解决方法:
(1)在发生此问题的标签上设置高度,如下:
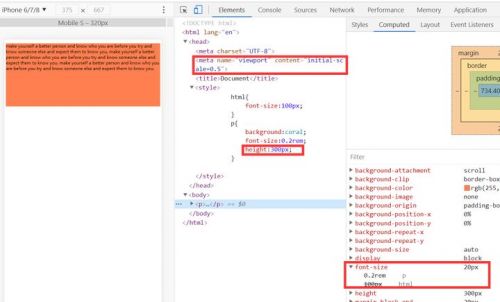
页面是设置了缩小的,文本的多少也没有变化,但是给p加了height:100%,此时p显示的文本大小就为20px了

(2)在发生此问题的标签上设置max-height,如下:
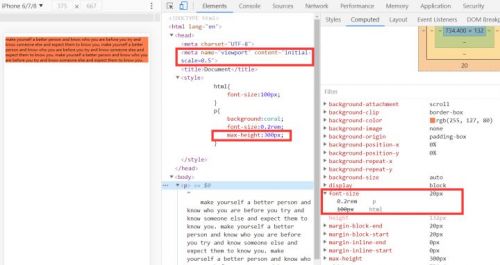
页面是设置了缩小的,文本的多少也没有变化,但是给p加了max-height:300px,此时p显示的文本大小就为20px了

最后想学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









