前端技巧|JavaScript的代码编写注意事项

在我们进行前端开发的过程中,需要遵循一定的代码编写规则,这样才能够让我们写出更合理的、易于阅读和维护的代码,那么你知道在JavaScript中有哪些需要注意的地方吗?
一.块级作用域let 取代 var - 语法上的编程风格
1.ES6 提出了两个新的声明变量的命令:let和const。
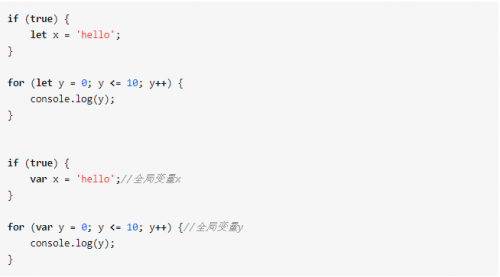
其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。

上面代码如果用var替代let,实际上就声明了两个全局变量,这显然不是理想的设计方式。变量应该只在其声明的代码块内有效,var命令做不到这一点。
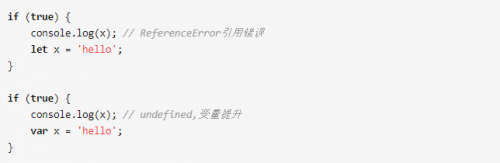
2.var命令存在变量提升效用,let命令没有这个问题。

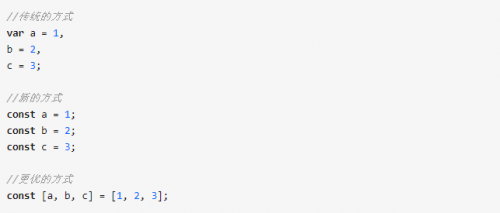
3.在let和const之间,建议优先使用const,尤其是在全局环境,不应该设置变量,应设置常量。原因是const可以提醒阅读程序的人,这个变量不能改变,比较符合函数式编程思想,并且JavaScript 编译器会对const进行优化,所以多使用const,有利于提高程序的运行效率。

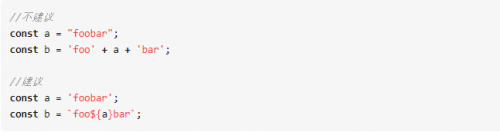
二、字符串 静态字符串一律使用单引号或反引号,不使用双引号。动态字符串使用反引号。

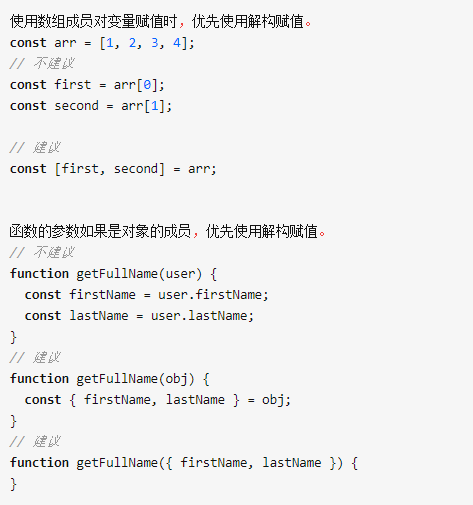
三.解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构

四.其他操作
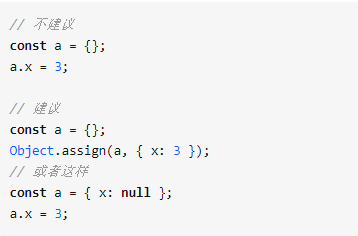
1.对象的操作
对象尽量静态化,一旦定义,就不得随意添加新的属性。如果添加属性不可避免,要使用Object.assign方法。

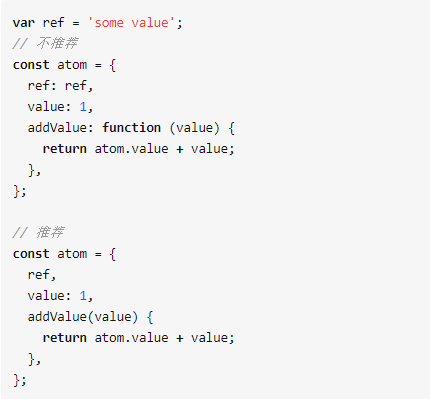
对象的属性和方法,尽量采用简洁表达法

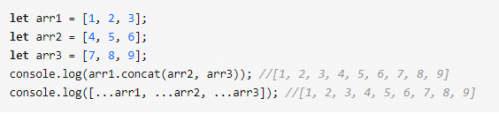
2.使用扩展运算符(...)拷贝数组

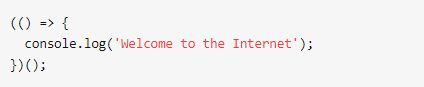
3.立即执行函数可以写成箭头函数的形式。

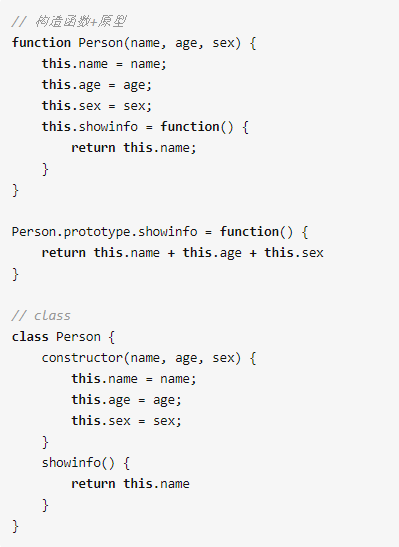
4.用 Class取代prototype 的操作。因为 Class 的写法更简洁,更易于理解。

五.括号的位置 - 语法格式上的编程风格
1.大括号的位置
绝大多数的编程语言,都用大括号({})表示代码块。对于起首的大括号的位置,有许多不同的写法。最流行的有两种。
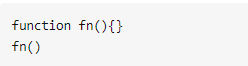
第一种是起首的大括号另起一行 - 推荐

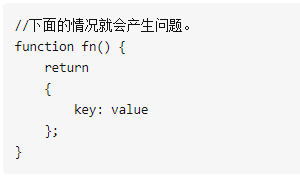
第二种是起首的大括号跟在关键字的后面,但是Javascript会自动添加句末的分号,有可能会导致一些难以察觉的错误。

2.圆括号
圆括号在Javascript中有两种作用,一种表示调用函数,另一种表示不同的值的组合。我们可以用空格,区分这两种不同的括号。
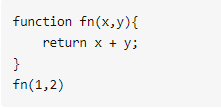
调用函数的时候,函数名与左括号之间没有空格。

函数名与参数序列之间,没有空格。

所有其他语法元素与左括号之间,都有一个空格

学习web前端,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









