前端技巧|举牌人表情包用nodejs实现

最近网络上流行起了一个举牌人的表情包,在里面我们想要显示任何文字都可以,今天小千就来教大家使用nodejs实现这个效果,如下图所示,拿好小本本,下面开始了。

需要使用到的插件
text-to-svg:把文字转换为svg
svg2png:把svg转换为png图片
images:此插件的作用主要是对图片进行拼接组合
安装
npm init -y
npm i text-to-svg svg2png images express # 安装插件,安装express的目的是做一个web页面作为入口进行展示
实现
目录结构如下

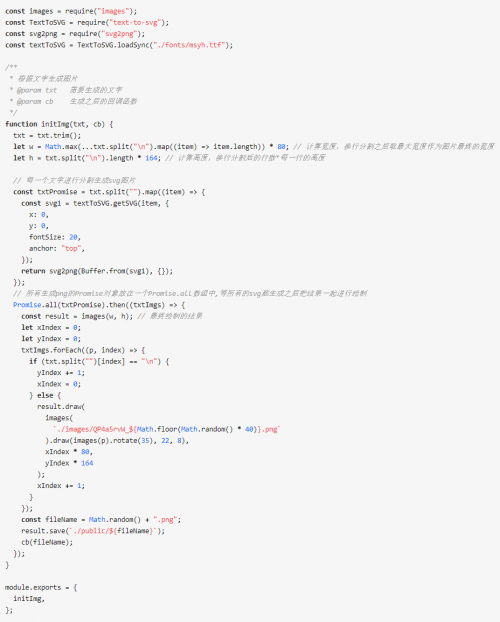
utils/tools.js

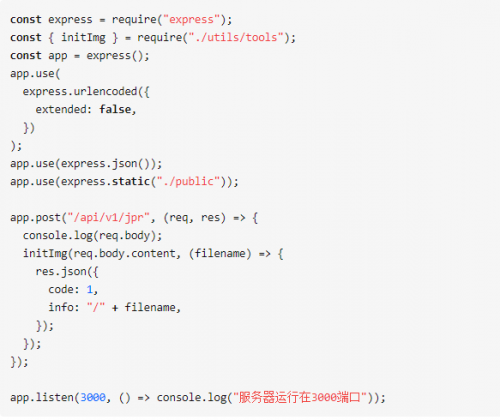
app.js

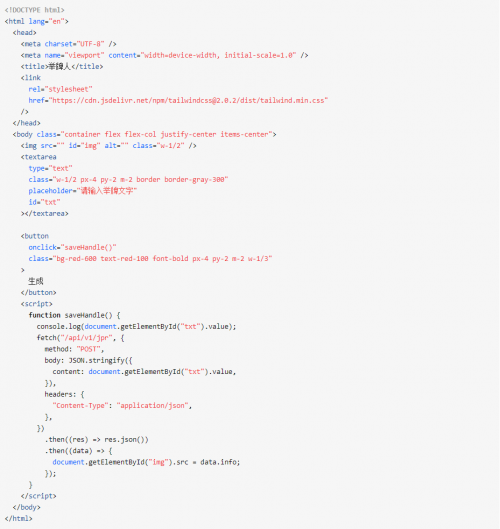
public/index.html

运行
node app.js
# 在浏览器中访问 http://localhost:3000
最后想学习web前端的同学,可以参考千锋web前端培训班提供的web前端学习路线,该学习路线对从零基础小白到web前端初级开发工程师,web前端高级开发工程师,后面的web前端大神级开发工程师都有一个明确清晰的指导,根据千锋web前端培训机构提供的web前端学习路线图可以让你对学习web前端开发需要掌握的知识有个清晰的了解,并快速入门web前端开发。想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









