web前端技巧|教你玩转vue-router命令视图

在使用VUE开发的项目中,我们为了减少代码冗余和方便后期维护,我们会将一些公共区域封装为一个公共组件,需要时直接调用即可。但是相对于NavBar导航栏、Tabbar标签栏几乎每个页面都需要使用的公共组件每次导入注册较为麻烦,今天小千就来告诉大家一个好方法。
一、效果介绍
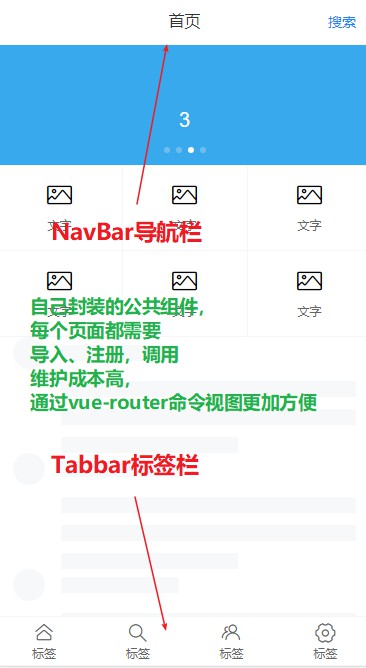
话不多说开局一张图,咱们先来上一张图看看效果

二、命名视图
2.1、介绍
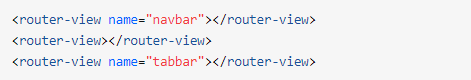
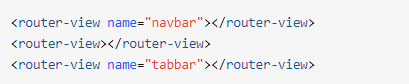
当我们需要同时(同级)展示多个视图,就可以利用vue-router中的命名视图。通过下述命名视图语法我们就可以轻松实现,当一个路由path 匹配后,分别检查是否需要在navbar、default、tabbar三个视图区展示

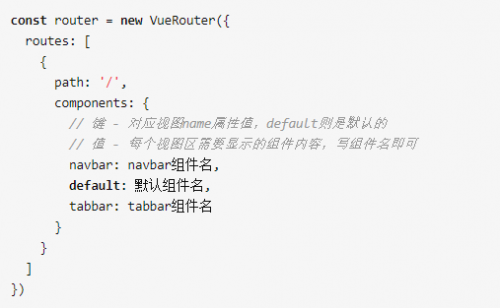
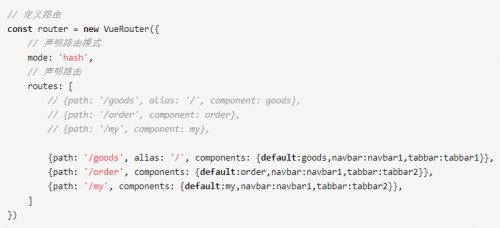
接着我们在定义路由时,将component 改为components 定义一个路由path 对应n个同级组件,然后在对应视图区域显示

感觉如何,是不是很简单,知道概念和语法后,下面我们就一起来试试吧
2.2、使用
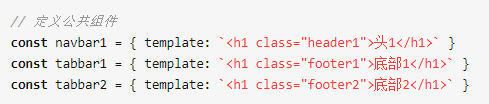
首先我们分部定义NavBar导航栏、Tabbar标签栏公共组件

在vue库学习中我们利用 Vue.component 来定义公共组件、在vuecli中我们利用 .vue 文件 ,这里我们按照的是路由简写定义公共组件。接着我们来定义路由匹配规则

alias 是路由别名、components 多加了一个 s 可以同时(同级)展示多个视图,然后就是视图区展示匹配的组件数据了

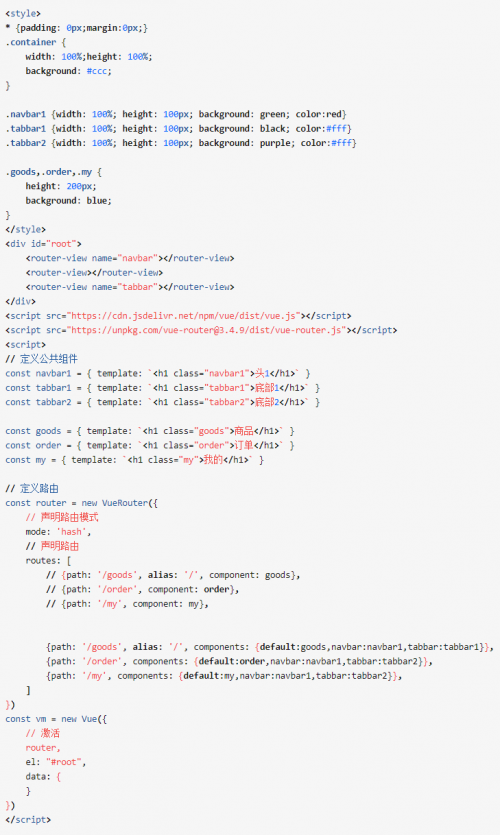
完整代码,各位小伙伴可以通过浏览器运行查看效果啦(* ̄︶ ̄)

上述代码的优点,通过这一个html文件不足以看出,但是实战开发中,利用.vue 文件封装公组件,项目中需要导入、注册才能使用时,你会发现直接通过命名视图修改路由决定navbar 、tabbar 是否显示尤为方便。
最后对前端开发感兴趣的同学,可以了解一下千锋教育web前端培训班提供的web前端学习路线,包括HTML5、CSS3、JavaScript及其常用的扩展库,能够让你对入门前端开发有一个清晰的认识,想要获取前端完整学习路线和免费的学习资料可以添加我们的web前端技术分享交流qq群:857920838 加群找群管理领取即可,等你来哦~~









