web前端技巧|快速开发插件emmet,炫技必备

同学们肯定看到过有前端程序员在开发的时候输入一小行代码然后立马就出现一大串写好的代码,感觉很高大上的感觉,今天小千就来教大家如何实现这个效果。
平时我们在做开发的时候最费时间的工作就是写 HTML、CSS 代码。一堆的标签、属性、括号等,头疼。还经常会写一些结构重复的html。如果每个重复的代码都去复制粘贴,就会很麻烦!
你也知道程序猿都很懒惰,所以就有了一个叫 emmet 的插件,是不是想说你没有安装过?放心这个工具绝大部分的编辑器都内置了。
例如:hbuilderX、Sublime Text、Notepad++、VS code、Dreamweaver 等等。
接下来我们来看一下 emmet 这个插件的使用!
在你的编辑器新建一个html文件,创建基本的html结构代码,然后跟我一起来体验 emmet !

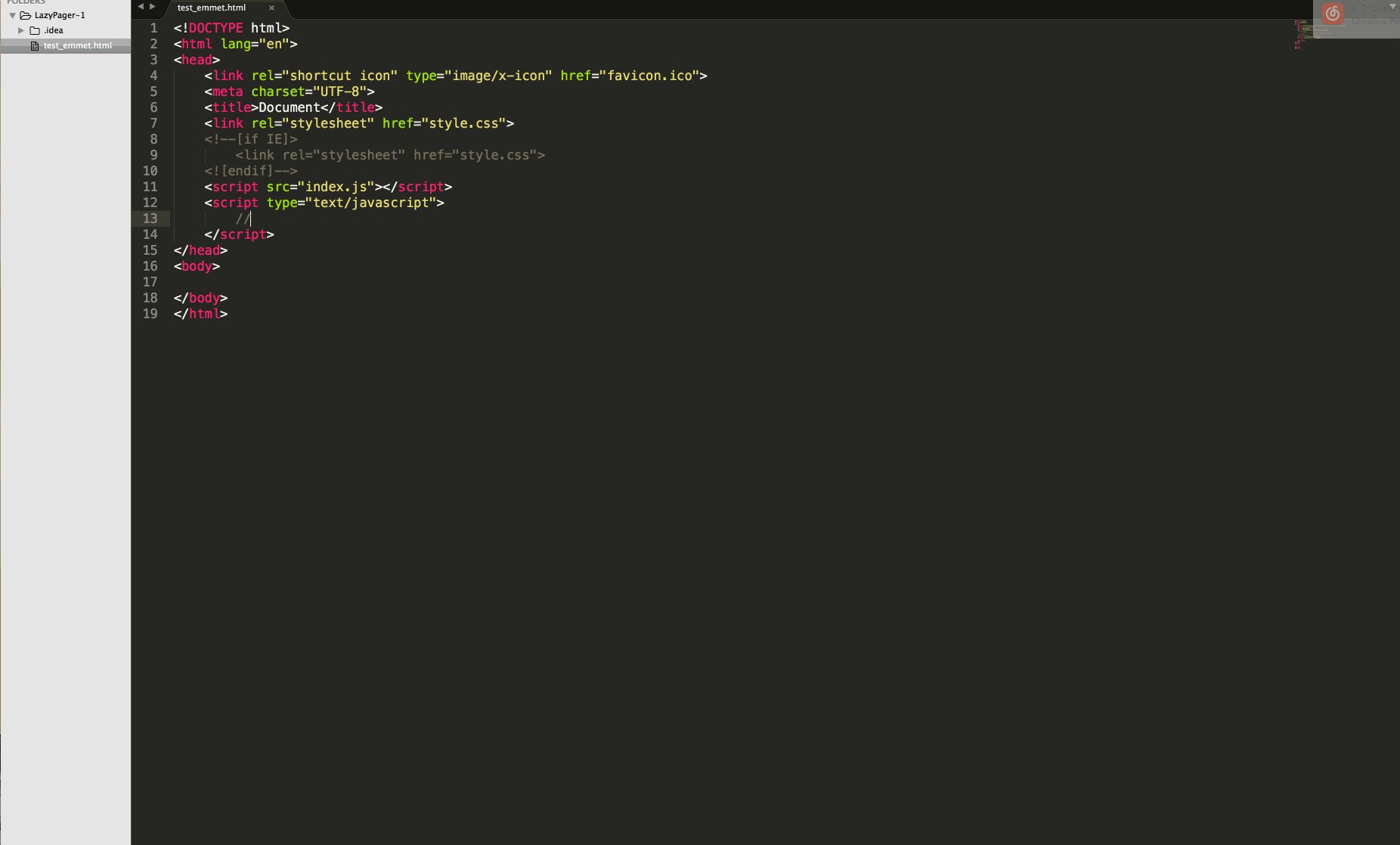
对!没错错,首先就是咱们常用的 html初始结构;这一坨的html初始结构,如果每次要手打,想想都。。。
vscode为例:直接一个!然后按 Tab 解决战斗;hbuilderX为例:直接一个html 然后回车 解决战斗;
下面介绍常用的结构语法
1、后代嵌套
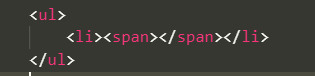
如果你想写一个ul,ul内部写一个li,li内部写一个span,就可以在html文档中输入 ul>li>span,然后按下你的tab键,就会生成以下代码。

2、兄弟
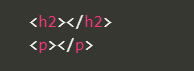
如果你想写一个h2,下面跟着一个p。在html文档中输入 h2+p,然后按下你的tab键,就会生成以下代码

3、分组嵌套
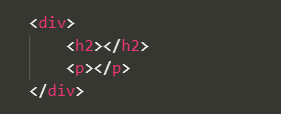
如果你的div中要写一个h2和p。在html文档中输入 div>(h2+p),然后按下你的tab键,就会生成以下代码:

4、乘法
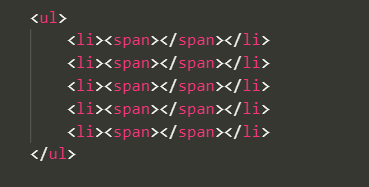
解决你们问题的来喽!!!如果你想写一个ul,ul内部写多个li,每个li内部写一个span,那怎么写呢?我们在html文档中输入 ul>li*5>span,然后按下你的tab键,就会生成以下代码:

5、自动增长
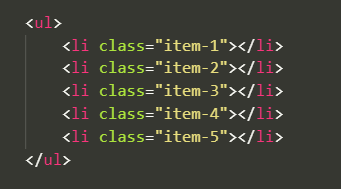
如果你想创建一个ul,里面有5个li,并且li的类名还是类似item-1这的形式,在html文档中输入 ul>li.item-$*5,然后按下你的tab键,就会生成以下代码:

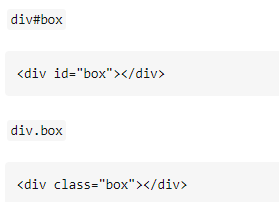
6、id和类

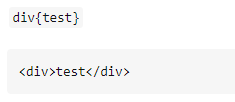
7、文本

以上就是集中常见的emmet插件的使用方法介绍了,赶紧去安装和使用吧,在你的小伙伴面前展示一下,他们一定会偷来羡慕的眼光!
最后如果你对前端开发培训课程感兴趣的话不妨来千锋web前端培训班了解一下我们的前端培训课程,更有免费的学习资料可以领取,赶紧来咨询一下吧。









