web前端技巧|多行文本溢出问题解决方案

同学们在前端开发过程中可能会遇到需要将多行文本溢出部分隐藏并替换为省略号的情况,这里小千就来给大家介绍一下解决方案。

单行文本溢出及省略
众所周知,在CSS3中单行文本省略一般使用text-overflow实现:text-overflow:ellipsis;
此属性仅当文本溢出时是显示省略标记,并不具备其它的样式属性定义,要实现溢出时产生省略号的效果还需定义以下属性:
容器宽度: width:value;
强制文本在一行内显示: white-space:nowrap;
溢出内容为隐藏: overflow:hidden;
溢出文本显示省略号: text-overflow:ellipsis;
可惜这个属性只支持单行文本溢出显示省略号,并不支持多行文本。
多行文本溢出省略的几种方法
WebKit的一个CSS扩展属性可以限制在一个块元素中显示的文本的行数,它是一个不规范的属性(unsupported WebKit property),没有出现在CSS规范草案中。
-webkit-line-clamp:value;
该属性实现溢出省略效果还需要结合其他的属性:display: -webkit-box;
必须结合的属性,将对象作为弹性伸缩盒子模型显示:-webkit-box-orient:vertical;
必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式,此时便可以结合:text-overflow:ellipsis;实现多行文本省略。

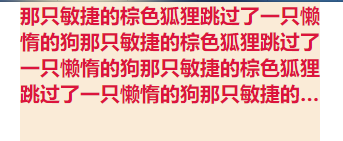
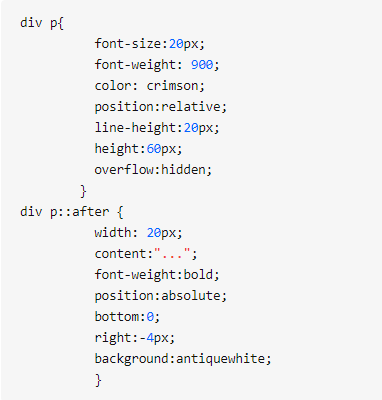
兼容写法
把包含省略号的元素的定位在最后一行上,也能实现一个多行文本省略,没有花里胡哨的东西,只要调得准,基本可以兼容大部分浏览器,说的就是IE。(doge)

以上就是多行文本溢出问题的解决方案介绍了,同学们留意一下最后的兼容写法,兼容问题是最容易被忽略的,最后如果你对web前端开发感兴趣的话不妨来千锋HTML5大前端培训班了解一下我们的前端培训课程,现在报名还能享受海量优惠,更有免费的前端学习资料可以领取,快来了解一下吧!









