web前端技巧-CSS元素高度塌陷的几种常见解决办法

同学们在进行页面布局的时候,经常会使用到float浮动进行样式控制,但如果我们没有设置父元素的高度的时候使用浮动就会导致后面的子元素出现问题,也就是高度塌陷,下面小千就给大家介绍几种常见的解决CSS高度塌陷的方法。
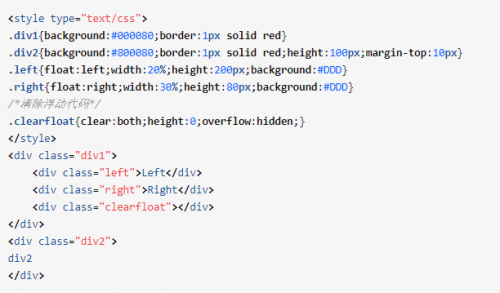
1.父级div定义 height
 web前端培训1" />
web前端培训1" />
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
2.结尾处加空div标签 clear:both;

原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
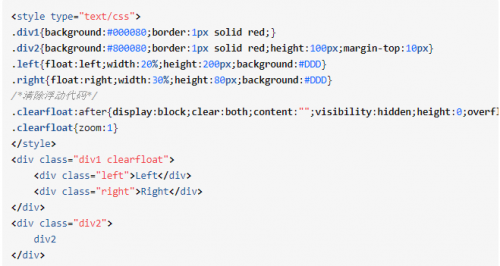
3.父级div定义 伪对象:after 和 zoom

原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE转有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
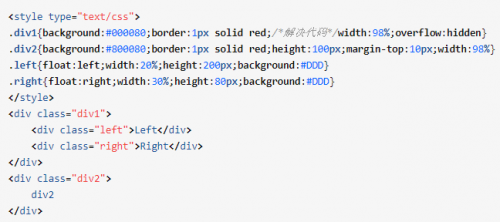
4.父级div定义 overflow:hidden

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
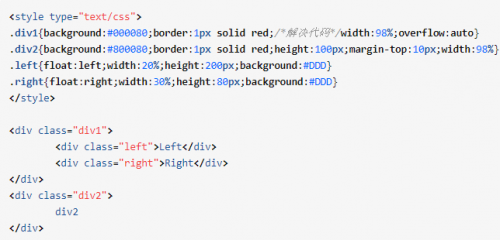
5.父级div定义 overflow:auto

原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
上面为大家介绍了五种常见的解决css元素高度塌陷的问题,同学们根据自己的实际情况去选择使用即可,如果你对web前端感兴趣或者有其他问题的话,不妨来千锋web前端培训班了解一下我们的html5大前端培训课程,现在咨询在线老师还有免费学习资料可以领取,还在等什么赶紧来了解一下吧。









