web前端技巧-文本如何垂直居中?多行文本如何实现上下居中?

做前端开发的同学肯定对文本居中不陌生,但一般我们说的都是水平居中也就是左右居中,那么你想过没有如何实现垂直居中也就是上下居中吗?今天小千就来给大家介绍一下。
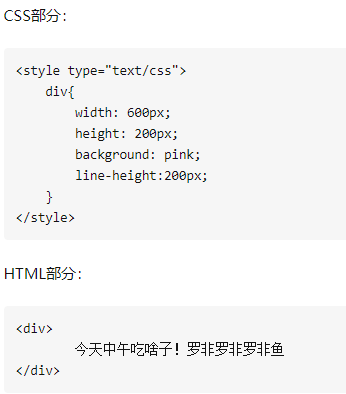
单行文字垂直居中---行高等于高度值
 web前端培训1" />
web前端培训1" />
上面的方法只适用于单行文本,多行文本使用就会出现问题,那么如何实现多行文本垂直居中呢?
多行文本垂直居中
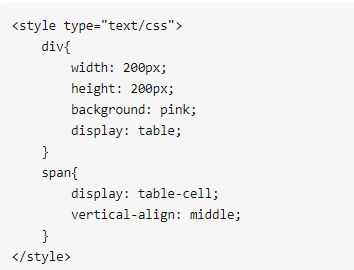
1、模拟表格
将父元素div 模拟成表格table,子元素span模拟成表格单元格;让子元素设置vertical-align:middle来实现。

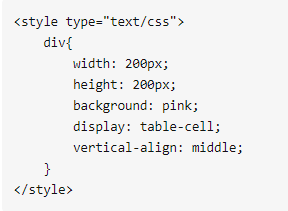
2、模拟表格单元格

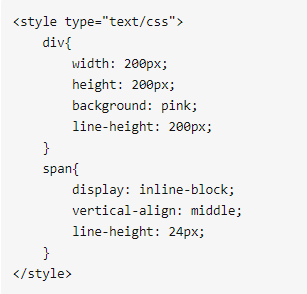
3、将子元素设置为行内块元素,模拟成单行文字
将子元素设置为行内块元素,并且设置vertical-align:middle来实现,需要注意的是,子元素span会继承父元素div的行高,所以我们需要重设一个适宜的行高。
缺点:span文本的高度不能超过父元素div的高度。

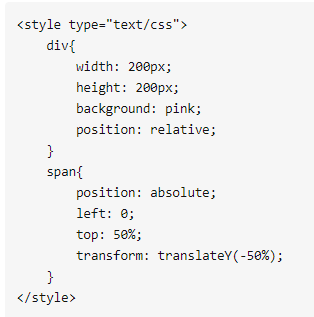
4、利用定位的方式来解决
父元素设置相对定位,子元素设置绝对定位,并且设置top:50%;margin-top:负子元素高度的一半;如果不考虑兼容问题,我们也可以利用CSS3中 transform:translateY(-50%)来代替margin-top:负子元素高度的一半。

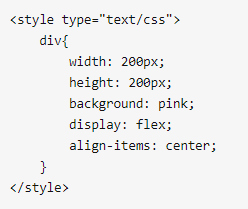
5、使用flex布局
我们可以使用弹性盒布局来实现这个效果。

以上就是web前端实现文本垂直居中和多行文本垂直居中的介绍了,最后欢迎对web前端培训感兴趣的同学来到千锋web前端培训班参加我们的大前端培训课程的学习,全程名师面授确保教学质量,现在咨询还有免费学习资料可以领取,赶紧来看看吧。









