鸿蒙系统开发系列教程15-Component基础布局

鸿蒙系统现已经有超过千万的用户升级,后续的用户数量非常可观,鸿蒙开发人才数量稀缺,小千精心为大家整理了全套的鸿蒙系统开发教程,今天我们介绍一下Component基础布局,实现用户交互非常重要的概念之一,同学们带好小本本。
在HarmonyOS的应用中,所有的用户交互操作在Ability的应用中,主要是用来显示所有被查看和交互的内容的。
应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。Component是绘制在屏幕上的一个对象,用户能与之交互。ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。
Java UI框架提供了一部分Component和ComponentContainer的具体子类,即创建用户界面(UI)的各类组件,包括一些常用的组件(比如:文本、按钮、图片、列表等)和常用的布局(比如:DirectionalLayout和DependentLayout)。用户可通过组件进行交互操作,并获得响应。
这里需要强调的是,所有的UI操作都是在主线程中运行的。
组件和布局
用户界面元素统称为组件,组件根据一定的层级结构进行组合形成布局。组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。布局中容纳Component与ComponentContainer对象。
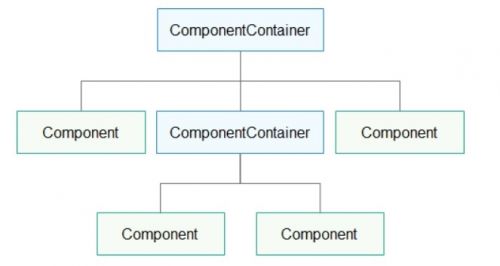
Component和ComponentContainer
Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件。Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text、Image等。
ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架提供了一些标准布局功能的容器,它们继承自ComponentContainer,一般以“Layout”结尾,如DirectionalLayout、DependentLayout等。
 IT培训鸿蒙教程1" />
IT培训鸿蒙教程1" />
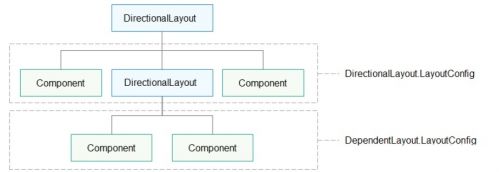
LayoutConfig配置
每种布局都根据自身特点提供LayoutConfig和Component设定布局参数和属性,通过指定布局属性可以对子Component在布局中显示效果进行约束,例如:“width”、“height”是最基本的布局属性,它们指定了组件的大小。

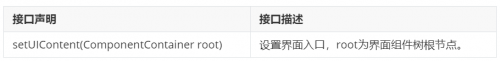
HarmonyOS提供了Ability和AbilitySlice两个基础类,一个有界面的Ability可以由一个或多个AbilitySlice构成,AbilitySlice主要用于承载单个页面的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。AbilitySlice通过setUIContent为界面设置布局。
AbilitySlice的UI接口

组件需要进行组合,并添加到界面的布局中。在Java UI框架中,提供了两种编写布局的方式:
在代码中创建布局:用代码创建Component和ComponentContainer对象,为这些对象设置合适的布局参数和属性值,并将Component添加到ComponentContainer中,从而创建出完整界面。
在XML中声明UI布局:按层级结构来描述Component和ComponentContainer的关系,给组件节点设定合适的布局参数和属性值,代码中可直接加载生成此布局。
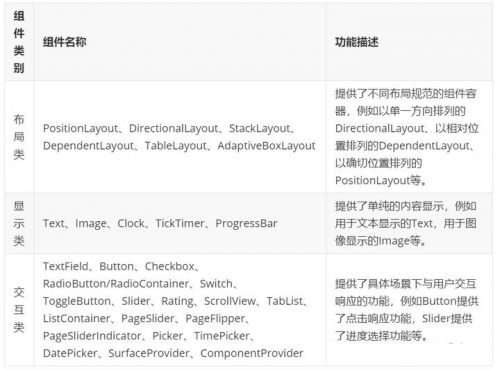
组件分类
根据组件的功能,可以将组件分为布局类、显示类、交互类等三类组件:

Component基础布局
Component 是所有组件的基类,也就是说所有的组件都是基于这个类来继承的, Component支持的xml属性如下表:
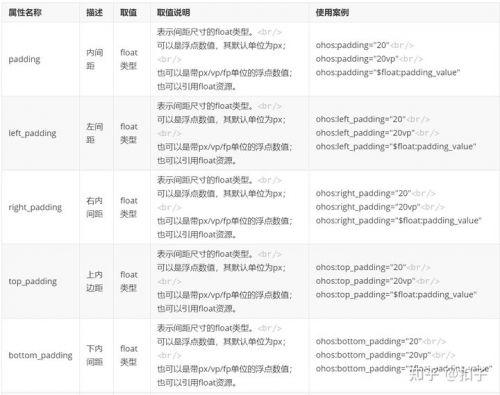
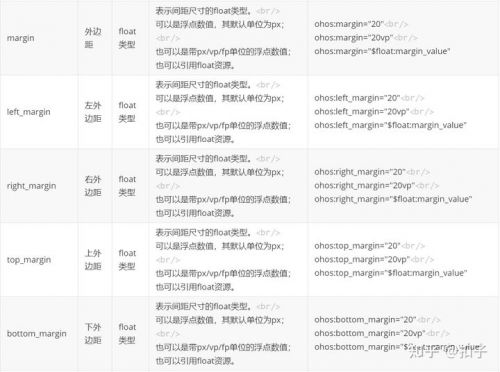
基础属性

布局间距


以上就是这一期的鸿蒙开发教程了,Component基础布局是很重要的概念,同学们一定要弄懂。最后欢迎对鸿蒙开发感兴趣的同学来到千锋参加我们的鸿蒙培训课程的学习,现在咨询更有免费学习资料,赶紧来看一看吧。









