鸿蒙系统开发系列教程16-DirectionalLayout线性布局

鸿蒙系统开发教程到这已经是第16期了,今天我们介绍一下DirectionalLayout线性布局,带好小本本我们开始今天的课程了。
DirectionalLayout布局
DirectionalLayout是Java UI中的重要布局,主要是用于将一组组件(Component)按照水平或者垂直方向排布,能够很方便的对其布局内的所有组件,同时也可以和其他布局进行组合,实现更加丰富的布局方式。
DirectionalLayout的所有共有属性是继承自:Component基础组件
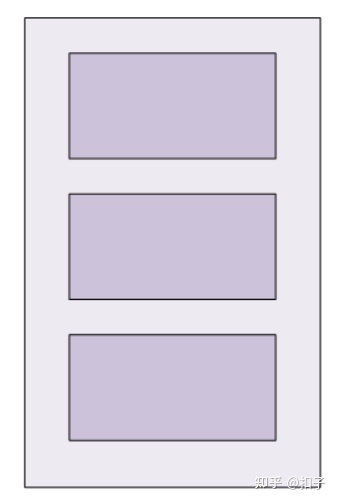
DirectionalLayout示意图
 IT培训鸿蒙教程1" />
IT培训鸿蒙教程1" />
DirectionalLayout自有的布局属性如下:
alignment属性:表示在自有的XML属性,其中包括对齐方式,有左对齐、右对齐、水平居中对齐、垂直居中对齐等方式horizontal_center、垂直居中对齐vertical_center等方式。可以设置取值项如表中所列,也可以使用“|”进行多项组合。ohos:alignment="top|left" 或者ohos:alignment="left"
orientation属性:是表示子布局的排列方向,其中有两个重要的属性,一个是水平方向 horizontal,一个是垂直方向vertical。示例如下:水平方向:ohos:orientation="horizontal" 垂直方向:ohos:orientation="vertical"
total_weight权重:所有子视图的权重之和,可以直接设置浮点数值,也可以引用float浮点数资源。ohos:total_weight="2.5"ohos:total_weight="$float:total_weight"
layout_alignment对齐方式:表示DirectionalLayout所包含的可支持的XML属性。其中对其方式有左对齐、顶部对齐、水平居中对齐、垂直居中对齐等。可以设置取值项如表中所列,也可以使用“|”进行多项组合。ohos:layout_alignment="top" ohos:layout_alignment="top|left"
weight权重:权重(weight)就是按比例来分配组件占用父组件的大小,在水平布局下计算公式为:
父布局可分配宽度=父布局宽度-所有子组件width之和;
组件宽度=组件weight/所有组件weight之和*父布局可分配宽度;
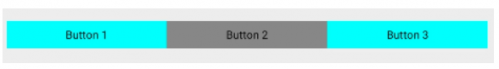
实际使用过程中,建议使用width=0来按比例分配父布局的宽度,1:1:1效果如下:

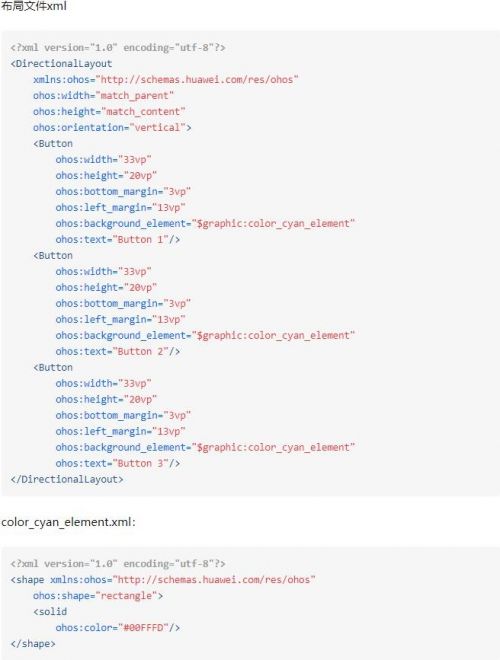
案例一:排列方向
DirectionalLayout的排列方向(orientation)分为水平(horizontal)或者垂直(vertical)方向。使用orientation设置布局内组件的排列方式,默认为垂直排列。

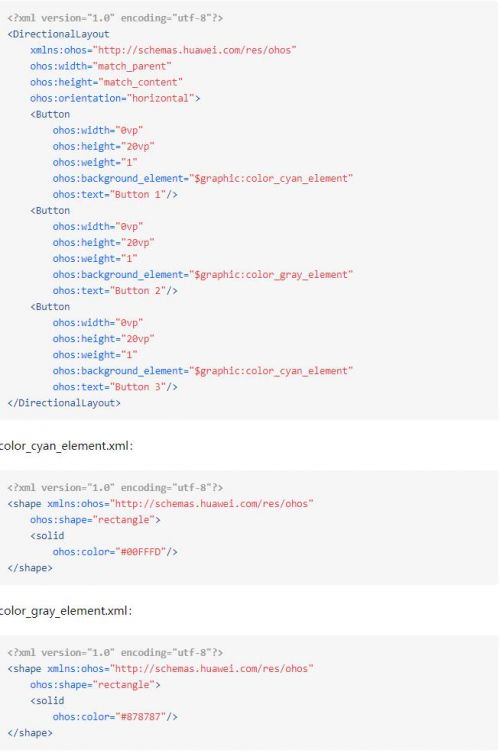
案例二:权重
权重(weight)就是按比例来分配组件占用父组件的大小

以上就是这一期的鸿蒙系统DirectionalLayout线性布局的介绍了,同学们赶紧去试试吧,最后欢迎对鸿蒙开发感兴趣的同学来到千锋web前端培训班参加我们的培训课程的学习,课程不仅包含了全套的鸿蒙系统开发教程,更含有全套的大前端开发课程,现在咨询还有免费学习教程可以领取,赶紧去找在线老师了解一下吧。









