web前端技巧-ES6新特性与重点知识汇总(三)

ES6的新特性到这里就是第三期了也是最后一期,今天我们将把剩余的几个ES6特性介绍完毕,希望能够给同学带来帮助,还是带好小本本我们开始了。
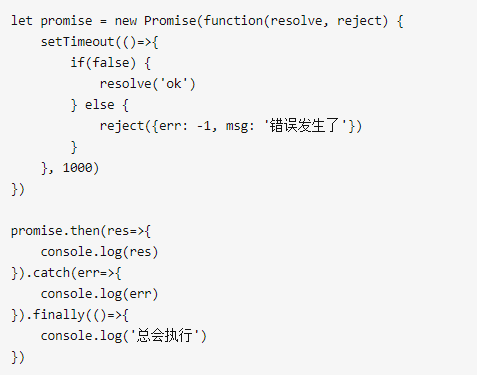
十三、Promise
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。
 web前端培训ES6特性1" />
web前端培训ES6特性1" />
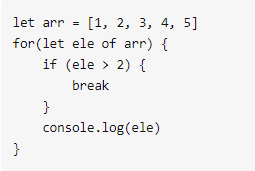
十四、循环遍历
ES6 借鉴 C++、Java、C# 和 Python 语言,引入了for...of循环,作为遍历所有数据结构的统一方法。
for...of循环可以使用的范围包括数组、Set 和 Map 结构、某些类似数组的对象(比如arguments对象、DOM NodeList 对象)、Generator对象,以及字符串。
for...of 可以与 break / continue / return 配合使用。

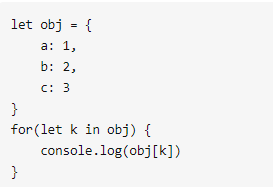
对于普通的对象,for...of结构不能直接使用,会报错。使用 for...in 来遍历普通对象。

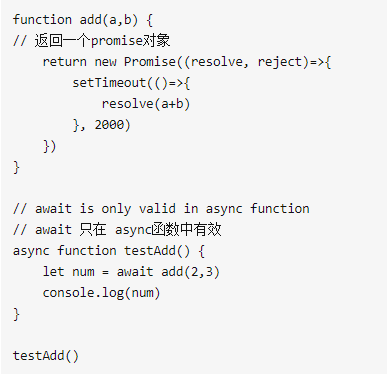
十五、async / await

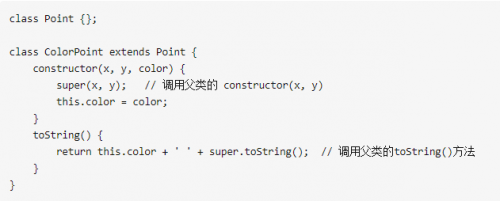
十六、class类与继承

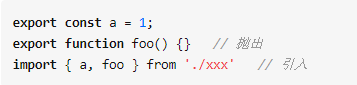
十七、ES6模块化
使用export default抛出模块:
export default xxx; // 抛出模块
import xxx from './xxx' // 引入模块
使用 export 抛出模块

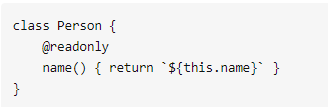
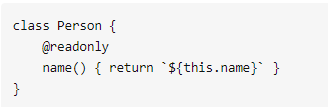
十八、装饰器
许多面向对象的语言都有修饰器(Decorator)函数,用来修改类的行为。
装饰器用于修饰一个类:

装饰器用于修饰一个类的方法:

以上就是剩余的ES6特性介绍了,希望能够对你的开发带来帮助,最后欢迎对web前端培训感兴趣的同学来到千锋web前端培训班参加我们的web前端培训课程的学习,现在咨询更有免费学习资料可以领取,赶紧来了解一下吧。








