web前端培训教程分享:jQuery data()方法的用法

web前端的学习中,我们经常会学到关于jQuery的知识,这也是必学项,本期web前端培训教程主要给大家介绍的jQuery data()方法的用法,来看看下面的详细介绍。
web前端培训教程分享:jQuery data()方法的用法
data()方法用来在指定的元素上存取数据。数据保存在内存中,并不会修改DOM元素结构;一旦页面刷新,之前存放的数据都将被移除。具体语法如下:
$(selector).data("数据名") //获取数据
$(selector).data("数据名", "数据值") //设置数据
下面我们演示通过data()方法实现数据的操作,示例代码如下。
<div>我是div</div>
<script>
$("div").data("uname", "andy"); //设置数据
console.log($("div").data("uname")); //获取数据,输出结果: andy
</script>
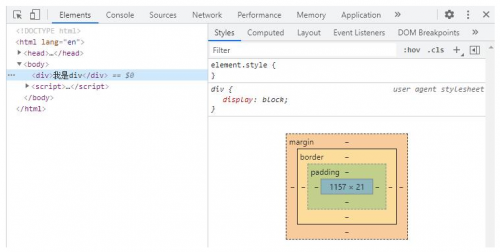
上述代码运行后,uname会保存到内存中,不会出现在HTML结构中。在开发者工具中查看元素,如下图所示。

使用data()方法还可以读取HTML5自定义属性data-index,示例代码如下。
<div index="1" data-index="2">我是div</div>
<script>
console.log($("div").data("index")); // 输出结果: 2
</script>
在上述代码中,第3行用来获取data-index属性,属性名中不需要“data-”前缀,并且返回的结果是数字型。
以上就是为大家介绍的“jQuery data()方法的用法”的内容,更多web前端培训教程尽在千锋教育培训机构,如需了解更多的web前端培训班、课程、价格、试听等信息,请您留下联系方式,千锋教育课程顾问会尽快联系您,为您定制专属课程,开始您的学习之旅。









