web前端培训分享:html5中a标签怎么删除下划线
发布时间:2022-03-14 18:07:00
发布人:qyf

本期的web前端培训教程主要为大家分享的是关于html5中a标签下划线的知识,在html5中,可以使用style属性给a标签添加text-decoration样式来删除下划线,语法"<a href="#""style="text-decoration: none,"> ...</a>”。
HTML a标签
HTML使用标签 来设置超文本链接(简称“超链接”),用于从一个页面链接到另一个页面。
web前端培训分享:html5中a标签怎么删除下划线?
<a>标签默认是有下划线的:

可以通过给a标签添加text-decoration样式来删除下划线。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等;当该属性的值设置为“none”时,则表示定义标准的文本,不添加文本修饰。
利用这个属性值我们可以去掉已经有下划线或删除线或顶划线的样式。
示例:
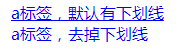
<a href="#”>a标签,默认有下划线</a><br>
<a href="#” style="text-decoration: none;">a标签,去掉下划线</a>

以上就是“html5中a标签怎么删除下划线”的详细内容,如果对于千锋教育或者web前端培训课程还有具体想了解的问题,可以咨询我们的客服小姐姐,他们会为您做一对一的解答哦。







