关于响应式布局的详解

**1.定义**
在不同的屏幕大小下显示的样式不同,往往我们会针对不同的屏幕大小设计两套及以上的样式
**2.应用**
移动端布局、后台管理系统
**3.优缺点**
优点:可以适应兼容多个设备
缺点:css代码量过多,影响浏览器的读取效率;开发过程中需要考虑的细节点比较多,加大了对于成本的投入
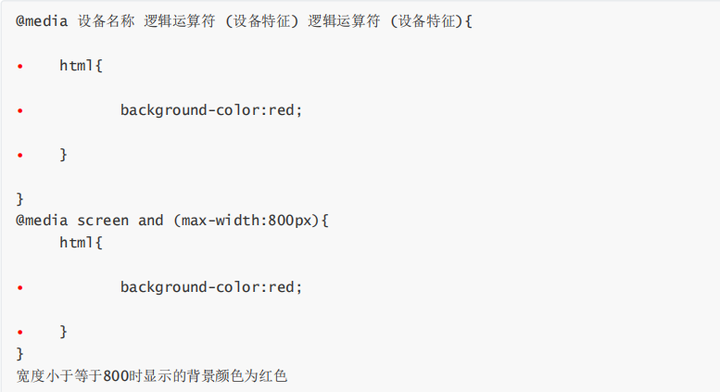
**4.语法**

**5.设备名称**
用来表示所需要检测的设备

**6.逻辑操作符**
逻辑操作符包含 not、and 和 only 三个,and:表示两个条件同时成立;not:用于否定媒体查询,当查询规则不为真时则返回 true,否则返回 false。如果使用 not 操作符,则还必须指定媒体类型;only:仅在整个查询匹配时才会生效,当不使用 only 时,旧版的浏览器会将 screen and (max-width: 500px) 简单地解释为 screen,忽略查询的其余部分,并将样式应用于所有屏幕。如果使用 only 运算符,则还必须指定媒体类型。
逻辑运算符包含not、and和only三个,其中and表示两个条件同时成立,not表示
**7.媒体特性**
除了具体的类型外,还可以通过一些属性来描述设备的具体特征,例如宽度、高度、分辨率等,如下表所示:

**8.注意事项**
a.在使用的过程中注意之间的空格,特别是逻辑运算符与设备特征小括号之间的空格,这个是容易忽略 的点
b.媒体查询的书写的内容一定放在需要覆盖的样式后面,否则无法被覆盖,或者说提高指定选择器的权重
**- End -**
更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。










