解决iframe中的二级菜单被遮盖的问题

### **问题背景及描述**
在我们开发的时候,经常会遇得到一些网站,头部和尾部一毛一样,这样头部尾部相同的网站,怎么都不可能把头部和尾部重新书写一遍吧,不仅浪费时间还显示的是自己的网站代码重复率比较多,显示自己没有水平。
所以需要我们经常会把这样重复的头部和尾部都单独提出来,制作成一个独立的网页,然后通过**iframe框架**进行引入。如果公共头部中有对应的一级导航和二级菜单导航的胡被遮住这可怎么解决呢?
各种网站和各种公众号上面方法使用了js,但是js比较麻烦,并且代码粘贴下来使用的时候会出现问题,跑不起来,接下来由我提供给你们一个简单快速高效的解决问题办法。那叫一个so easy;并且关键代码也给出了注释哟,值得你来查看。
### **问题代码**
### (一)公共头部----带有二级菜单
### HTML源码
```html
<!-- 这里是头部logo区域 -->
<div class="box">这里是logo</div>
<!-- 通栏和导航 -->
<div class="layout">
<ul>
<li>你好
<ul>
<li>你好1</li>
<li>你好2</li>
<li>你好3</li>
</ul>
</li>
<li>我好
<ul>
<li>我好1</li>
<li>我好2</li>
<li>我好3</li>
<li>我好4</li>
</ul>
</li>
<li>大家好
<ul>
<li>大家好1</li>
<li>大家好2</li>
</ul>
</li>
<li>勇哥
<ul>
<li>勇哥1</li>
<li>勇哥2</li>
<li>勇哥3</li>
</ul>
</li>
<li>真的
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>很帅
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>好帅啊
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>太帅了
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>真的哦
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>结束了
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
</ul>
</div>
```
### CSS源码
```css
<style>
*{margin:0;padding:0}
ul{list-style:none}
a{text-decoration: none;}
img{vertical-align: middle;}
.box{
width:1000px;
height:100px;
background-color: pink;
margin:0 auto;
font-size:50px;
font-weight: bold;
text-align: center;
line-height: 100px;
}
.layout{
height:60px;
background-color:cornflowerblue;
}
.layout>ul{
width: 1000px;
margin: 0 auto;
height:60px;
}
.layout>ul>li{
font-size:14px;
float: left;
width:100px;
text-align: center;
line-height: 60px;
border-right:1px dashed white;
box-sizing: border-box;
color:white
}
.layout>ul>li:last-child{
border-right:0px
}
.layout>ul>li>ul{
background-color: pink;
color:white;display: none;
}
.layout>ul>li:hover>ul{
display: block;
position: relative;
}
/* 取消滚动条 */
::-webkit-scrollbar{
display: none;
}
</style>
```
效果:

### (二)公共主体----需要引入头部
HTML源码
```html
<!-- 引入头部 -->
<iframe id="one" src="01-header.html" frameborder="0" width="100%" height="160px"frameborder="0"></iframe>
<!-- 独立主体 -->
<div class="tip" wmode="transparent">
我是独立的页面主体部分
</div>
<!-- 引入尾部 -->
<iframe src="03-footer.html" frameborder="0" frameborder="0" width="100%" height="100px"frameborder="0"></iframe>
```
CSS源码
```css
*{margin:0;padding:0}
.tip{
height:500px;
background-color: yellowgreen;
text-align: center;
line-height: 500px;
font-size:80px;
font-weight:bold;
}
/*取消3像素间距*/
iframe{vertical-align: middle;}
/*取消滚动条*/
::-webkit-scrollbar{
display: none;
}
```
效果:

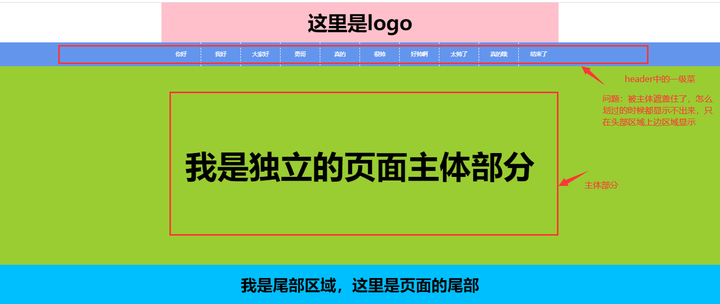
### 问题所在
描述:引入公共的头部之后,二级菜单,被主体区域内容给遮盖住了,使用js实现起来也是非常的困难的;
解决问题:描述如下
将在主体引入的头部页面中,引入的顺序改变一下,放在主体的后面;放在主体后面的话加载顺序就会出现问题,主体就会显示在主体后面。那如何调整顺序问题呢?使用固定定位,定位在引入页面的最上面,但是定位后也会把布局遮盖住,如何解决遮盖主体的问题呢,就是需要给主体添加margin-top;来解决问题,这样二级菜单就能显示出来了
修改后的主体代码:HTML
```html
<!-- 独立主体 -->
<div class="tip" wmode="transparent">
我是独立的页面主体部分
</div>
<!-- 引入头部 -->
<iframe id="one" src="01-header.html" frameborder="0" width="100%" height="160px"frameborder="0"></iframe>
<!-- 引入尾部 -->
<iframe src="03-footer.html" frameborder="0" frameborder="0" width="100%" height="100px"frameborder="0"></iframe>
```
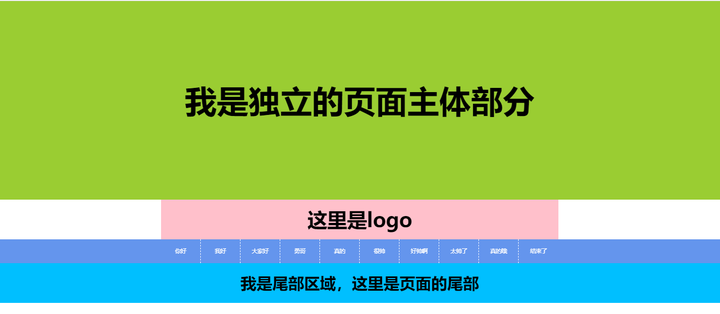
效果:加载顺序

修改代码:CSS
```css
<style>
*{margin:0;padding:0}
.tip{
height:500px;
background-color: yellowgreen;
text-align: center;
line-height: 500px;
font-size:80px;
font-weight:bold;
/*修改的代码*/
margin-top:160px
}
iframe{vertical-align: middle;}
::-webkit-scrollbar{
display: none;
}
/*修改的代码*/
#one{
position:fixed;
top:0px;
width:100%;
height:500px;
}
</style>
```
效果:

以上就是:通过HTML和CSS来解决,iframe二级菜单被遮住的效果:关键代码就是调整顺序,和添加定位。
更多关于“web前端培训”的问题,欢迎咨询千锋教育在线名师。千锋已有十余年的培训经验,课程大纲更科学更专业,有针对零基础的就业班,有针对想提升技术的提升班,高品质课程助理你实现梦想。










